UWP 开发中阶 Chapter 3
in 中阶
前言
这次来带领大家了解一下如何使用基本的 Connected Animation,并且还会给大家稍微带一些编程语言方面的概念,方便没有基础的朋友更好的理解。
那么什么是 Connected Animation呢?其实这个概念在最早的 Fluent Design System 的设计宣传片中就出现了,但可惜的是目前都没怎么看到有应用采用这个动画效果。反倒是在 iOS 和 Android 上类似概念的动画已经得到很多应用。一下是效果图:

根据以上的图例,不难观察出,所谓的 Connected Animation 就是在页面跳转时,锁定部分两个页面中相同或相似的元素,并把该元素以动画的形式在两个页面中平滑过渡。这样能提供一个感官上更加平滑的页面切换。那么我们来尝试实现吧!
正文
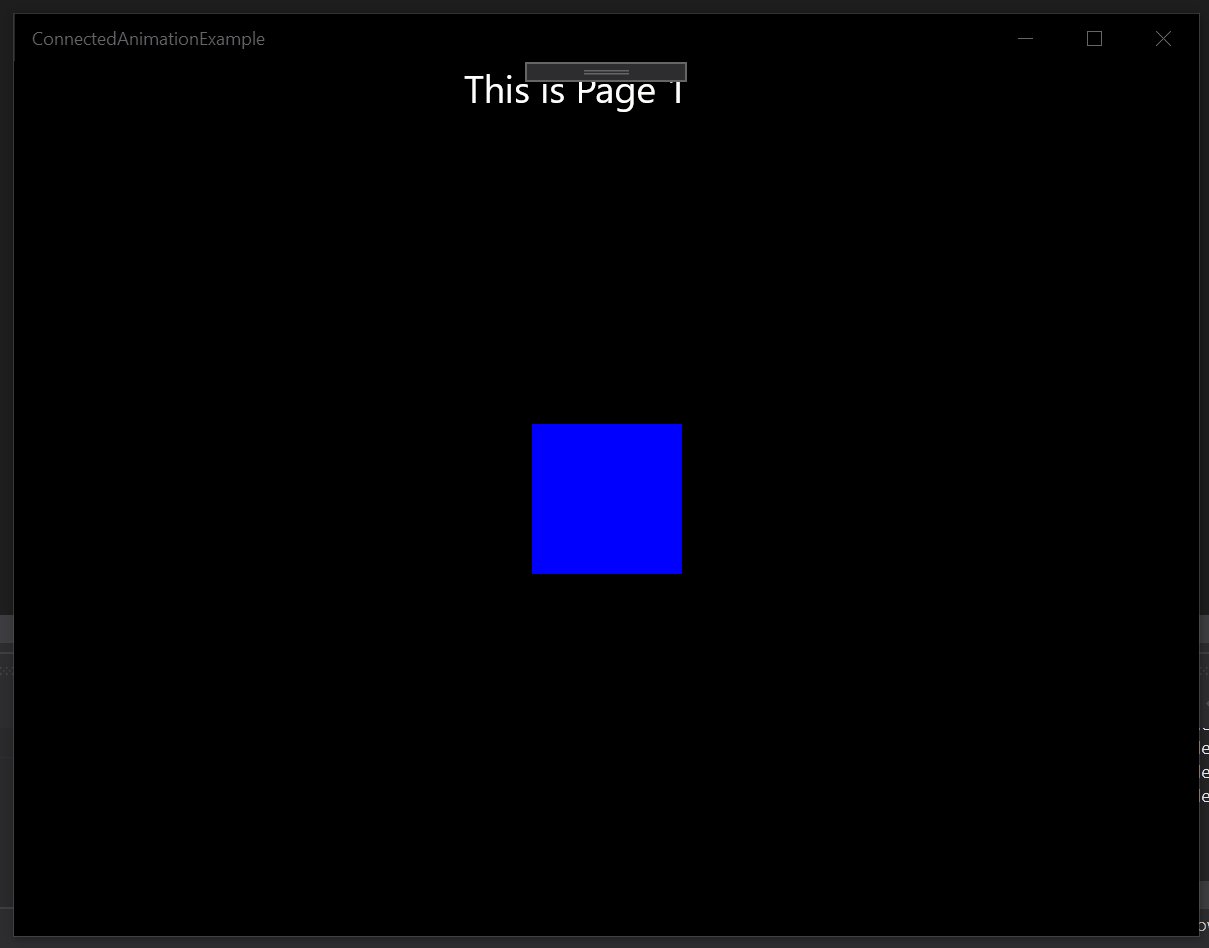
首先我这里创建了一个全新的项目,大家也可以在现有项目上尝试。目前我的系统版本是 2004,项目的 Target Version 为 2004,Min Version 为 1809。
我在原有的
MainPage.xaml的Grid内添加了一个Rectangle。<Rectangle Width="100" Height="100" Fill="Blue"/>然后新建第二个页面,我这里取名为
DestPage.xaml,该页面就是我们接下来动画要跳转去的页面。新建页面的方法,前面教程有讲过,这里就不再赘述。然后在新建的页面里面也新建一个
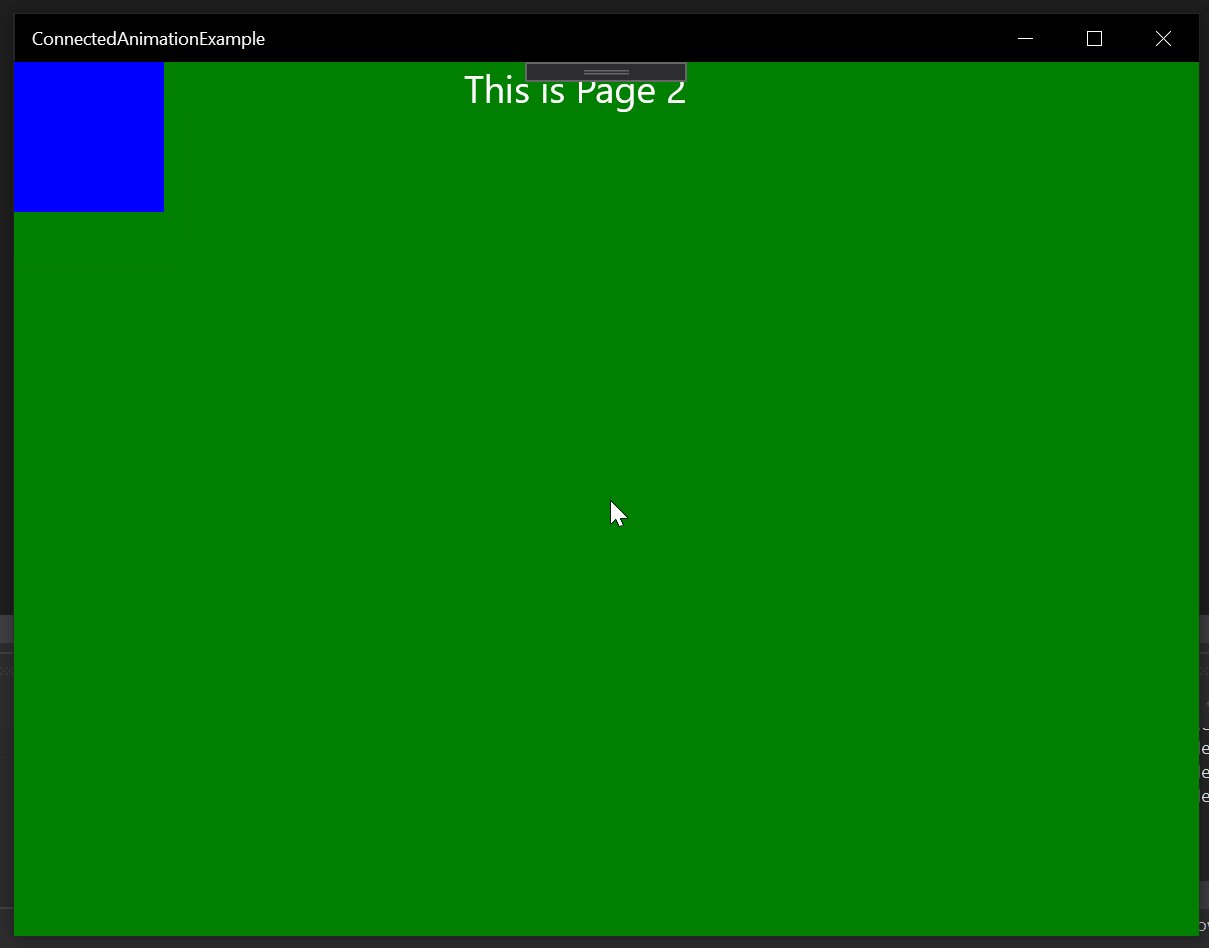
Rectangle,毕竟我们需要一个相同或相似的元素太提供视觉上的连贯。其实两个元素并不一定要一致,但是两个元素越是一致,视觉上的感觉越好。为了体现我们的页面切换,我还改动了一下方块的位置对齐。<Rectangle Width="100" Height="100" Fill="Blue" HorizontalAlignment="Left" VerticalAlignment="Top"/>现在我们有了等待跳转的页面和将要跳转去的页面,我们分别称之为 Source Page 和 Destination Page。在我的例子里面
MainPage就是所谓的 Source Page,而DestPage就是所谓的 Destination Page。为了将两个页面的元素链接起来,我们首先需要给刚刚新建的两个 Rectangle 起个名字,之后会需要调用。并且在 MainPage.xaml 的 rectangle 里面新建了一个鼠标点击的事件,用于之后的点击跳转。
<-->MainPage.xaml</--> <Rectangle x:Name="SourceRect" Width="100" Height="100" Fill="Blue" PointerPressed="SourceRect_PointerPressed"/> <-->DestPage.xaml</--> <Rectangle x:Name="DestRect" Width="100" Height="100" Fill="Blue" HorizontalAlignment="Left" VerticalAlignment="Top"/>接下来,打开
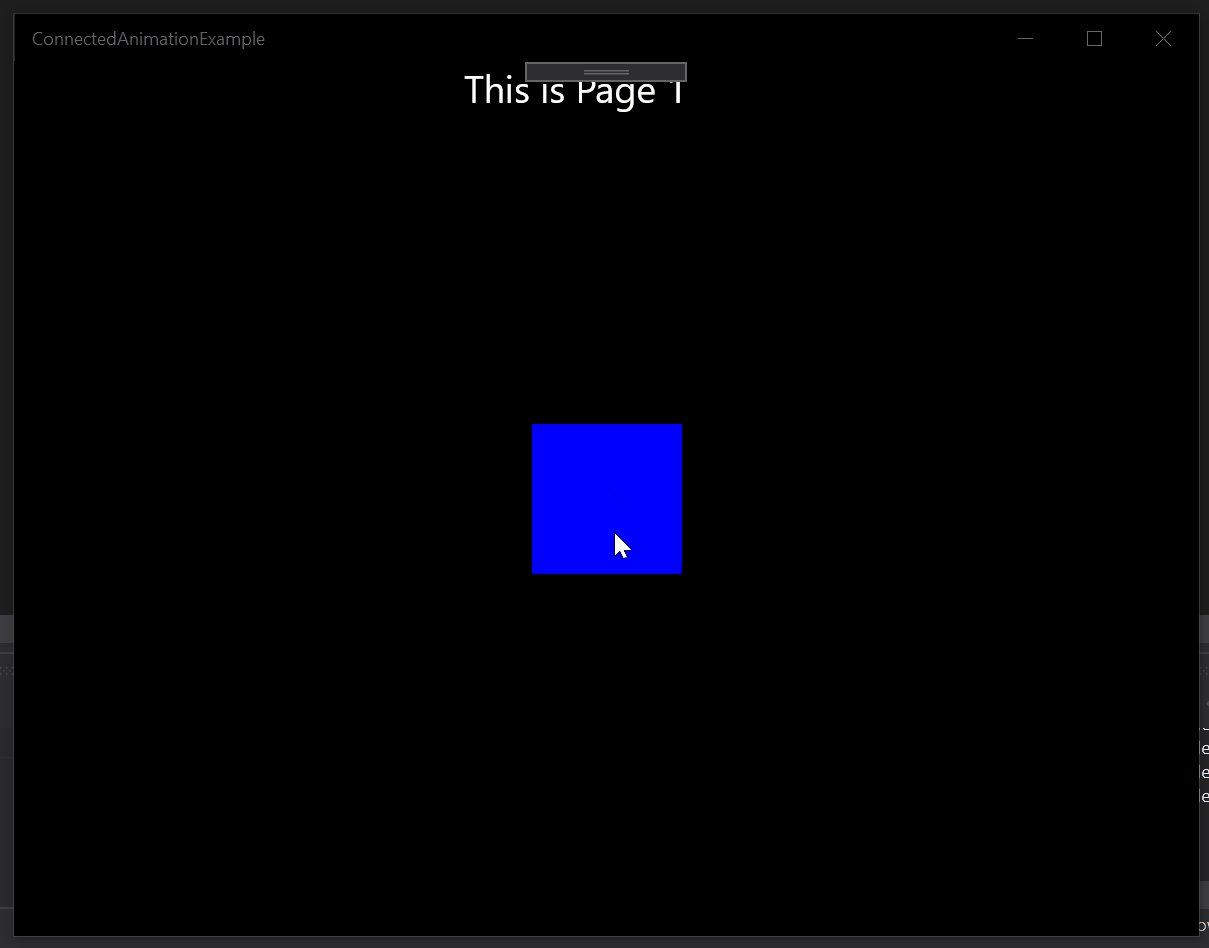
MainPage.xaml.cs,并且找到刚刚生成的鼠标点击事件,在里面添加页面跳转的代码,页面跳转也在先前提到过,这里不赘述了。private void SourceRect_PointerPressed(object sender, PointerRoutedEventArgs e) { this.Frame.Navigate(typeof(DestPage), null, new SuppressNavigationTransitionInfo()); }其中传入的第三个参数是用来抑制页面跳转时其他的动画的,这样可以避免其他动画和 Connected Animation 出现奇怪的冲突。
然后在
MainPage.xaml.cs里添加这样的一个函数protected override void OnNavigatingFrom(NavigatingCancelEventArgs e) { ConnectedAnimationService.GetForCurrentView() .PrepareToAnimate("ConnectedAnimation", SourceRect); }这个函数对编程不是很了解的朋友,可能就不是很了解它的涵义。该函数其实 UWP 底层就帮你实现过,在每次你的页面准备跳转的时候,这个函数都会被调用。然后如果我们不明确申明这个函数的话,你的程序便会调用原先设定的默认函数。这也是
override存在的意义。这里面涉及到Life Cycle和function override的相关知识,以后有时间和大家详细介绍。而PrepareToAnimate后面的第一个参数即使我给这个动画随变取了一个名字,方便之后调用。第二个参数,即为我 Source Page 里面的要链接起来的元素。现在我们的程序已经知道该从哪里起步了,接下来我们要来解决过渡到什么元素去。我们打开
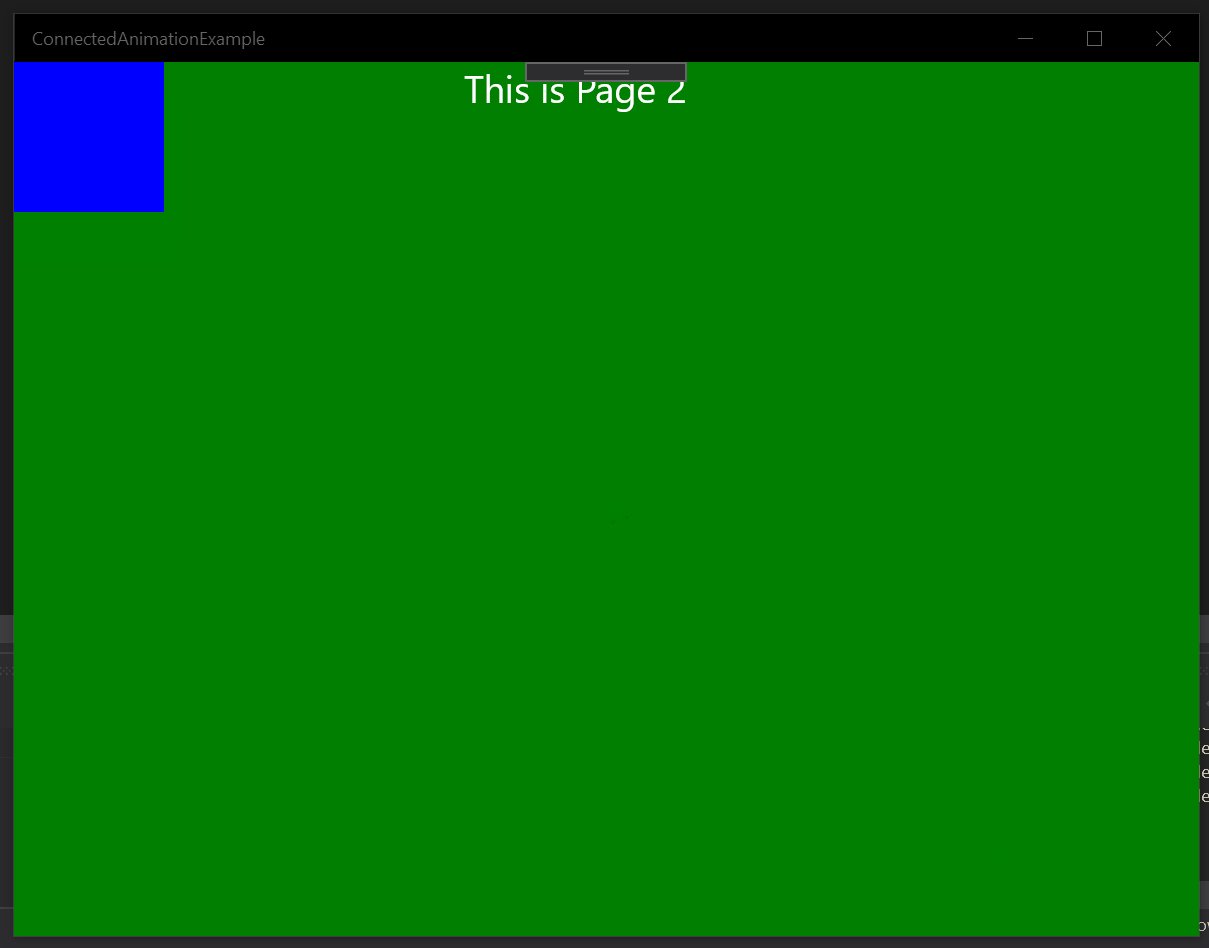
DestPage.xaml.cs,并在其中添加这样一个函数protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); ConnectedAnimation animation = ConnectedAnimationService.GetForCurrentView().GetAnimation("ConnectedAnimation"); if (animation != null) { animation.TryStart(DestRect); } }OnNavigatedTo同样是一个原本有默认实现的函数,这个函数在即将跳转到该页面的时候会被调用。然后基本我们的动画就实现了,我们来测试一下效果!为了方便显示效果我修改了部分页面内容。

结语
这些都是 Connected Animation 最基本的用法,接下来会再来介绍一些更深层次的使用。