UWP 开发中阶 Chapter 1
in 中阶
上阶段回顾
初阶的教程基本完结,我在初阶里面简单涵盖了在 UWP 开发过程中的基本知识点。到目前为止,大家其实已经可以做出简单的应用了。但当然,更多的技巧还涉及到更深层次的 C#,对 C# 不够熟悉的朋友,可能在初阶教程的基础上依旧不能自行深入。这部分不用担心,我有打算今后开一个番外篇,拓展 C# 的用法,帮助大家更好的深入 UWP 开发。
本阶段前言
本阶段开始,我们将更深一层次学习 UWP 开发。所谓更深一层次并不是说更难,而是说对于软件开发的追求更高。比如我们在初阶中简单追求应用控件学会导航等等,中阶课程则会从 UI 动画入手,并涉及一些开发模型与简单的第三方库的应用,便于大家更深层次的理解 UWP。
本篇正文
UWP 中动画的介绍
在 UWP 中动画大致可以分为两种:Storyboard Animation 和 Composition Animation (注意:两者并不是完全独立,存在一定的重合部分)。其中 Composition Animation 中还可以拆分一个 Implicit Animation 出来。
Storyboard Animation
Storyboard Animation 是通过 XAML 编写的,这种类型的动画是直接在 UI 上进行的,也就是说当你软件的 UI 进程出现卡顿或者无响应的情况是,你的动画也会收到相应的影响。比如你的软件需要处理一个很大的数据的同时和你自己的 UI 界面存在交互,并且进行平移的动画,那很有可能会出现显著的掉帧等问题。
Composition Animation
Composition Animation 是通过 C# 编写的。这种类型的动画是独立于 UI 进行处理的,是直接访问 Visual Layer(我不是很清楚中文该怎么翻译)的。所以也就是说正常情况下,这种类型的动画是可以保持 60 FPS 显示的。由于直接接触了 Visual Layer,这种类型的动画的应用是最多样化的。
Implicit Animation
这种动画算是 Composition Animation 中的一部分,因此自然可以通过 C# 编写,但是由于现在在 Windows Community Toolkit 中提供了库,使得我们可以通过 XAML 编写。可以用于更方便、简洁地调整一些 XAML 元素的属性等。
注意:我前文提到 Storyboard Animation 和 Composition Animation 并不是完全独立的两个部分,这是因为在 Storyboard Animation 中也存在 Independent 和 dependent 之分。所谓的 Dependent 就是指依附于 UI 线程的动画。而在一些特殊情况下(官方文档有提及),Storyboard Animation 则是 Independent 的,其实这时候,实质上也是一种 Composition Animation 的实现。
Storyboard Animation
今天我们简单介绍一下 Storyboard Animation,日后再讲 Composition Animation 和 Implicit Animation。
基本语法之初步尝试
首先创建一个
Border,待会儿我们的动画就应用在这个Border上。当然你愿意也可以建立起它的,比如Rectangle等等。详细代码如下:<Canvas> <Border Background="Red" Width="30" Height="30" x:Name="TestBorder" Canvas.Left="50" Canvas.Top="50"/> </Canvas>解释:应该注意到我在
Border外面还包了一个Canvas,也就是画布。这样的好处就是我们可以通过Canvas.Left和Canvas.Top两个属性来明确Border的位置了。Canvas.Left就是横向的 x 轴,越往左数值越大。Canvas.Top就是纵向的 y 轴,越往下数值越大。其中,画布的左上角为坐标原点。大家应该还注意到了,我这里面写的是x:Name而不是原来的Name,这两者其实本来是存在一定区别的。本来是只有x:Name,用于代码中对相应的控件进行引用的。后来为了方便,便逐渐将x:Name简化成了Name,但依旧在一些特定情况下,比如现在,我们需要写作x:Name才能起作用,而Name则不可以。接下来我们声明我们的动画。Storyboard Animation 属于 Resource,因此我们需要在
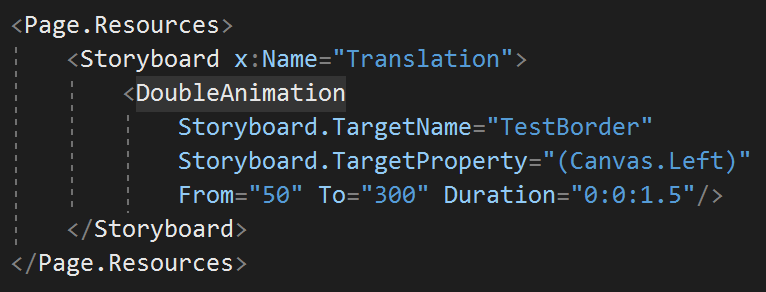
Page.Resource内建立。具体代码如下:
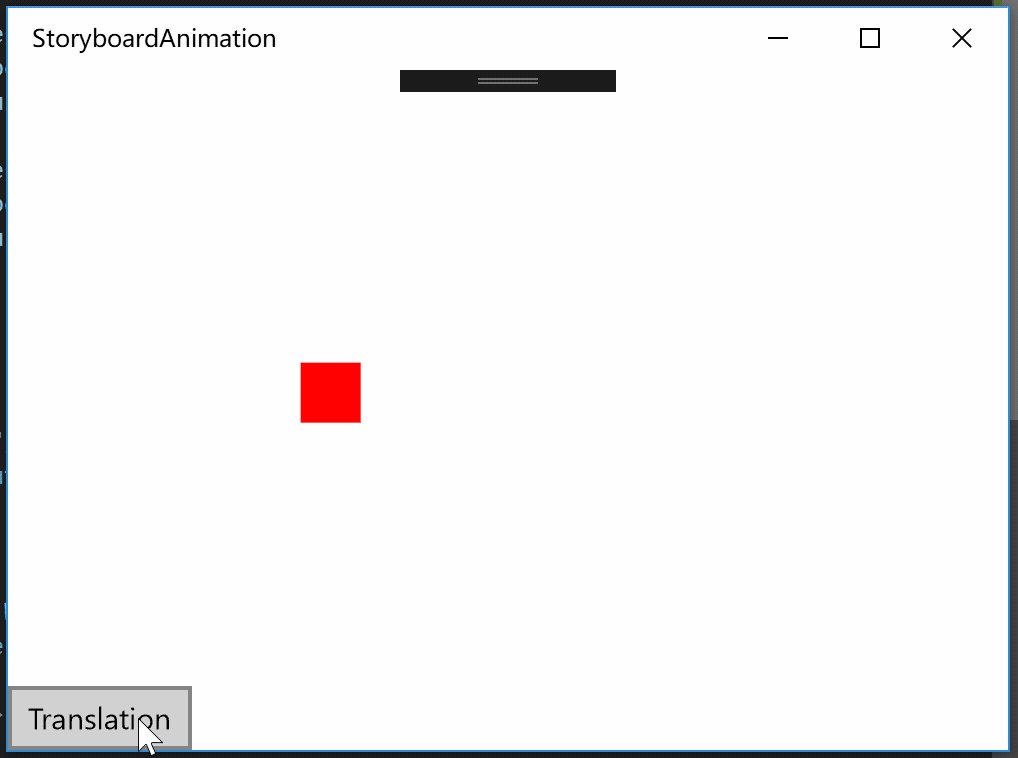
解释:这里面我建立了一个名叫 Translation 的动画,旨在将这个
Border水平平移到 300 的位置。其中DoubleAnimation对应的是动画的属性的类型。比如这里面要变化的属性是Canvas.Left,它接受的值是Double类型的,于是我们使用DoubleAnimation。其他支持的还有PointAnimation和ColorAnimation。在上图的DoubleAnimation中Storyboard.TargetName就是我们刚才建立的那个Border的名字。Storyboard.TargetProperty就是我们要改变的属性,其中我加了一个括号是因为涉及到.Left这种的需要将属性用括号包裹起来,不然会有错误。From和To就是分别表示从一个值到另一个值,像这个例子中,我们的Border本身就位于 x 轴 50 的这个位置,那么我们可以将这个From省去。最后的Duration表示着整个动画完成的时间。其中用分号隔开的三个数分别表示小时、分钟、秒。这三个数都是double类型的。然后,我们建立一个按钮,用于点击开始我们的动画。这里代码就不赘述了。
然后,我们来到上面一步按钮定义的事件处,写以下代码:
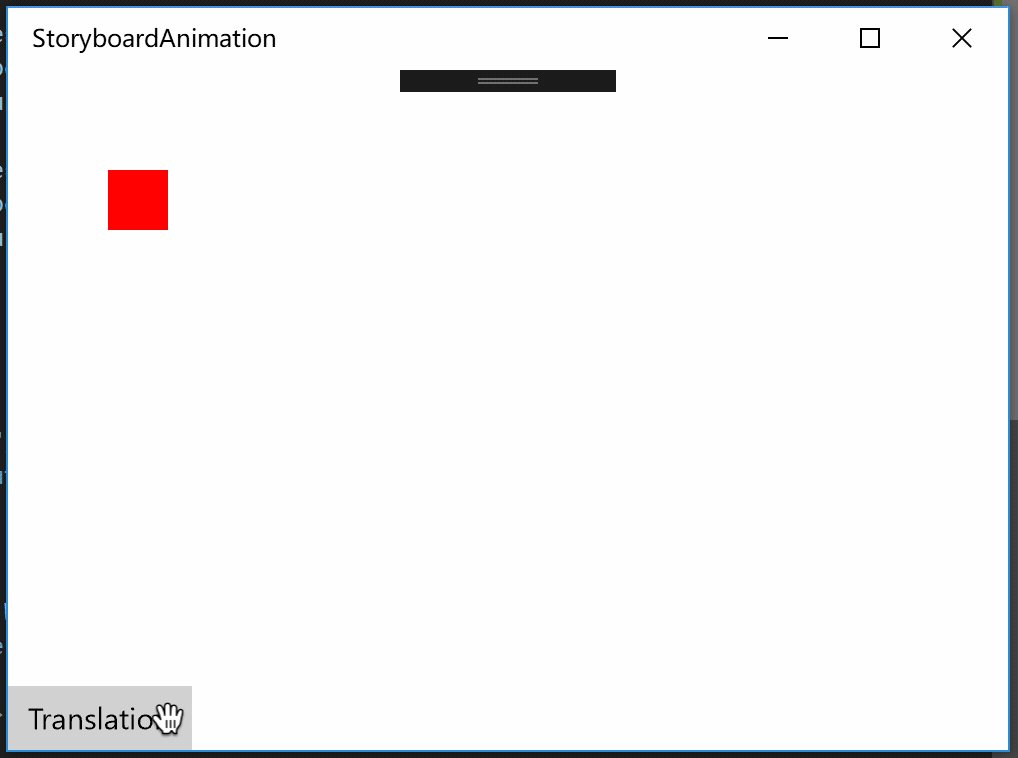
Translation.Begin();最后的效果如下:

尝试多个动画同时作用
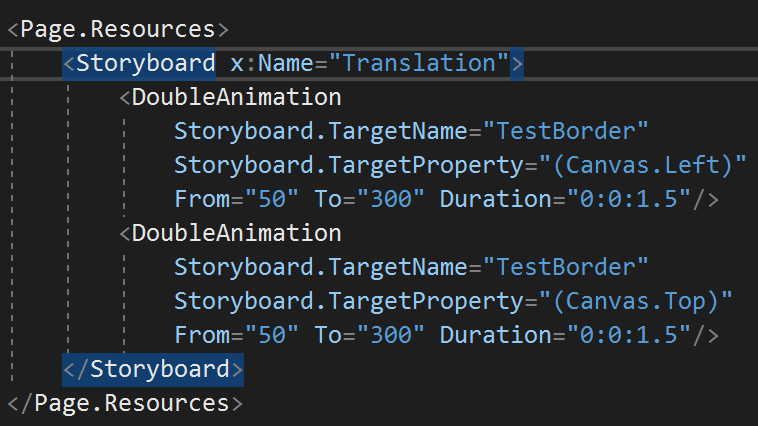
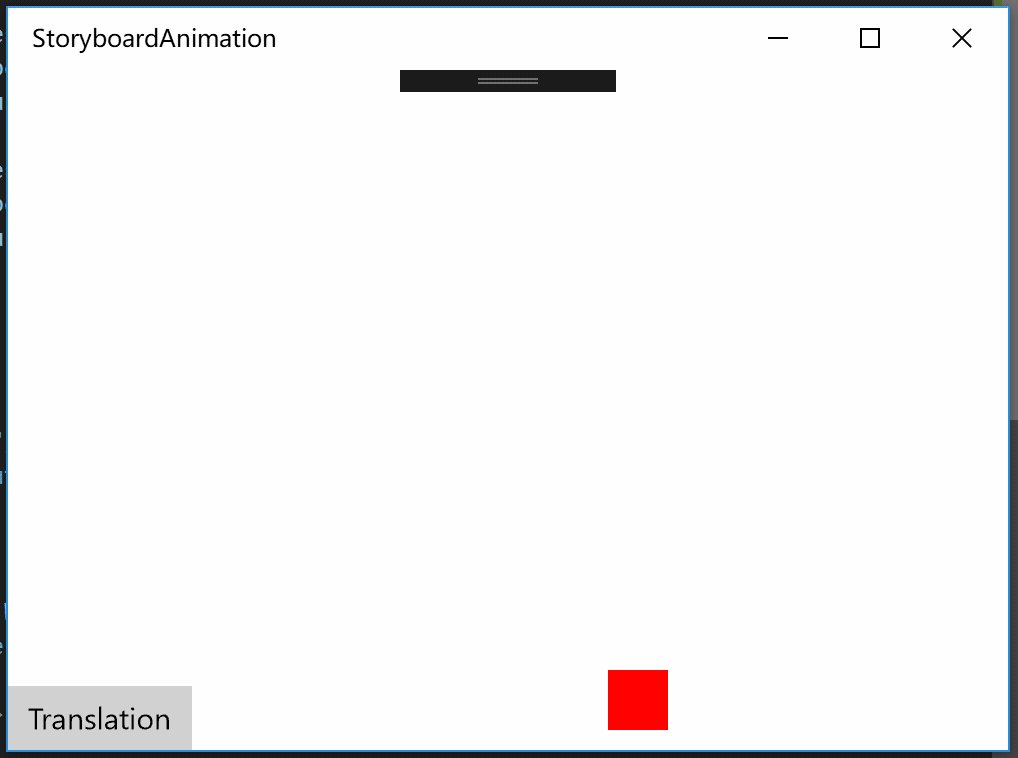
如果我们不仅仅想要它水平平移,而同时想要它垂直方向也平移。其实很简单,在刚才的
Storyboard中再添加一个DoubleAnimation即可。如下:
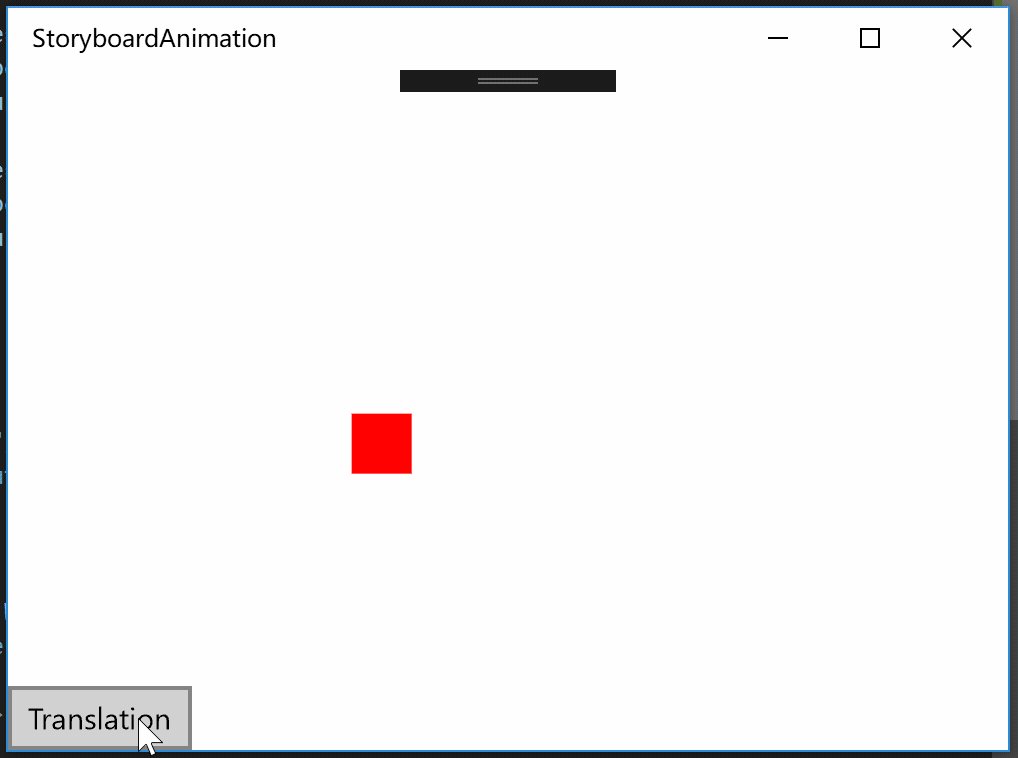
运行一下,效果如下:

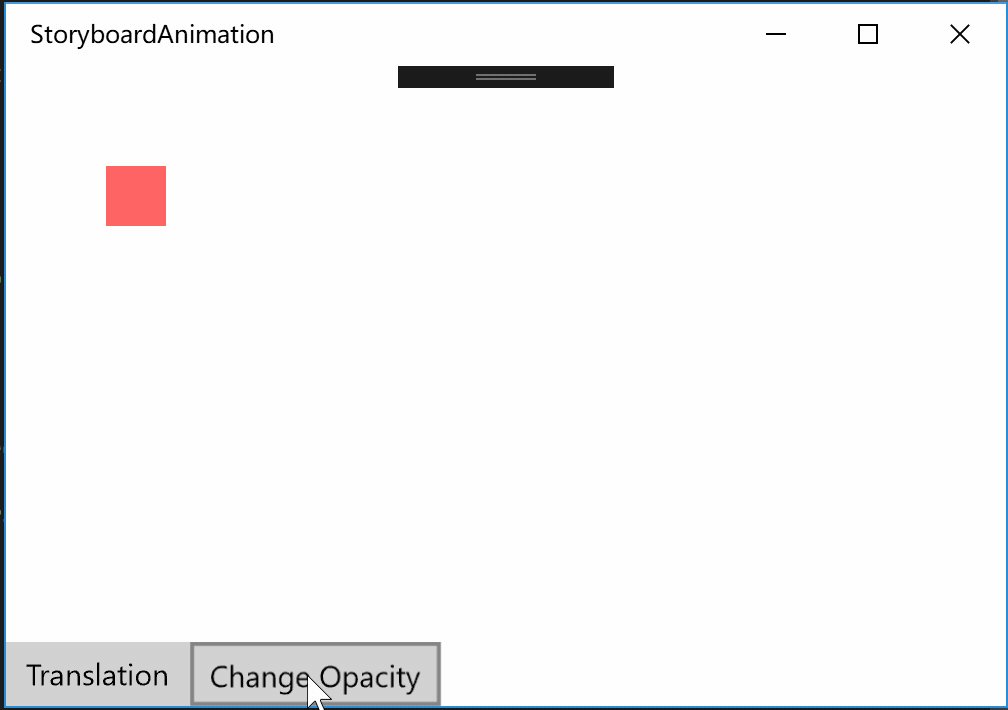
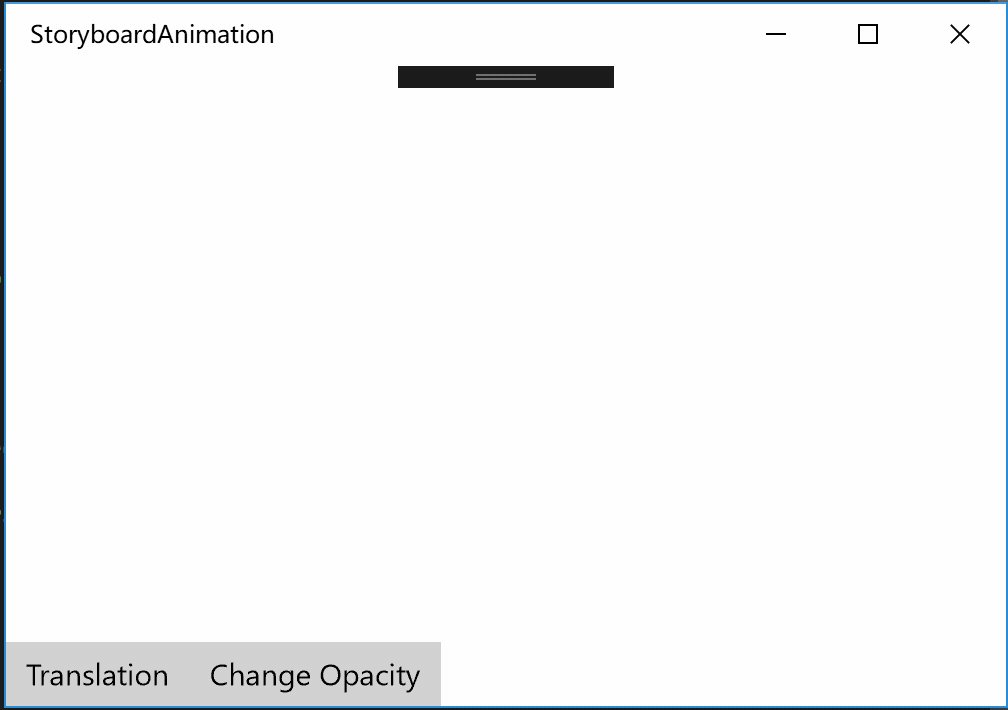
尝试改变透明度
如果我们想改变
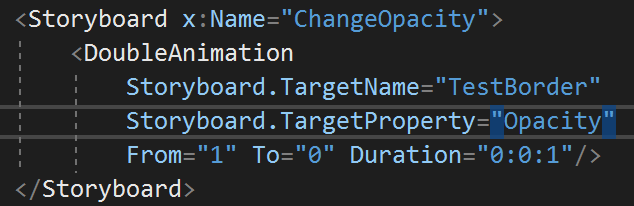
Border的Opacity呢?其实也很简单,我们新建一个Storyboard,并在里面添加一个DoubleAnimation。如下图:
然后新建一个按钮来触发事件。
然后在按钮事件处写下
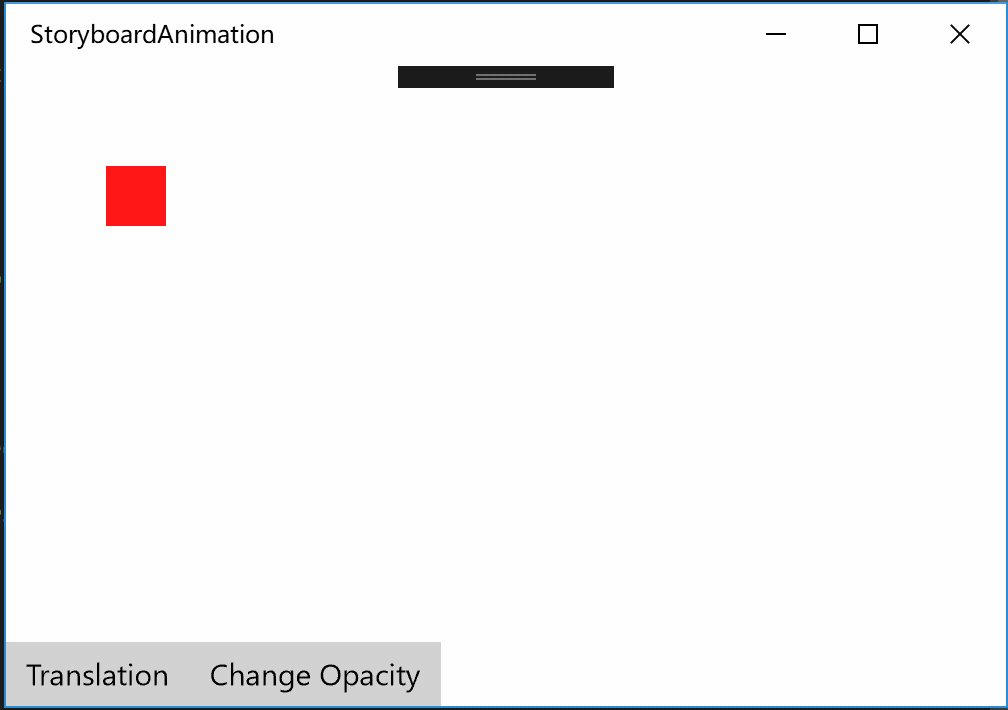
ChangeOpacity.Begin();效果如下:

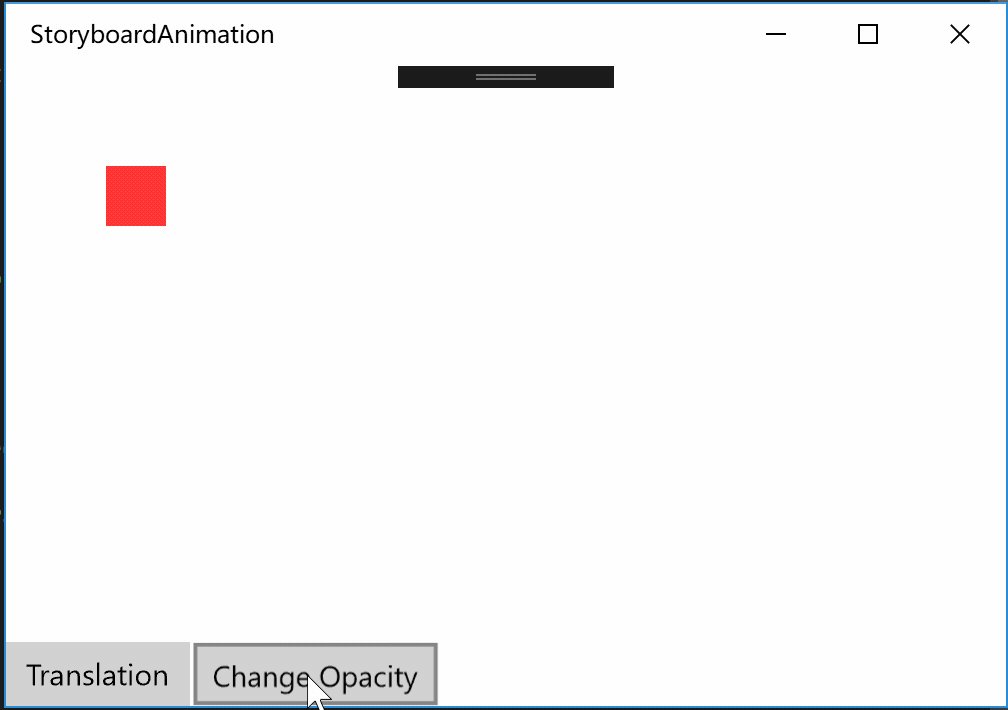
尝试改变颜色
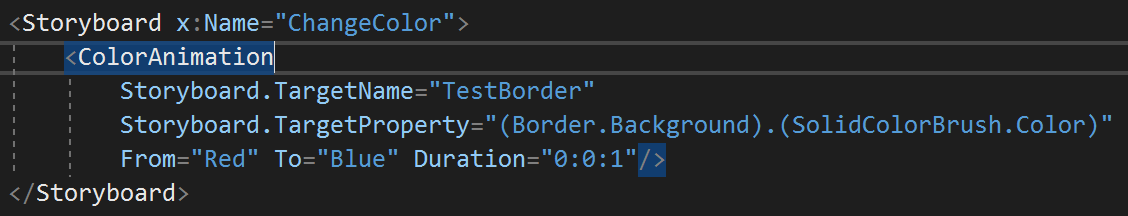
这时候,如果我们想要改变它的背景颜色,也很简单。这时候我们就需要用上
ColorAnimation,代码如下:
解释:这里面的
Storyboard.TargetProperty内不能直接写Background了。理由很简单其实,之前说属性的类型是什么,就用什么动画。比如要改变double的,就用DoubleAnimation。然而这里我们用的是ColorAnimation而Background的值的类型实际为Brush,而非Color。因此,我们通过我写的这一串,定位到了类型为Color的值。接下来的操作和之前的十分相似,就不多讲了
效果如下:

结语
本篇的篇幅可能稍微有些长,但是内容并不是很难理解的。我相信也有很多朋友想要了解动画的实现了。今天我们简单介绍了 Storyboard Animation 中的几种应用。希望大家喜欢!
好啦!
下次见!