UWP 开发初阶 Chapter 14
in 初阶
上篇回顾
前文讲述了如何使用 ScrollViewer 和 Image,其中 ScrollViewer 在一些特殊情况下是无效的,不知大家还有没有印象。这几个点其实很重要,因为在写程序的时候,经常会一时半会儿发现不了问题,其实问题很简单。而 Image 可以引用项目内文件或者来源于网络的文件。
本篇正文
今天讲一下在 UWP 中如何调用弹窗。我们经常会需要提醒用户,这时候弹窗是一个很好的选择。今天我们讲三个东西,分别是 Flyout,ContentDialog。其实还有一个便是 MessageBox,但我个人并不是很喜欢那种形式,感觉和有一点割裂感,而且前面两种已经够用了,所以这次暂时跳过 MessageBox。
Flyout
实际效果图如下:
作用于
Button
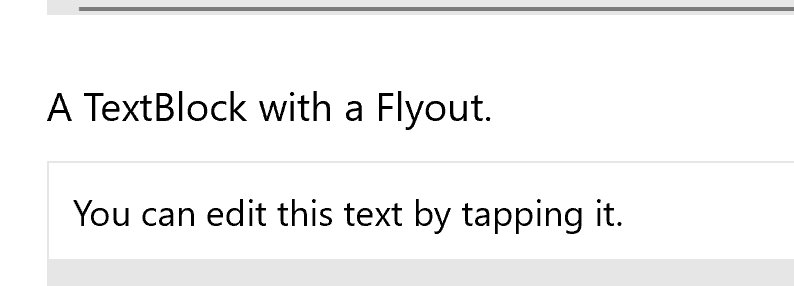
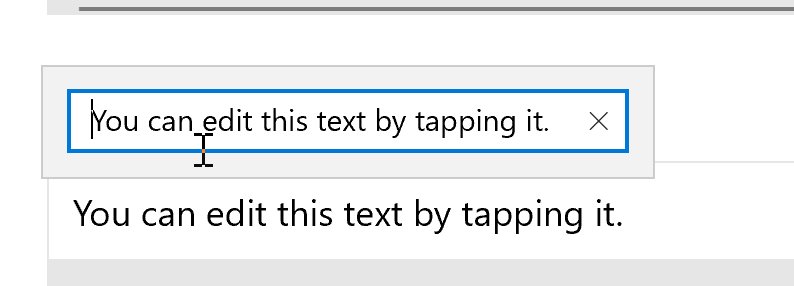
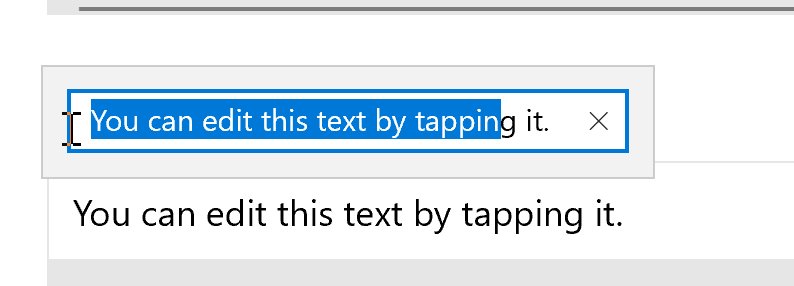
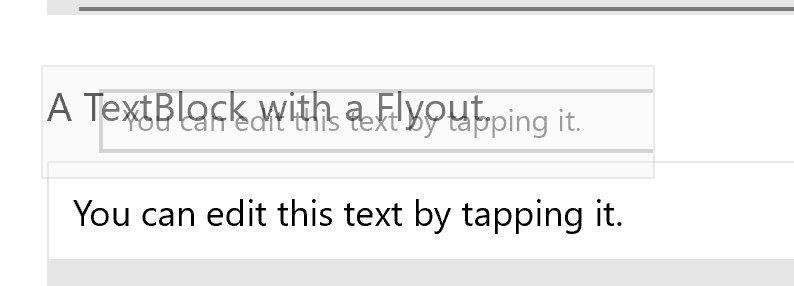
作用于
TextBlock
不难看出,这个其实严格来讲并不算是 “弹窗” ,但其实作用相仿。而这个
Flyout也可以作用于Button和TextBlock。上面两张动图案例来自于 XAML Control Gallery具体应用:
应用于
Button我已经新建了一个
Button,如下图:
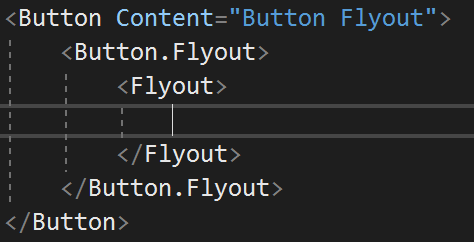
然后写入如下代码,表明在
Button内建立Flyout
然后在
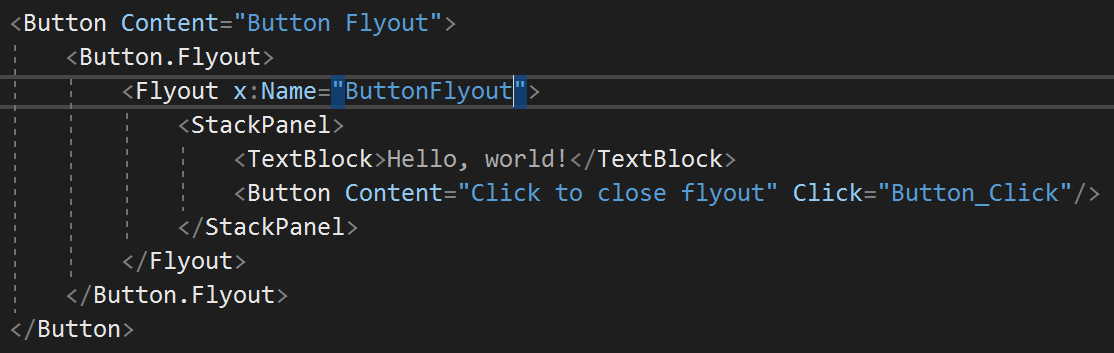
Flyout的标签里面就可以创建弹出的界面了,我加了一个TextBlock和 一个Button,如下:
好啦!我们基本的已经完成啦!
大家运行一下就会发现,当
Flyout展开的时候,点击其外面的区域,Flyout就会关闭。但是,如果想通过点击Flyout内的按钮来关闭呢?比如 “取消” 按钮,毕竟这样更加直观。于是这时候我们需要通过 C#,操作很简单。我们先如上图给Flyout一个名字,然后转到按钮定义的事件位置,写以下代码:ButtonFlyout.Hide();补充:
Flyout对应的属性和事件还有很多。比如ShowAt可以指定Flyout出现的位置。Placement可以指定出现的方向,如上下左右。同时拥有ClosedClosingOpenedOpening等事件。提示:
Flyout中也内置了ScrollViewer。
应用于
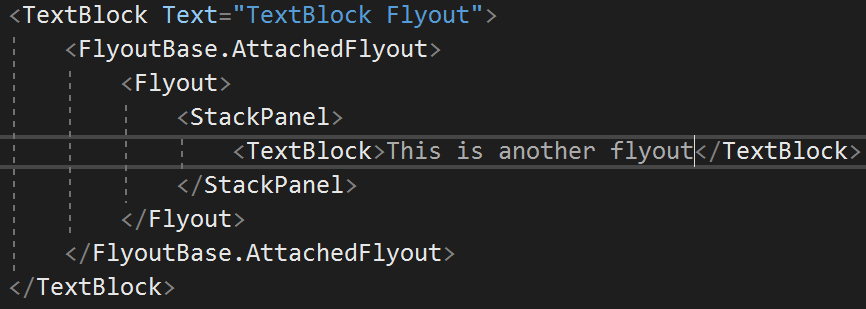
TextBlock完整 XAML 代码如下图:

这时候,点击是不会弹出
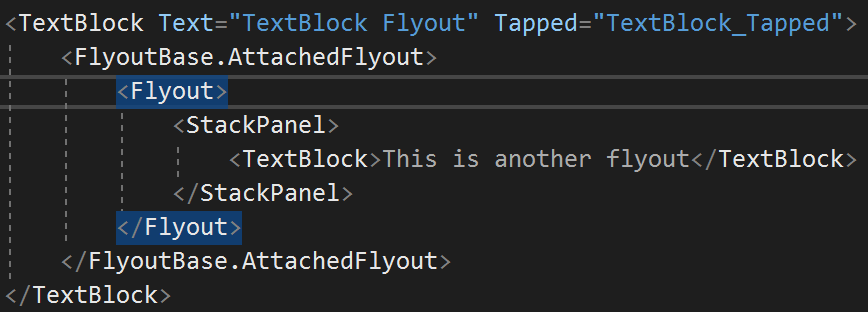
Flyout的,我们需要在TextBlock内建一个Tapped的事件:
然后我们转到
Tapped定义的代码处,写入以下代码
好啦!运行一下即可!
ContentDialog
实际效果图:(来源于 XAML Control Gallery)

具体应用
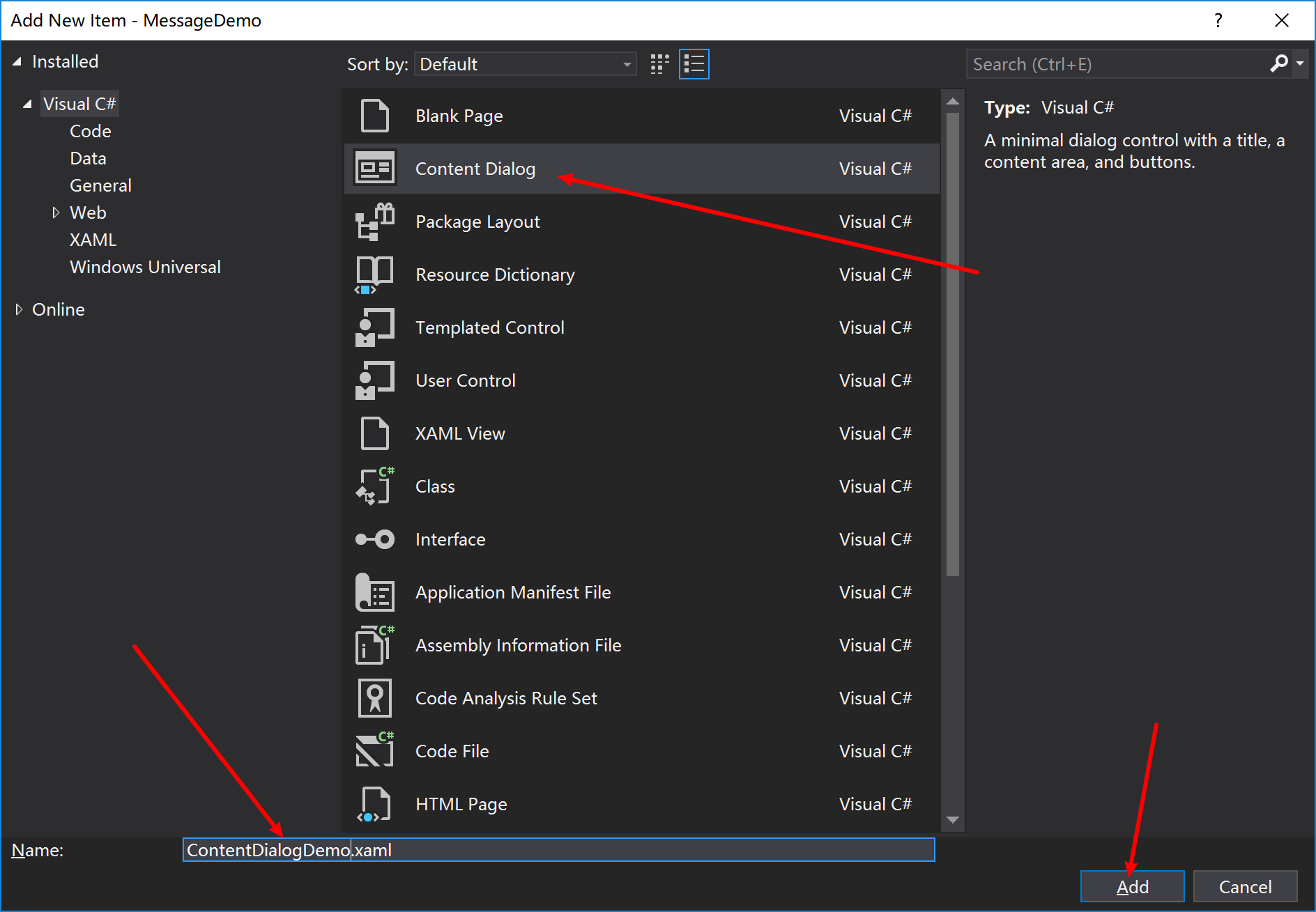
首先在项目中新建一个
ContentDialog文件
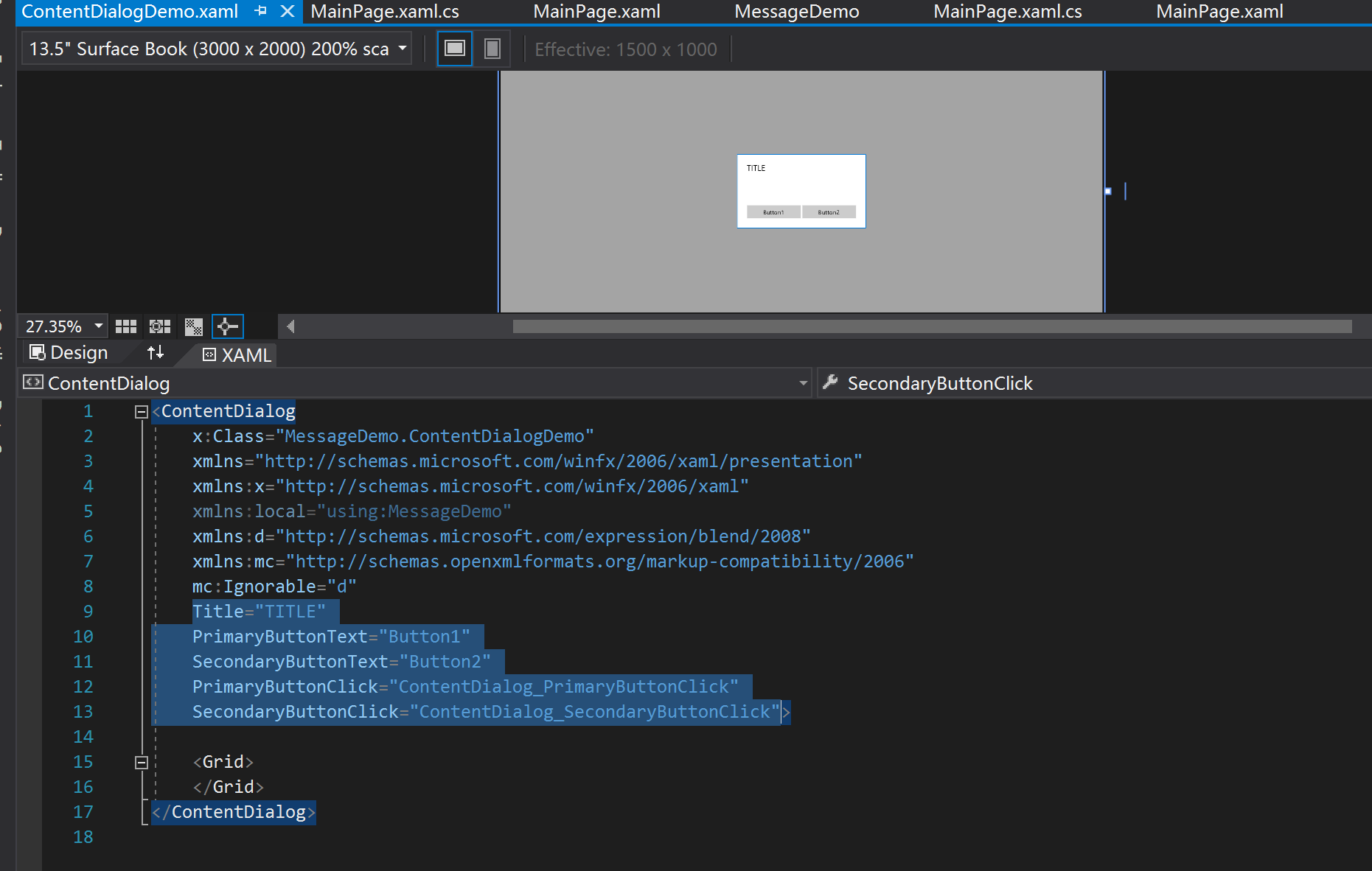
然后打开刚才新建的
.xaml文件,会看到下图,其中选中的部分就是 标题,按钮等等。下面的Grid中可以编辑其主体部分的内容。
ContentDialog内建了关闭按钮,因此你不需要处理多余的逻辑来关闭ContentDialog。你只需要加一个属性,如下图中红框内:
同时,你也可以设置默认的按钮。通过添加如下图所示的红框内的内容:

接下来,我们在主体部分内简单的写一点控件,如下:
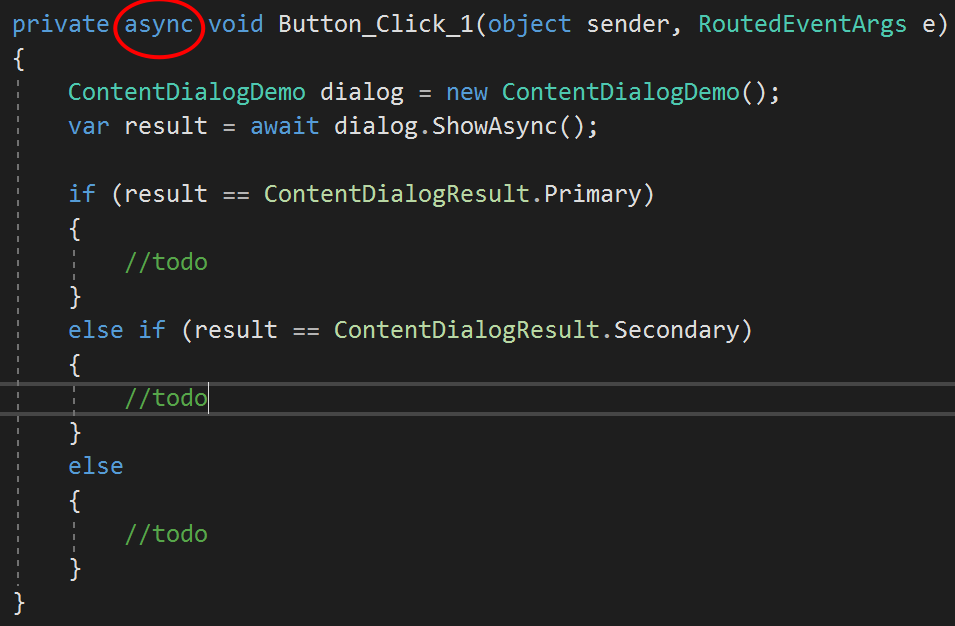
<Grid> <StackPanel> <TextBlock>Hello, world!</TextBlock> </StackPanel> </Grid>ContentDialog的内容基本上就编辑好了,我们回到MainPage.xaml,新建一个 按钮,来打开ContentDialog。如下:<Button Content="Open ContentDialog" Click="Button_Click_1"/>然后转到按钮点击事件定义的地方,写下如下代码:

注意:请加入上图红框内的
async,不然编译器会报错,因为这个方法里面我们用到了await,也就是异步。关于异步的相关知识,之后会详细讲。解释:其实思路很简单,就是先新建一个类型为
ContentDialogDemo的实例,然后result就是返回的结果,然后可以根据点击的按钮来进行判断相应的逻辑。当然,你其实也可以直接在刚才编辑的ContentDialog的文件内,通过PrimaryButtonClick、SecondaryButtonClick等事件进行逻辑处理。好啦!运行一下就能得到我们想要的结果啦!
结语
今天的文章也就到此为止啦!我们已经步入了初阶教程的尾声了。下一篇将会讲解以下打包、上传和发布。
好啦!
大家下篇见!