UWP 开发初阶 Chapter 13
in 初阶
上篇回顾
先前三篇连续讲了数据绑定,这些显然并不是数据绑定的全部技巧与内容,比如还有转换器(Converter)等等的知识点没有提及。目前打算在中阶的课程里面再补充一些。
本篇正文
这一次我们来讲一下 XAML 控件中另外两个常用控件。分别是 ScrollViewer 和 Image。
ScrollViewer就是滚轮可滑动的区域,毕竟实际开发中,很多内容不可能一页就能显示完全的。需要我们来滚动实现。举个例子,ListView和GridView中就本身内置了滚轮。但如果碰到例如TextBlock,那我们就需要自己加一个ScrollViewer。基本语法
<ScrollViewer> Place the control you wanted in here </ScrollViewer>例子
这里我们举个栗子,我们有一个很多文字的
TextBlock,通过之前的知识,应该知道如果横向TextBlock里面的文字超出了应用的边界,我们可以通过TextWrapping来设置。但如果本身设置了这个属性,但是这时候,纵向文字又超出了应用的边界,那么我们就需要ScrollViewer。用
ScrollViewer包裹TextBlock,如下:
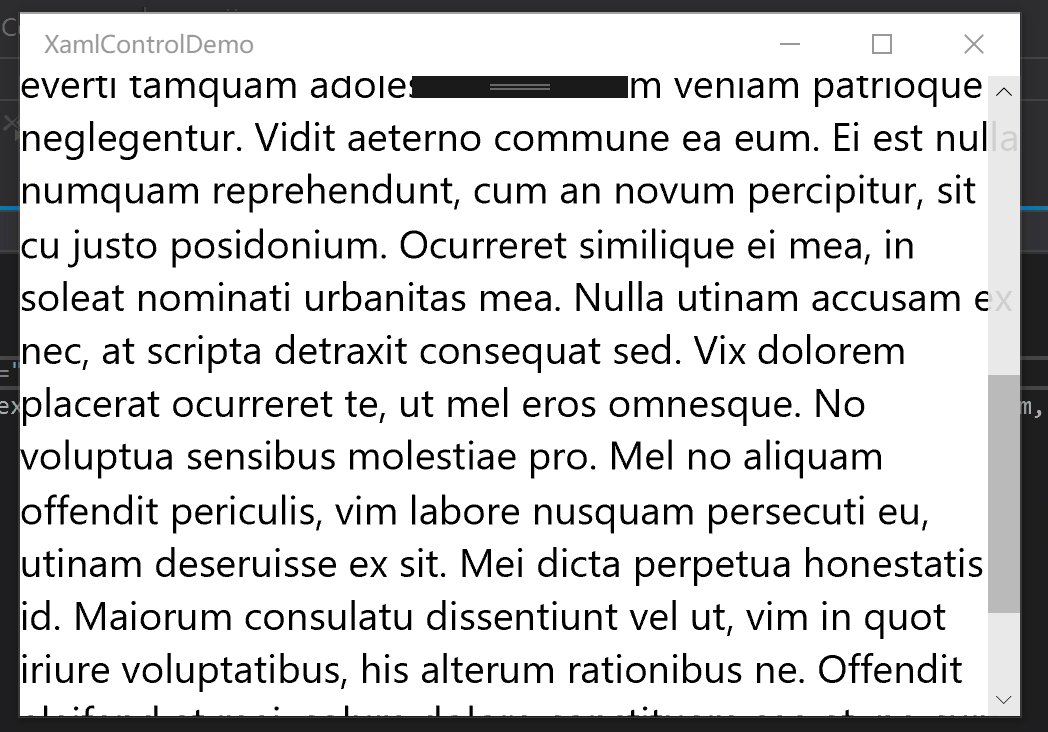
解释:其中为了便于演示,讲字体调大了。两个
TextBlock标签之前是一长串文字然后运行,就能看到效果,如下图:

常用属性:
VerticalScrollBarVisibility,HorizontalScrollBarVisibility两个分别是 垂直方向滑动条 和 水平方向滑动条的可见性。对应的值分别有
Auto,Disable,Hidden,Visible。举个例子,比如你觉得滚动条太丑了,你可以这里面设置为Hidden。默认情况下都为
Auto。VerticalScrollMode,HorizontalScrollMode两个分别是 垂直方向 和 水平方向的滚动模式。对应的值分别有
Auto,Disable,Enable。比如在一些特定情况下,你不想让它滚动,就设置为Disable即可。默认情况下都为
Auto。
注意事项
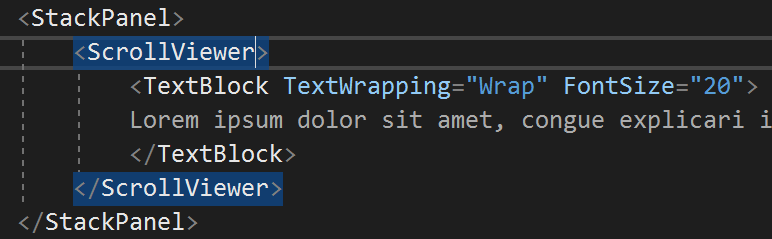
在
StackPanel中ScrollViewer是无效的。反之,ScrollViewer中放StackPanel是可以的,如下:
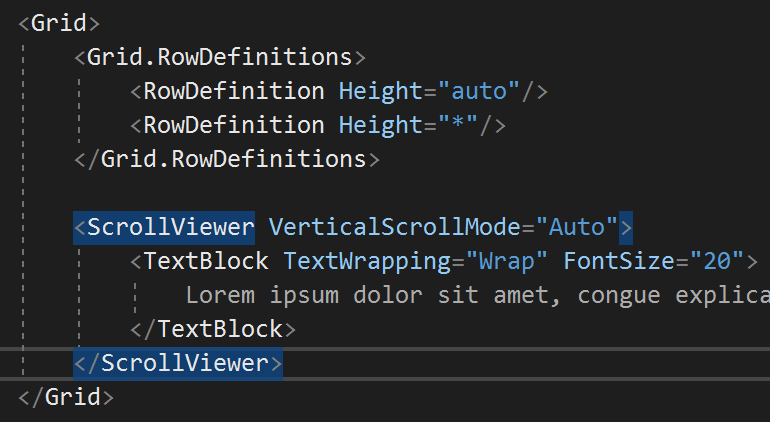
在
Grid中行高或列高为Auto的格子内ScrollViewer是无效的。反之,是可以的,如下:
Image顾名思义,就是放图片的控件。基本语法
<Image Source="/Assets/Test.jpg"/>解释:
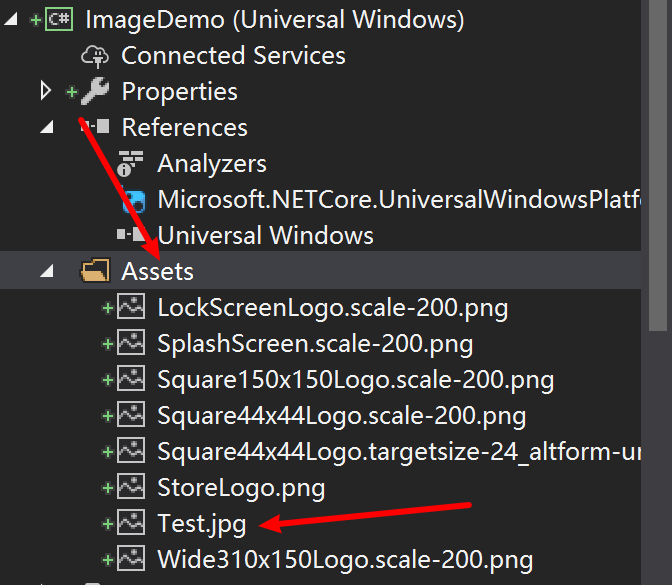
Source里面的链接就是Project里面的导入本地文件的地址,文件位置如下图:
如果想要引用网络上的图片,将链接直接写入
Source里面,如下:<Image Source="https://rawgit.com/totoroyyb/UWP-Develop-Tutorial/master/pic/level1/chapter12/1.png"/>常用属性
Stretch这个属性可以改变图片的填充方式,对应的值有
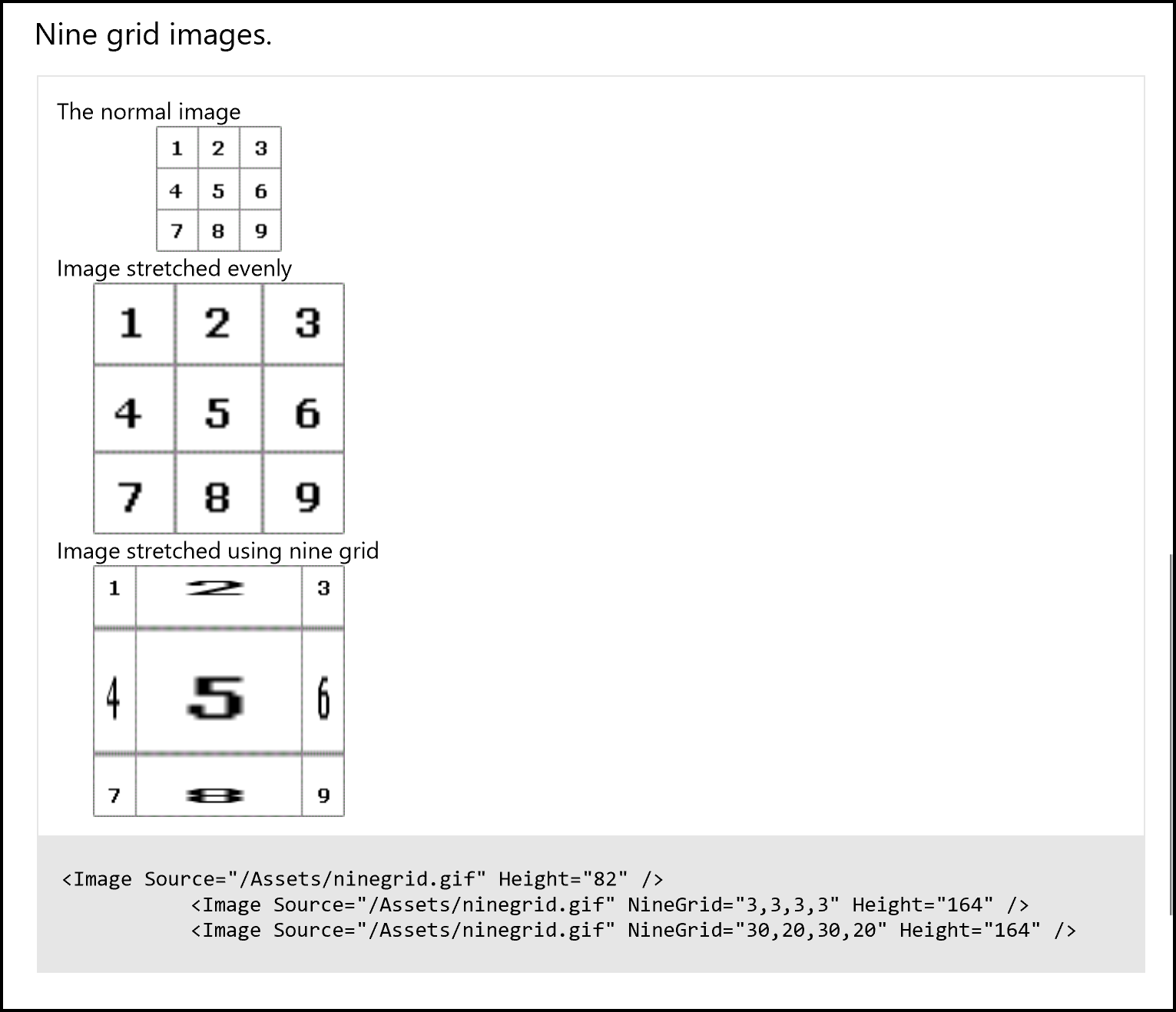
Fill,None,Uniform,UniformToFill。其中Fill就是简单的填满,Uniform是保持图片比例为原来的比例,但是很多情况下会留下黑边。UniformToFill就是相对来说比较常用的,等比例拉伸图片,充满应用框。NineGrid这个属性我不多做介绍了,这里引用 XAML Control Gallery 里面的例子:

通过 C# 来设置
Source项目内文件:
MyImage.Source = new BitmapImage(new Uri("ms-appx:///Assets/Test.jpg"));解释:需要在之前的链接之前加上
ms-appx://以表示我们引用的是项目内部的文件。网络图片:
MyImage.Source = new BitmapImage(new Uri("https://rawgit.com/totoroyyb/UWP-Develop-Tutorial/master/pic/level1/chapter12/1.png"));解释:引用网络图片的话,可以直接填入。当然,你还可以设置 Uri 的类型,存在对应的函数重载。
结语
今天讲了这两个比较简单,但是很常用的控件。这 13 篇文章以来,其实大家已经完全可以进行简单的基本开发了。接下来几篇,将补全之前的控件知识,剩下的就是简单的打包与上传发布了。很快大家就能搭建自己简单的 UWP 啦!
好啦!
我们下篇见!