UWP 开发初阶 Chapter 11
in 初阶
上篇回顾
上篇简单介绍了 x:Bind 在绑定简单类型数据时的应用与操作。上篇绑定的数据为 String 类型,并不复杂,因此理解起来其实并不是特别困难。
本片正文
这篇我们来讲述一下如何进行绑定更复杂的数据,比如自定义的类型的数据。
准备工作
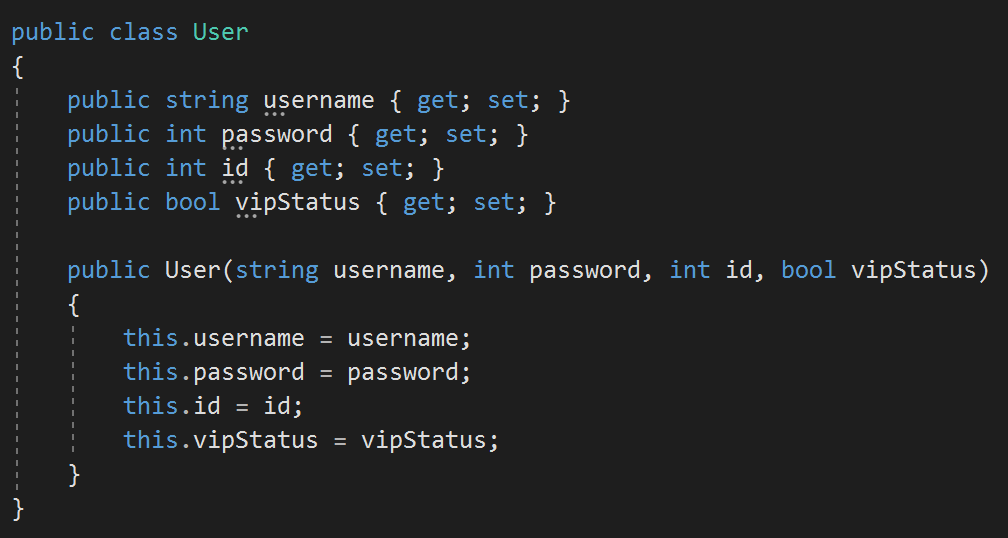
我预先写了两个类,第一个类定义了一个类型叫做 User,第二个类用于在数据绑定的时候获取我们想要的 ObservableCollection。大家自己看一下,理解一下。
这里便于教程方便,因此没有严格封装属性,并且代码以明晰为主,而不是简洁,见谅~
第一个类

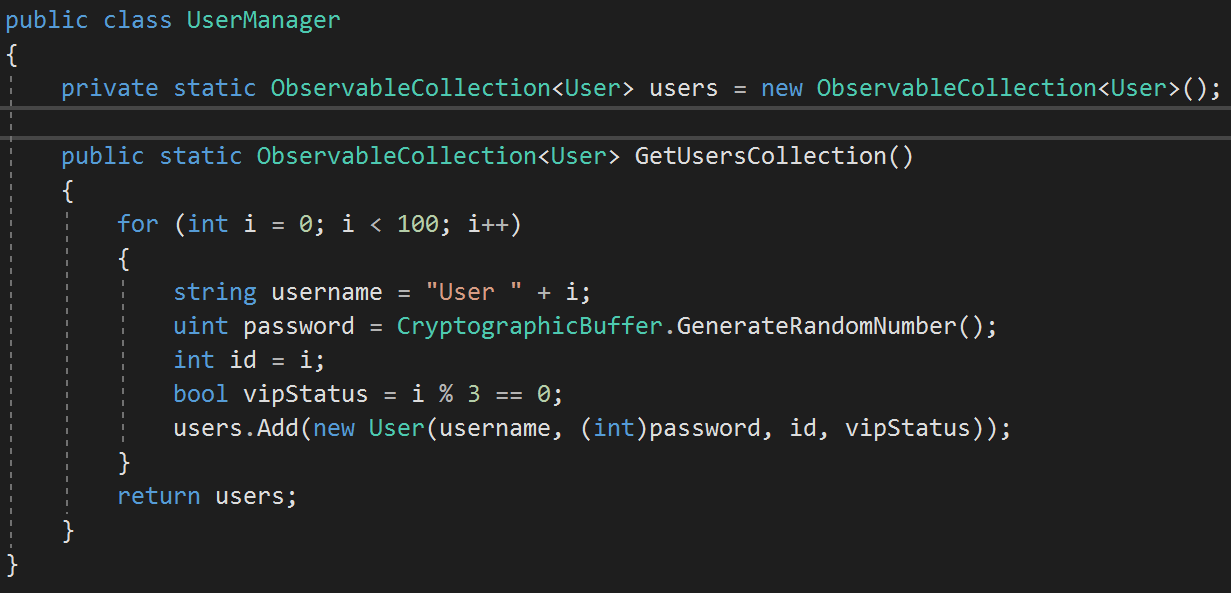
第二个类

解释:在
UserManager里面,我新建了一个叫做users的ObservableCollection。其中CryptographicBuffer.GenerateRandomNumber()这一函数用于生成一个随机数,大家了解一下即可~vipStatus根据是否是 3 的倍数来取布尔值。
准备工作就绪!开工!
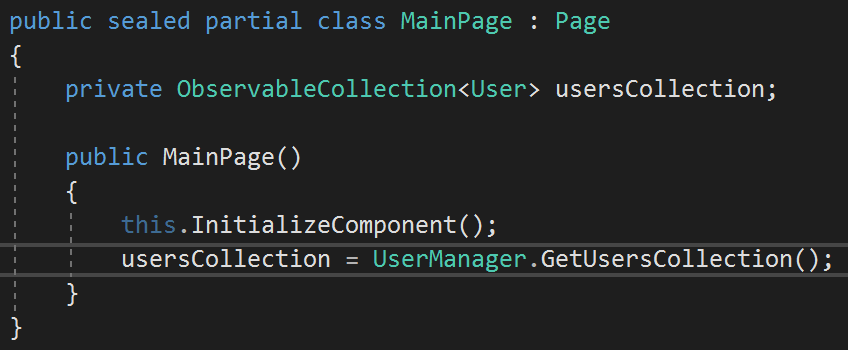
转到
MainPage.xaml.cs文件,声明一个类型为ObservableCollection的变量,并且在构建函数中初始化它,详细代码如下:
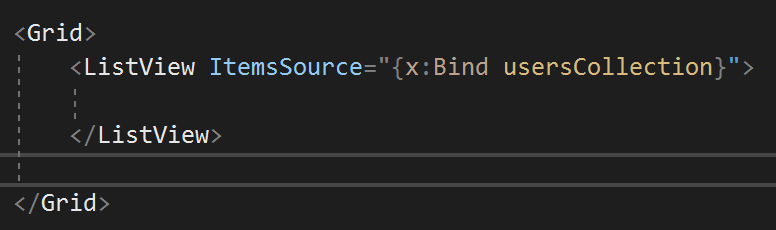
转到
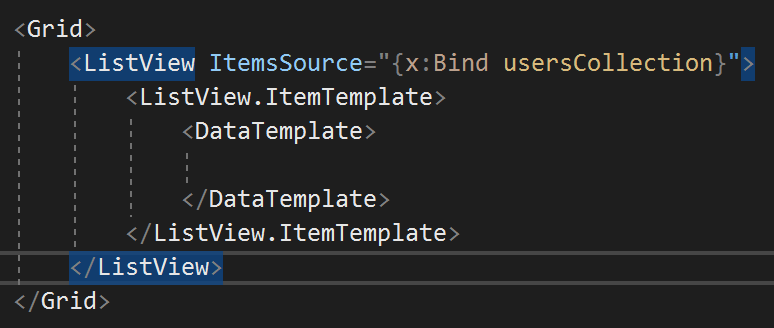
MainPage.xaml文件,新建一个ListView,并绑定数据源,如下图:
然后如下图,写入
ItemTemplate和DataTemplate
解释:
DataTemplate是我们第一次引入。按照名字来看,就是 数据模板。那什么是数据模板呢?就是在这个模板内我们可以加入更多的 XAML 控件,来显示不同的数据。不理解的话,继续往下看吧!看到全篇后,应该就容易理解多了!接下来,我们需要告诉编译器,我们绑定的数据的类型。比如我们刚才在
ListView中绑定的数据的类型是ObservableCollection<User>,那么这时候,我们的数据就是User。声明方式如下:<DataTemplate x:DataType="local:User"> </DataTemplate>解释:
local:User中的local类似于 C# 文件中的namespace,而这个local,在我们创建.xaml文件的时候,vs 就自动帮我们引用了,引用的是根目录。因为我的User的类文件是新建在根目录的,所以直接使用local即可。然后,我们就要在
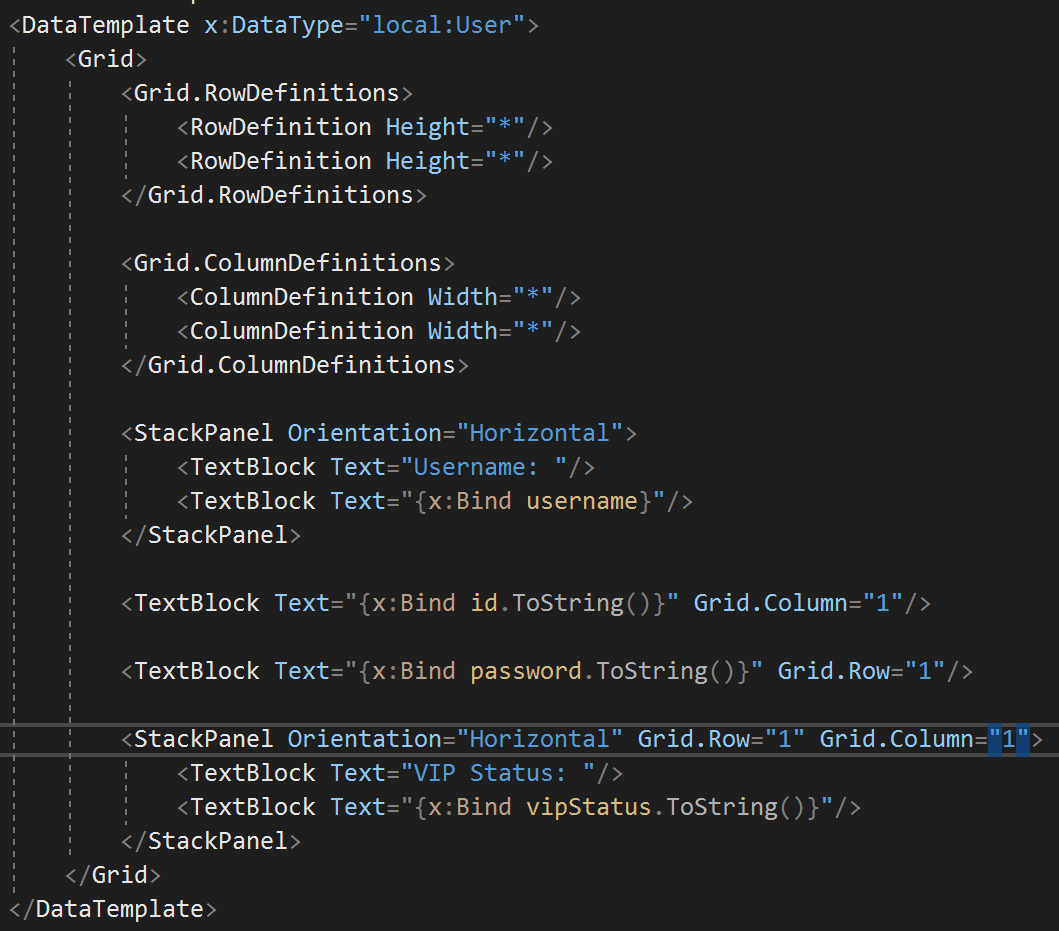
DataTemplate里面构建模板了,如下图:
解释:看起来长长一串,其实我们之前都讲过,就是基本的 XAML 布局。可以看出,我将一个
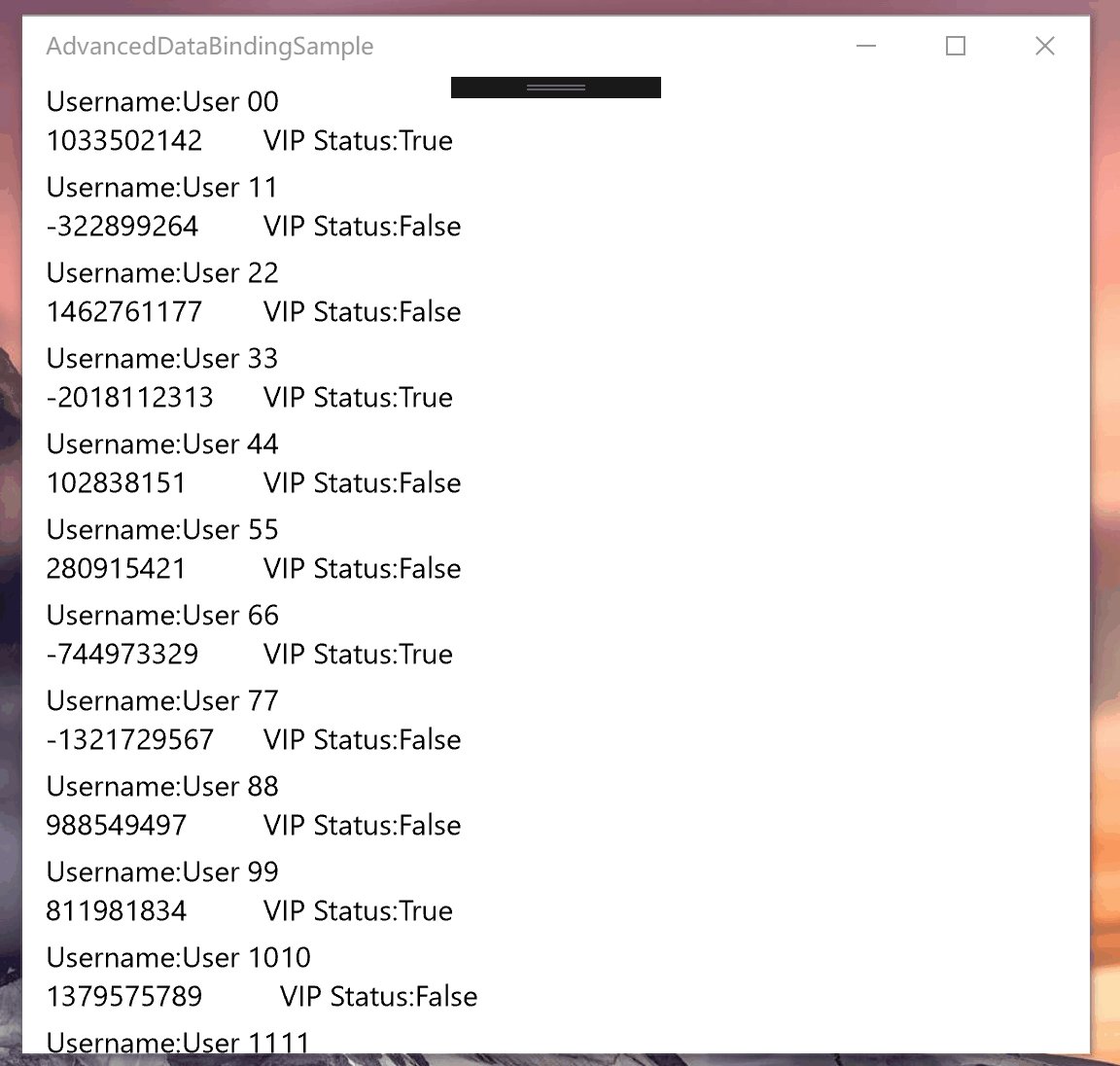
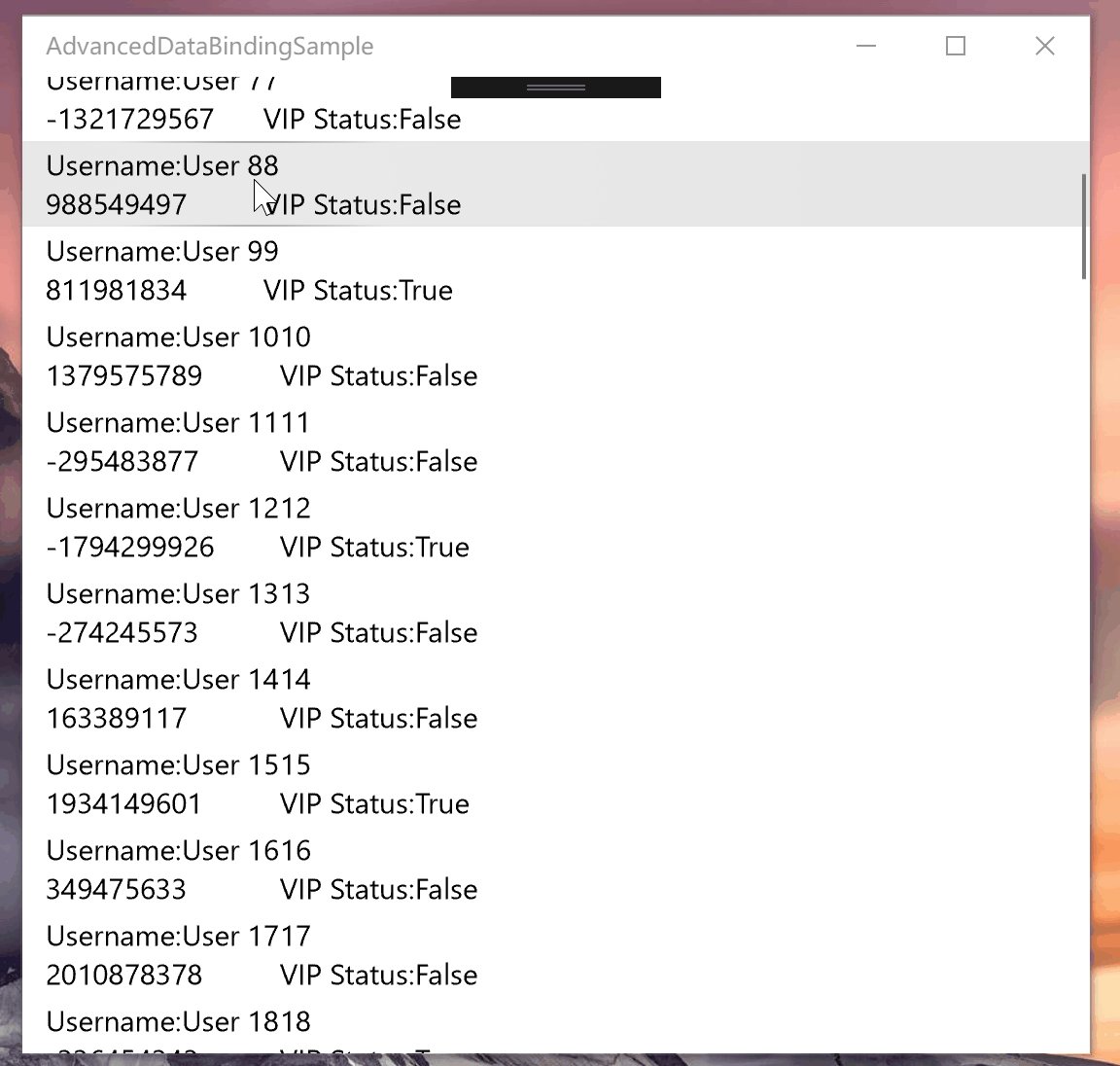
Grid分成了两行两列,里面分别放入了不同的控件,来展示User里面的四个不同的属性。好啦!运行一下,看看效果如何,如下:

结果正如我们想要的,但是你会发现一个问题。我们之前将两列等分了,但是控件还是挤在了左边。这是因为默认的
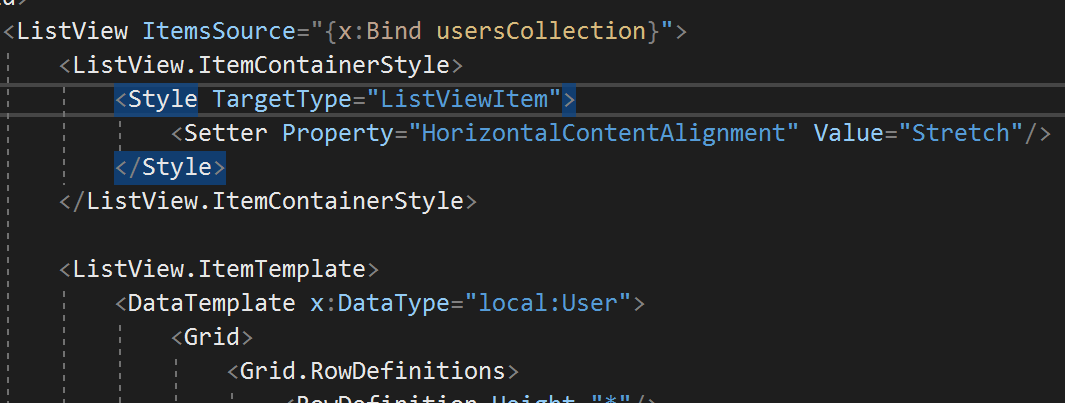
ListViewItem里面都是从左往右堆叠的。我们可以通过一些办法来更改,如下:
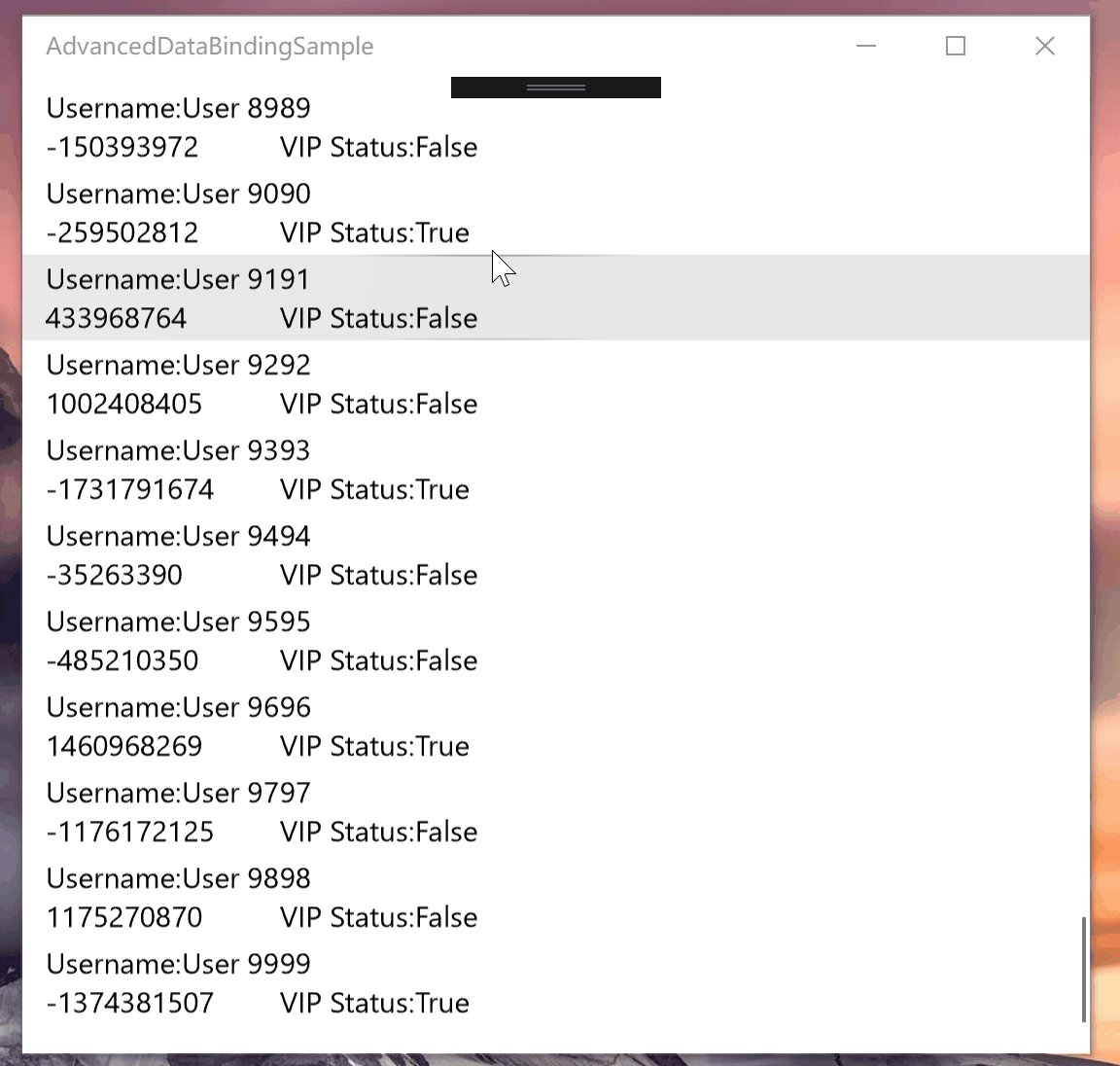
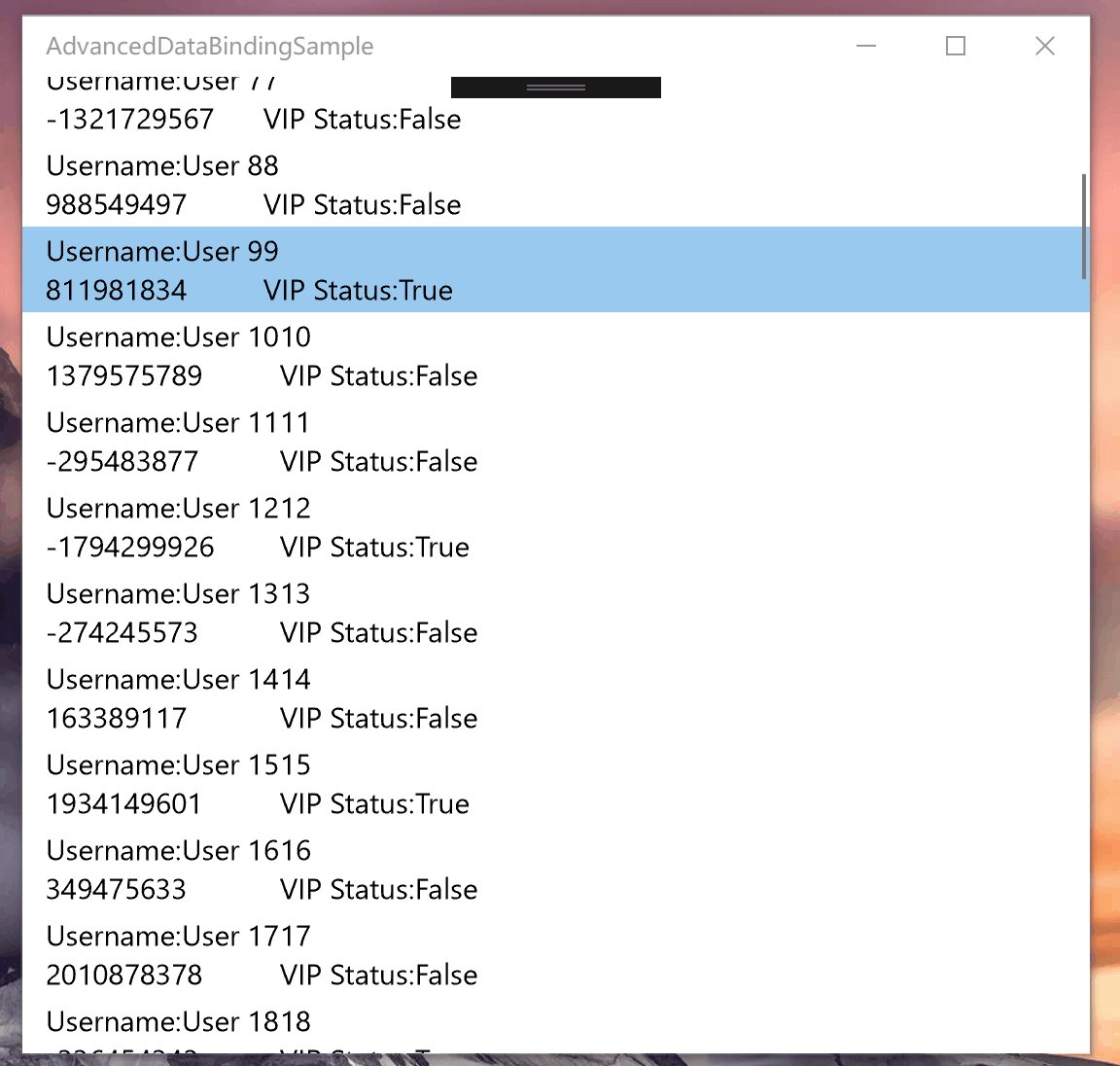
最后我们再运行一下,便一切到位啦!
结语
今天我们讲述了,更进一步的数据绑定,可以处理更复杂的数据了。如果完全没有编程基础的,这章看起来可能会有一些吃力,但是总体来说还是可以的。希望大家都能看懂哈!
大家下篇见!