UWP 开发初阶 Chapter 10
in 初阶
上篇回顾
上篇介绍了 C# 中的几种常用容器,比如 List 和 ObservableCollection,其中 List 和 ObservableCollection 一大区别在于 List 内部的改变不能即使的反应到 UI 上,而后者可以 。再上一次,我们也谈到了 ListView 的一些用法。
本篇正文
今天我们结合前两次的知识,来介绍一下 数据绑定 (Data Binding)。
什么是数据绑定?
所谓的数据绑定字面意思就是,把你储存在容器里面的数据绑定到 UI 控件上。举个栗子,如果你有一串长度为 100 的 一组数据,你想通过 ListView 把他们展示出来,如果直接在 XAML 中用 ListView 写出来那是很恐怖的事情,你要写 100 个 ListViewItem,更甚之,如果你想对这个数据增删呢?ListView 里面的内容是在编译之前写完的,可这时候软件在运行呢!这时候我们就通过数据绑定,这下,我们只需要通过代码,更改容器里面的数据即可。
数据绑定的类型
C# 中数据绑定有两种方式,第一种是传统的 Binding,第二种是被称之为 “编译时绑定” 的 x:Bind,两者的细微的区别其实挺多的,但是这里不做过多介绍了。最明显,也是最重要的,就是一个性能区别。从理论上讲 x:Bind 效率更高,CPU占用更少,且速度更快,但在编写代码的时候要求也更多,比如说需要注明绑定的数据类型等等。但是总的来说,在处理小的数据时候,x:Bind 的效率并不会得到明显的提高。
如何进行简单的数据绑定?
今天介绍一下简单的数据绑定,这边举个这样的例子,我们有一组类型为 string 的数据,我们分别用 List 和 ObservableCollection 作为容器,在数据绑定的时候,分别左右两行展示,这样便于大家看到这两者的区别。这里我们暂时只介绍 x:Bind 。
好了!接下来我们开动!
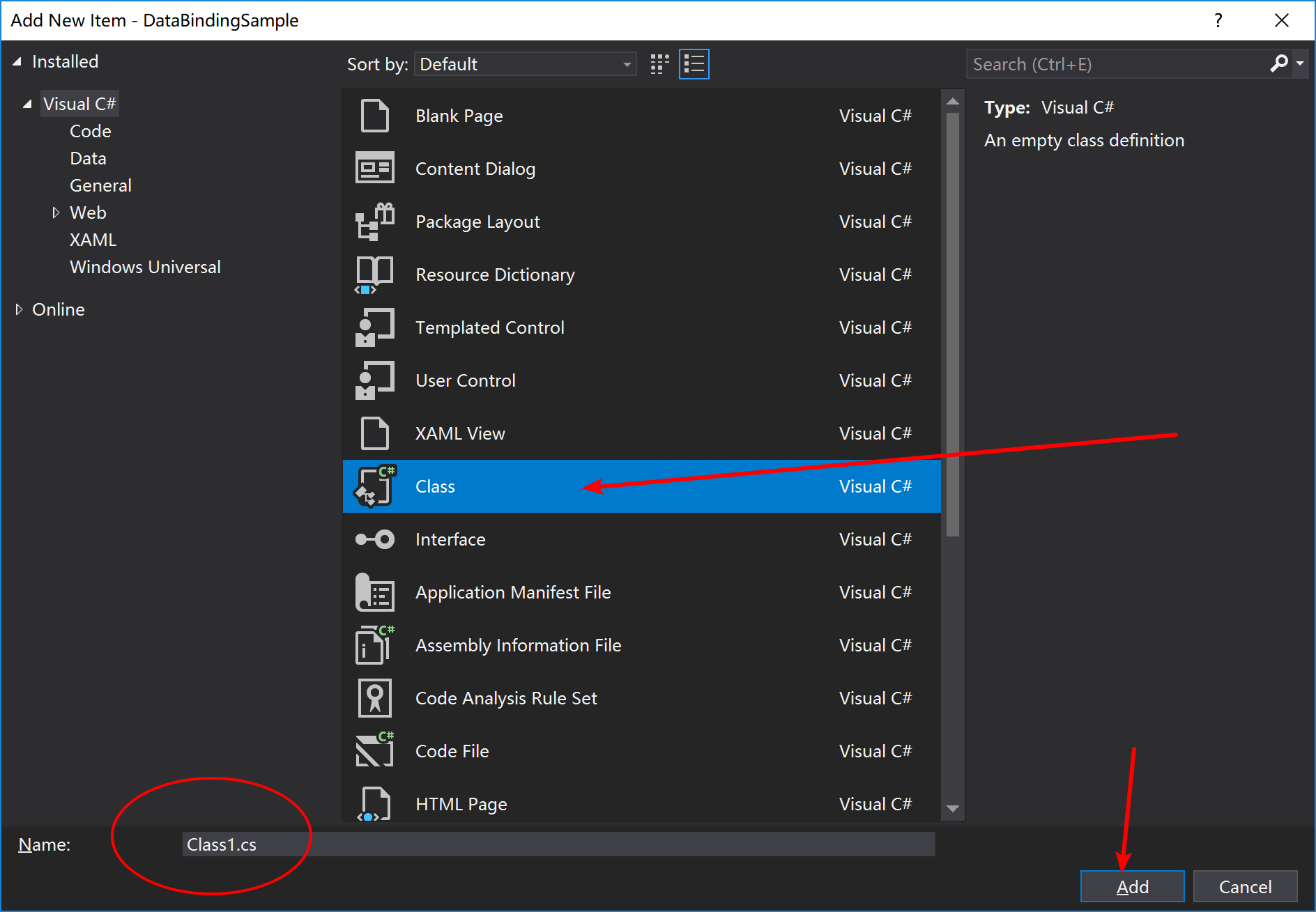
先新建一个类(Class),用于存放两组数据。新建方法如下:

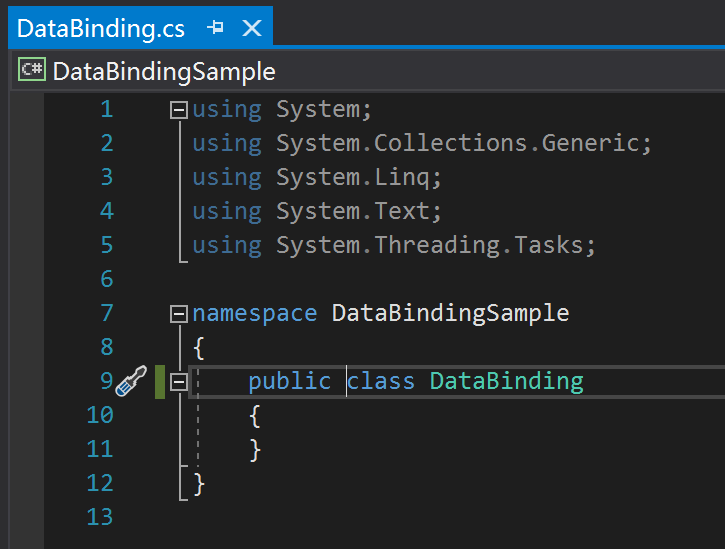
首先,我们要将新建的类改为
public,不然我们无法在其他类中使用这个类的数据。如下图所示:
然后写入如下代码,大家自己体会一下代码的意义。其实很简单就是两个使用不同容器装的数据。
public class DataBinding { private static List<string> list = new List<string>(); private static ObservableCollection<string> obCollection = new ObservableCollection<string>(); public static List<string> GetList() { for (int i = 0; i < 100; i++) { list.Add("This is item " + i); } return list; } public static ObservableCollection<string> GetObCollection() { for (int i = 0; i < 100; i++) { obCollection.Add("This is item " + i); } return obCollection; } }我们的数据准备好了,现在去
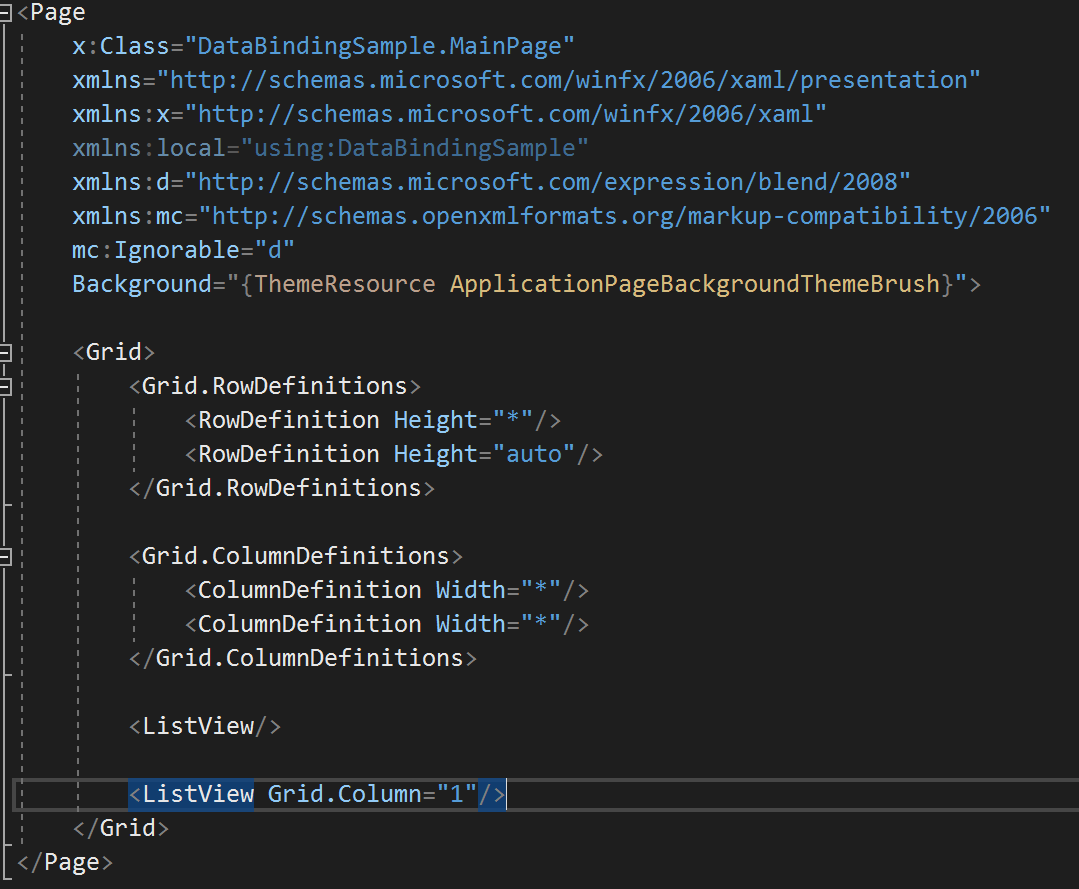
MainPage.xaml里面写 UI 啦!转到MainPage.xaml,将Grid分成两列,两行。并建立两个ListView,并将两个ListView都放在第一行,分别放在第一列和第二列。如下图所示:
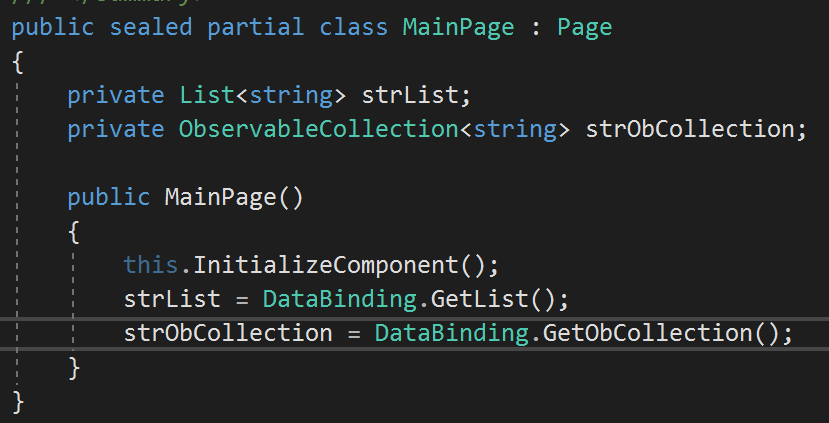
基本的 XAML 已经写好啦!接下来我们要正式进行数据绑定了!我们转到
MainPage.xaml.cs,并声明两个变量,类型分别为List和ObservableCollection。并在构建函数内使用刚才新建的类初始化它们。代码如下图:
数据初始化好了,我们要进行绑定了,回到
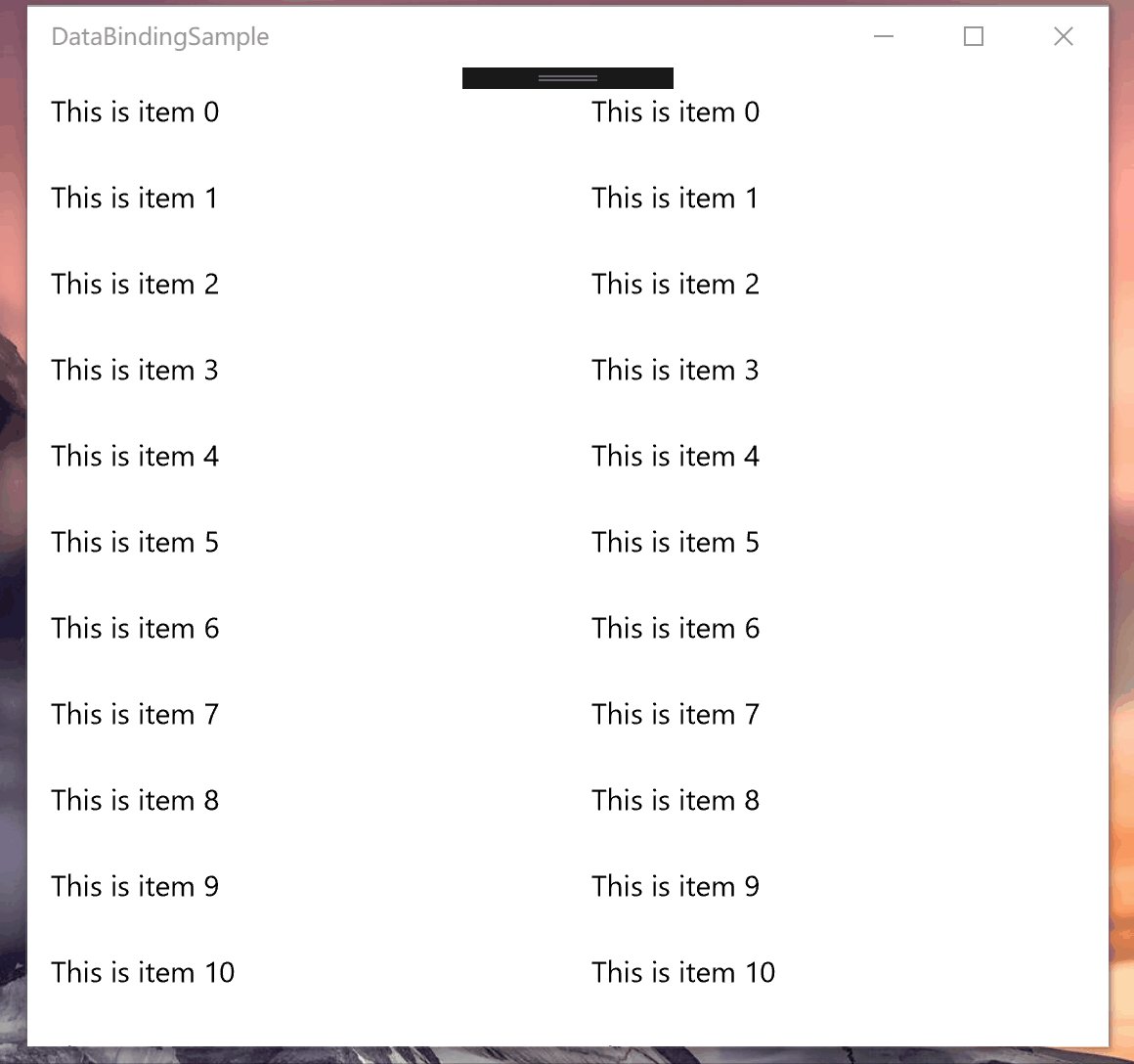
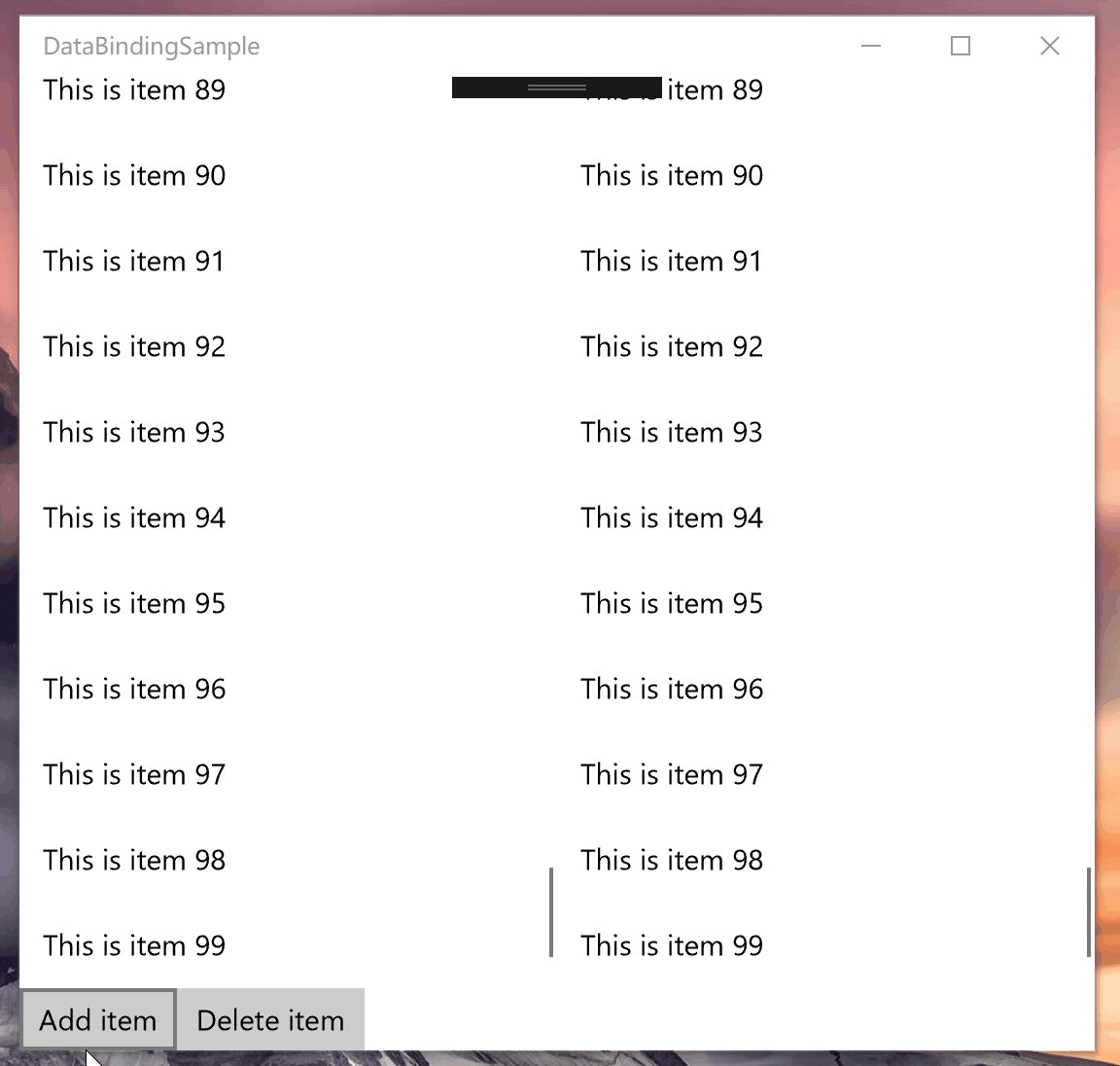
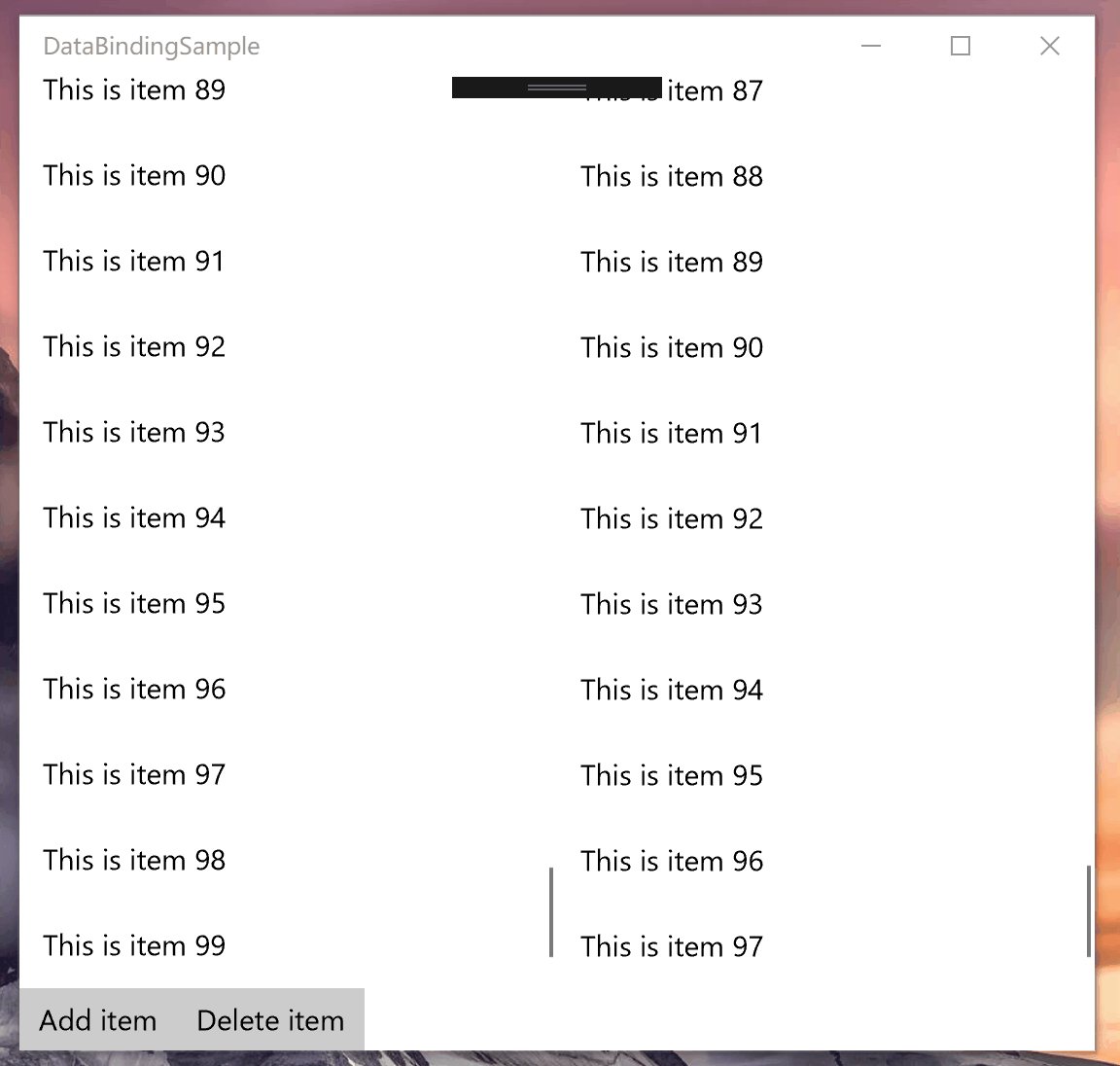
MainPage.xaml,在ListView中编写ItemSource这个属性,代码如下:<ListView ItemsSource="{x:Bind strList}"/> <ListView Grid.Column="1" ItemsSource="{x:Bind strObCollection}"/>到此,我们的简单数据绑定就好了!运行一下看看吧!效果如下:

上面动图中,左边是
List,右边是ObservableCollection。大家暂时发现两者不是一样吗?那是因为我们还没有进行数据的删改,接下来我们尝试以下数据的增删。
通过 ObservableCollection 进行数据增删
还记得我们刚才的
Grid分成了两行,第二行我们就用来放按钮。先新建一个
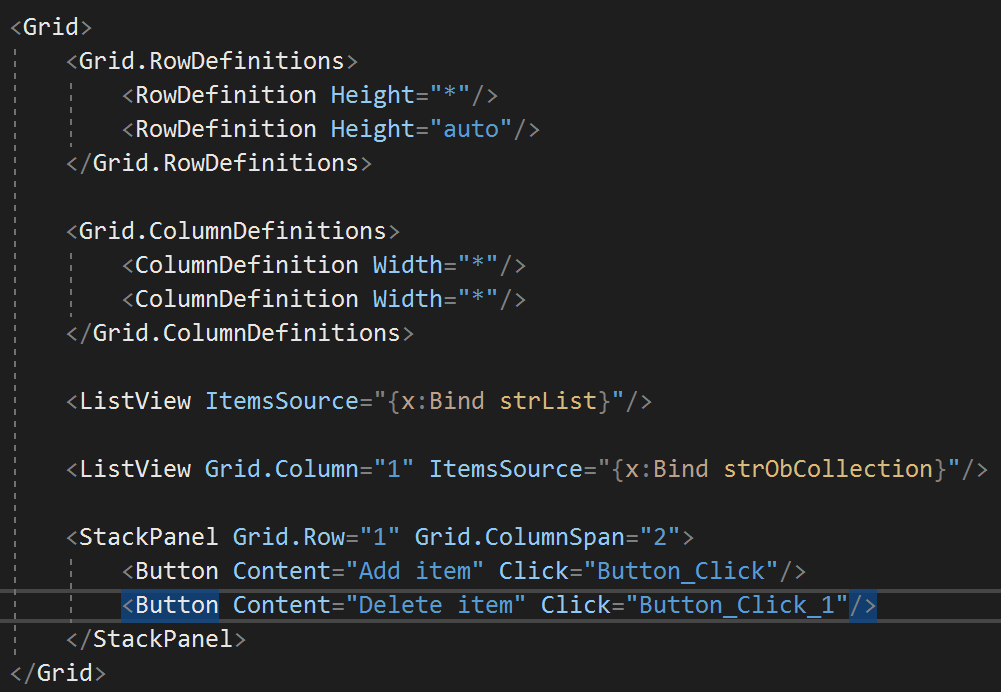
StackPanel,将其放在第二行,同时横跨两列。并在其中建立两个按钮,并个新建一个点击事件。完整代码如下图:
然后我们找到新定义的第一个按钮点击事件中,并写入下面的代码:
private void Button_Click(object sender, RoutedEventArgs e) { strList.Add("New added item"); strObCollection.Add("New added item"); }解释:这里很简单,就是分别在两个容器中加入新的数据。
然后我们找到第二个按钮的点击事件,写入下面代码:
private void Button_Click_1(object sender, RoutedEventArgs e) { strList.RemoveAt(strList.Count - 1); strObCollection.RemoveAt(strObCollection.Count - 1); }解释:这里其实也很简单,就是移除两个容器中的最后一组数据。
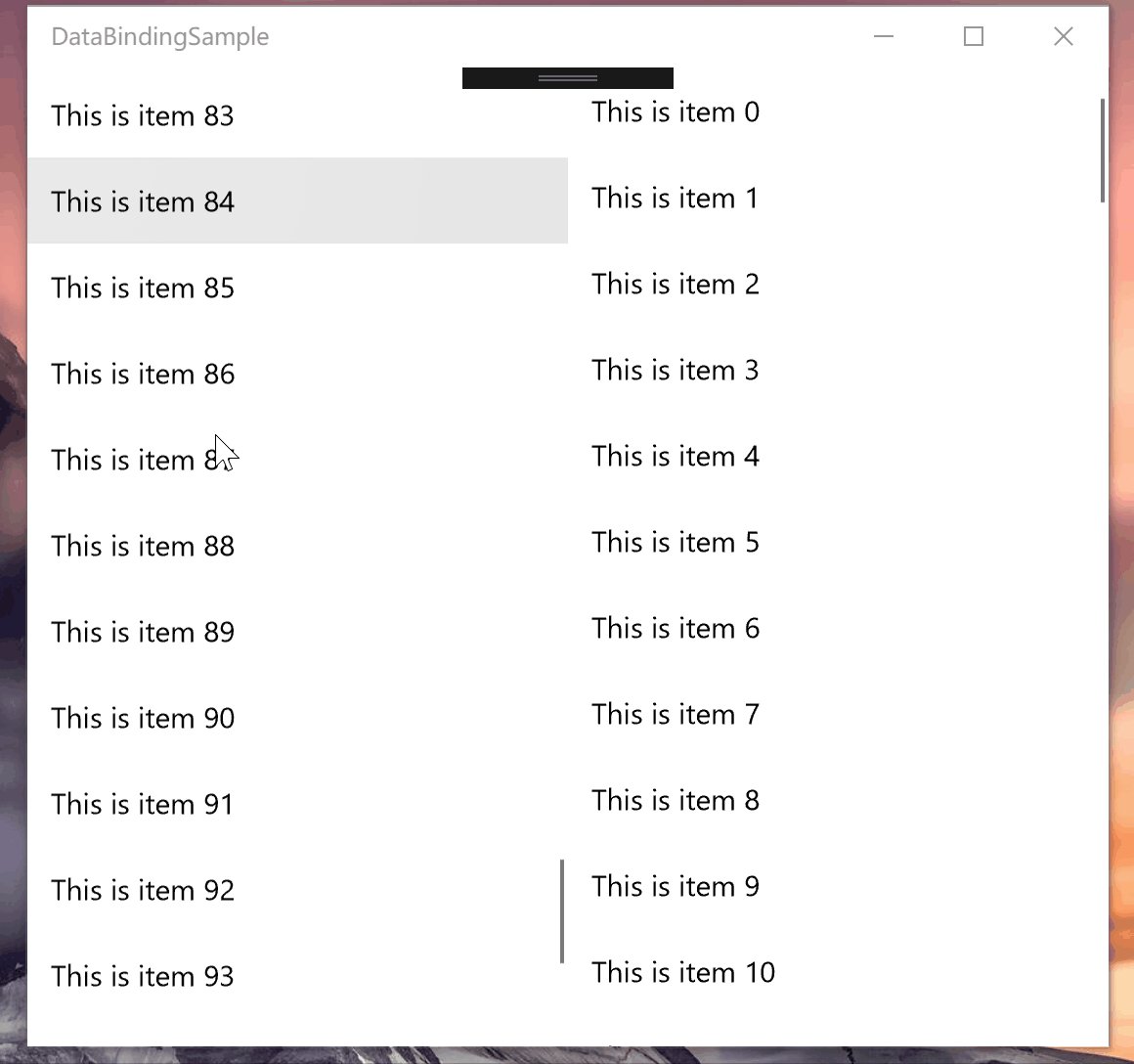
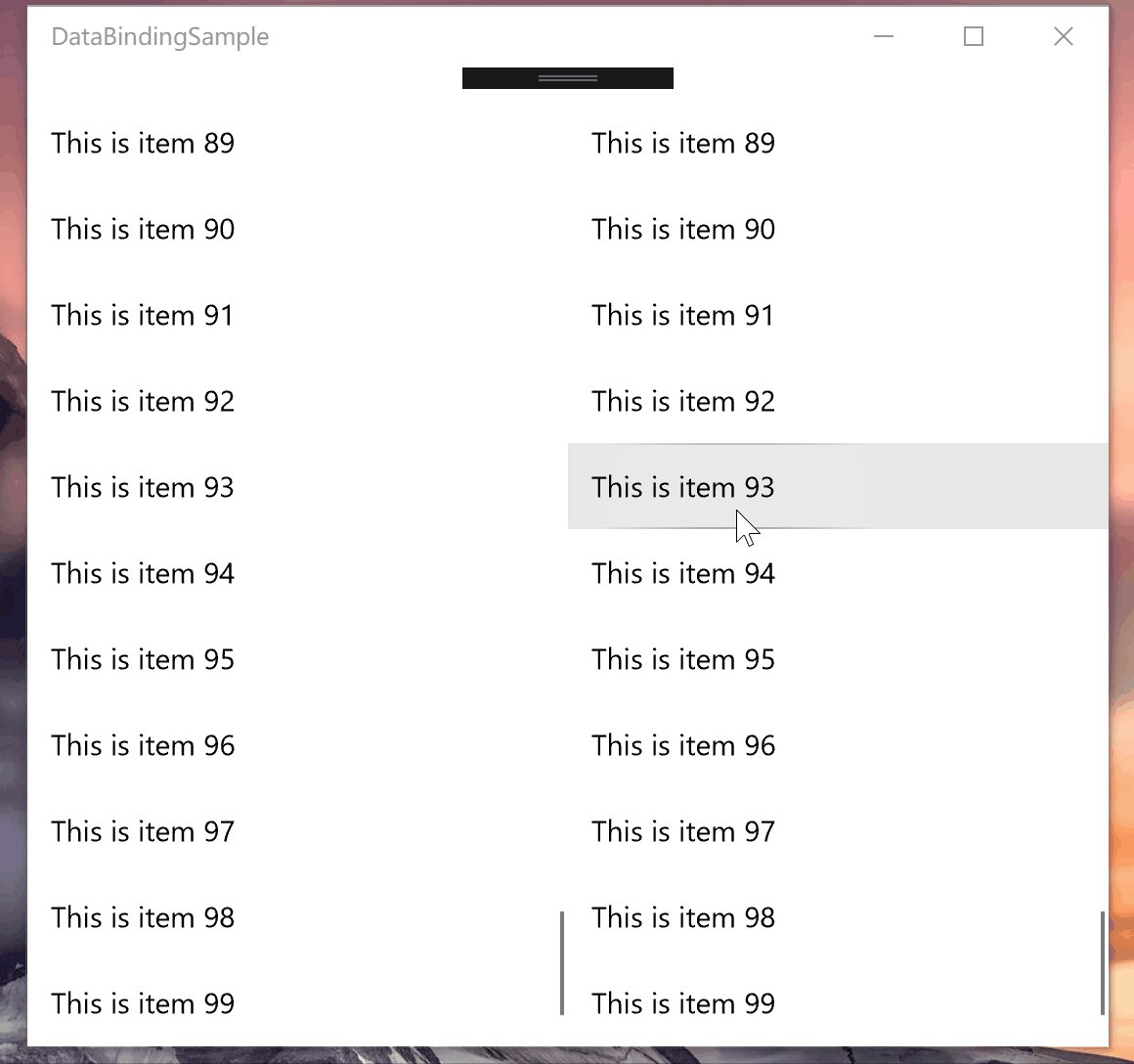
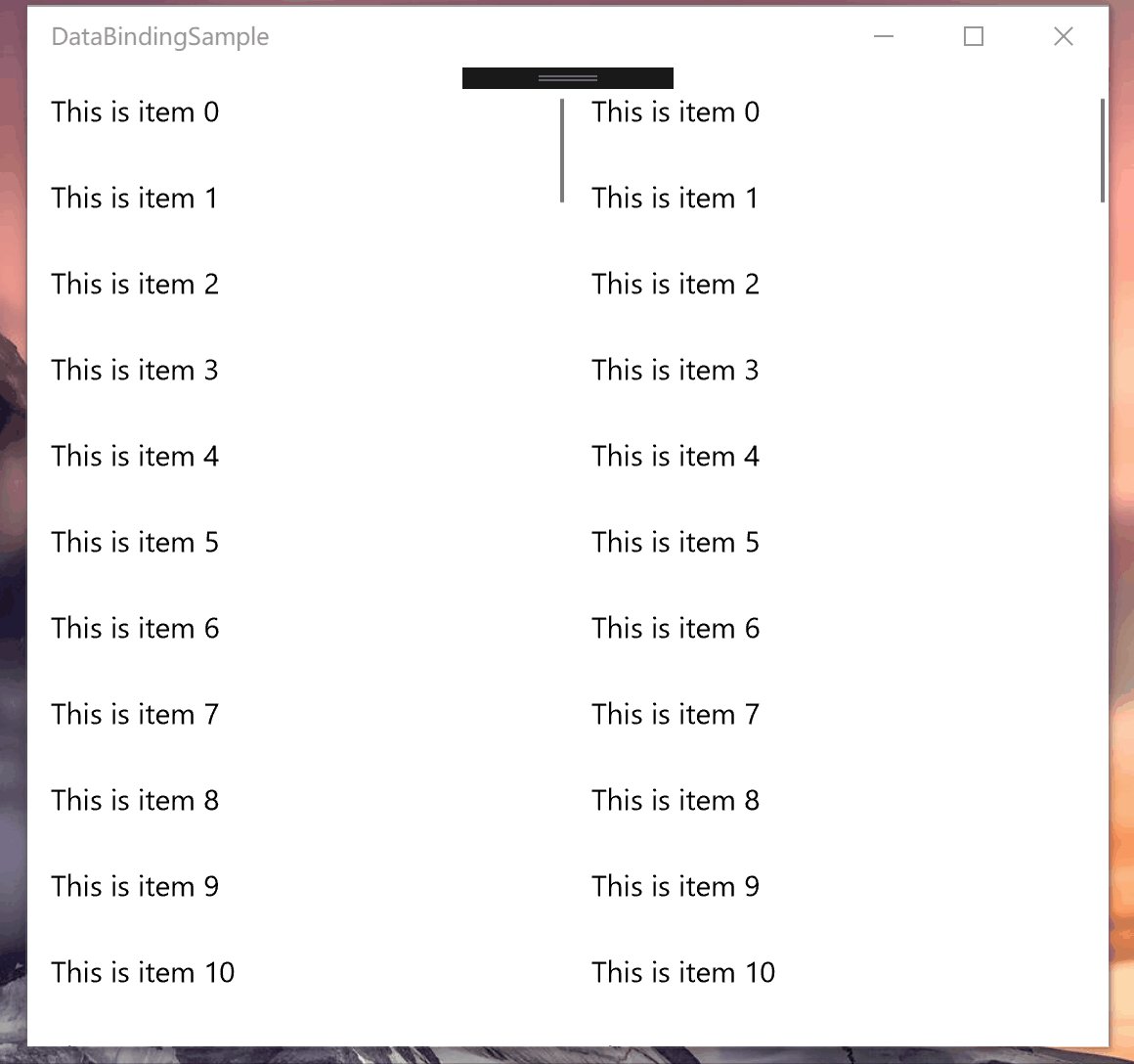
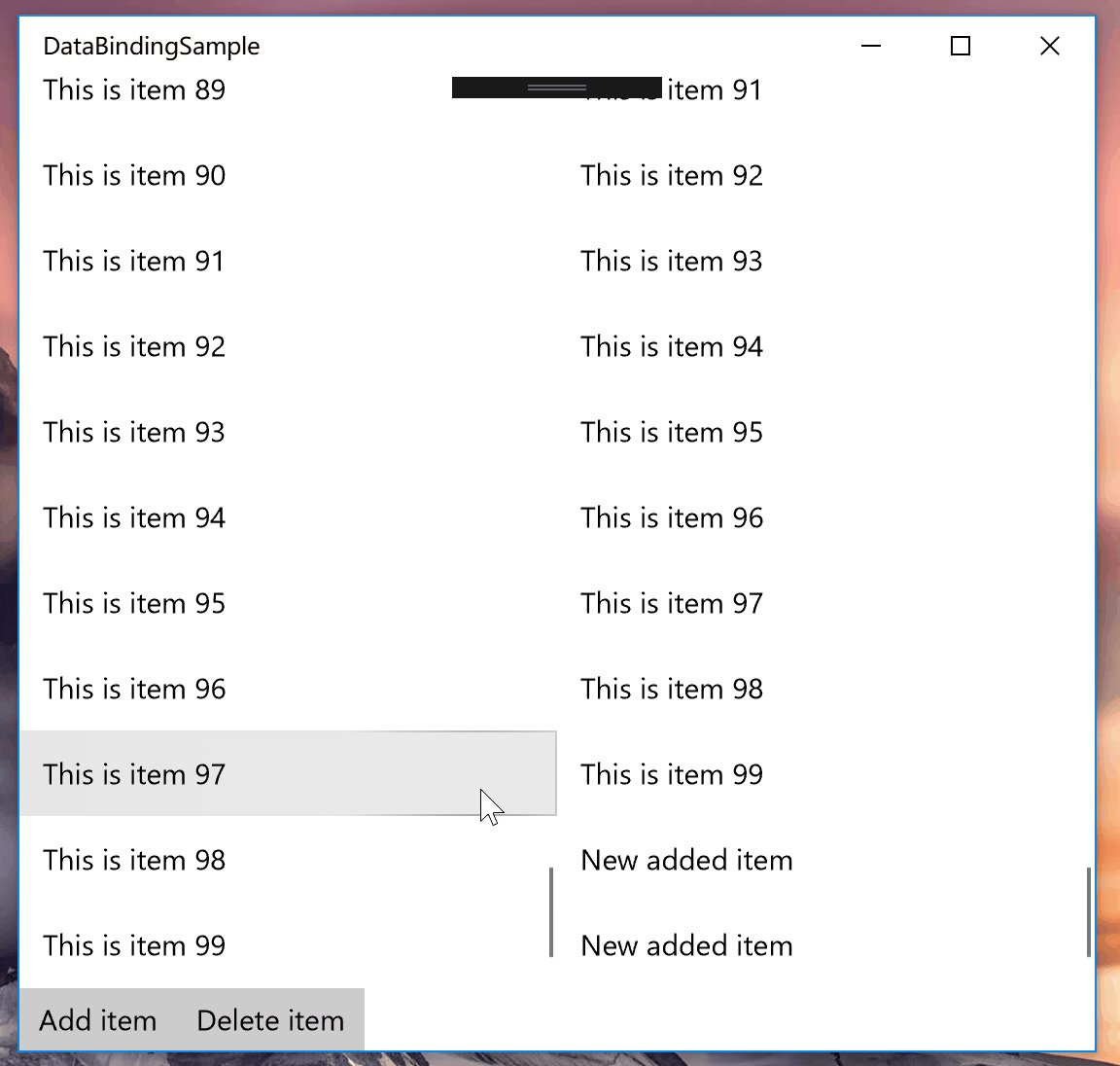
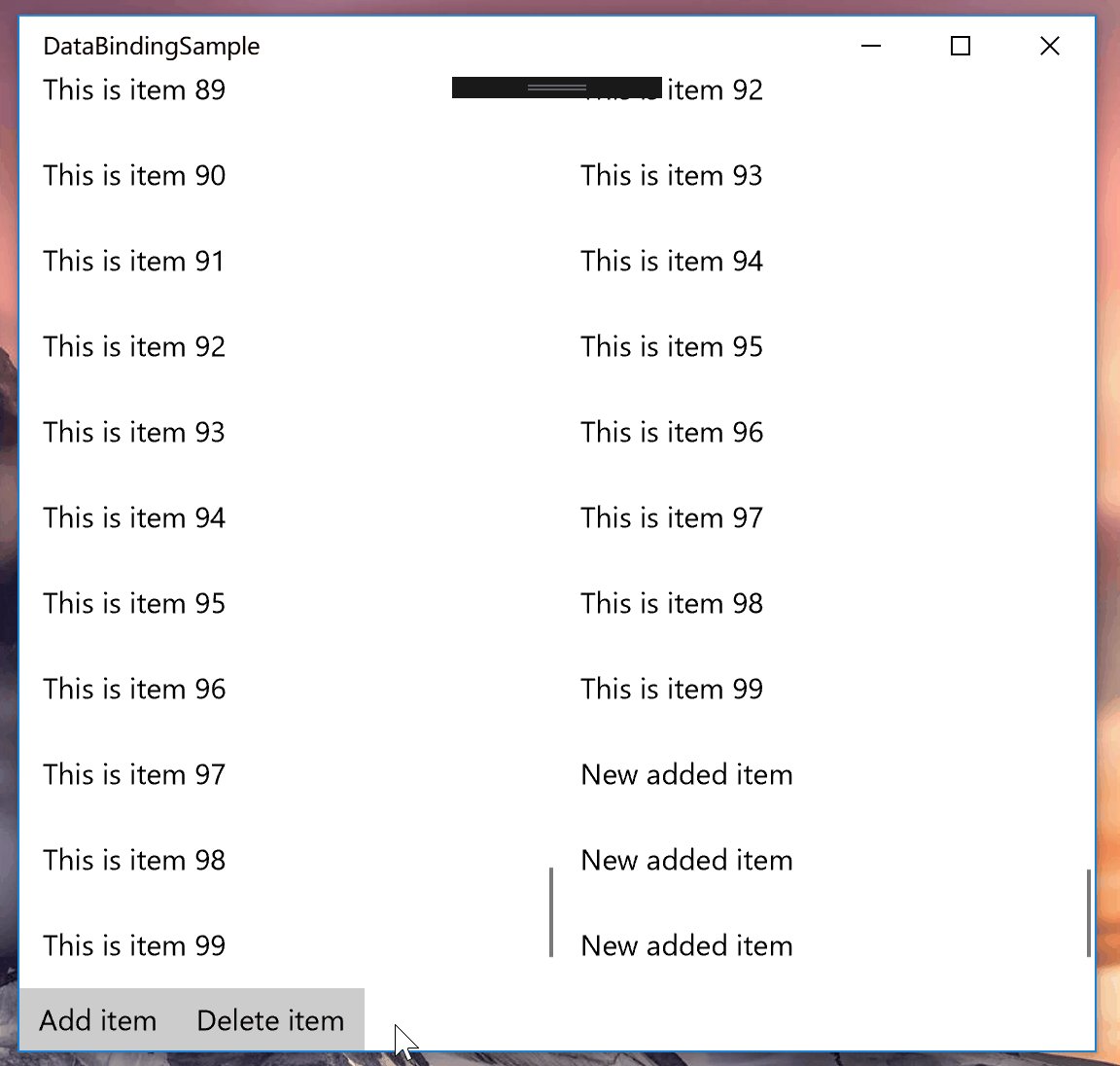
好了!万事俱备!运行一下,看一看效果。动图如下:

不难发现,上面的动图中,左边是
List,右边是ObservableCollection。而左边无论添加还是删除,都没有变化。但右边一切正常。这就是因为List自身无法将变化反映到 UI(其实可以通过其他方式)。实际上,如果你 Debug 的话,会发现List中的数据已经发生了变化,只不过 UI 上没有显示。
结语
数据绑定在项目中的应用是非常多的,实现数据绑定的方法也多种多样,今天介绍的也只不过是最基础的一种。下一篇将涉及到较多类(Class)的知识和更加复杂的数据绑定。其实想让逻辑代码中的数据反映到 UI 上有很多的办法,比如通过 MVVM 模型,调用 INotifyPropertyChanged 接口来实现,等等。想要了解的朋友,可以自己先去搜一下,简单了解一下。
好啦!
我们下篇见!