UWP 开发初阶 Chapter 6
in 初阶
上篇回顾
上篇介绍了通过 this.Frame.navigate(typeof(PageName)); 实现的全局页面导航,以及通过在 XAML 中建立 Frame ,并通过 frameName.navigate(typeof(PageName)); 实现的局部页面导航。
本篇正文
本篇将讲述如何通过 C# 设置或改变 XAML 中控件的属性。例如常用的 TextBlock 等等。
回顾一下:
先前的文章已经涉及到
Name这个属性,给一个 XAML 控件取了个名字过后,我们就可以在.xaml.cs文件中引用它啦!这样也就可以改变了它的一些相关属性。
我们先为我们接下来的任务,做一些基础,把基本的东西写入 .xaml ,我们接下来要通过按钮点击,来改变一个 TextBlock 的各种属性。
下面,大家自己动手。在一个空白
MainPage.xaml里的Grid里面写一个StackPanel,而StackPanel里面先放一个TextBlock。代码如下:<Grid> <StackPanel> <TextBlock Name="myTextBlock"/> </StackPanel> </Grid>
好了,准备工作完成了,我们的 TextBlock 都只给它一个名字,其他我们通过 C# 来实现!
注意:以下为了课程方便,未给 Button 设置名字,正式开发中,请养成给他们取易于区分的名字的好习惯
任务一:通过点击按钮,在
TextBlock里面显示 “Hello, world!”我们先在
StackPanel里面加一个按钮,同时新建一个点击事件,代码如下:<Button Content="Click to show text" Click="Button_Click"/>然后,找到 vs 帮你新建的事件,在里面写如下代码:
提示:将光标移到新建的事件的名字上,按
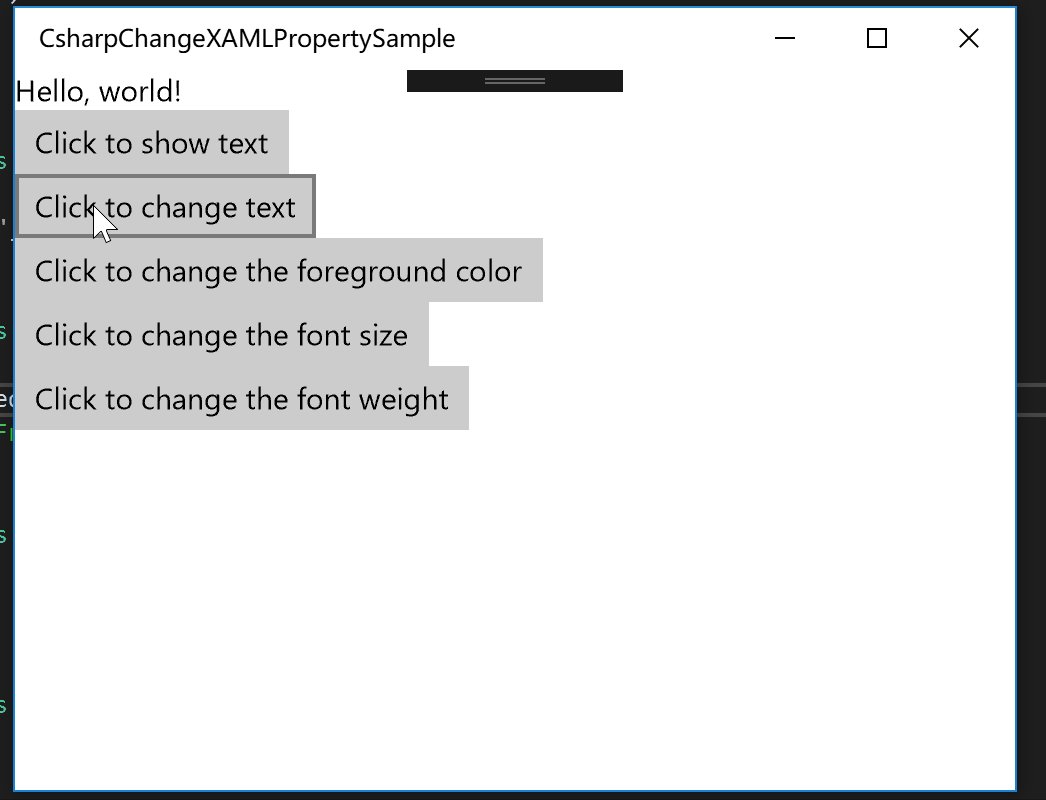
F12可以快速跳转至事件定义。myTextBlock.Text = "Hello, world!";解释:
myTextBlock就是我们之前在.xaml文件中定义的一个控件,而myTextBlock.Text就是这个控件里面的文字,这个属性的类型为string。好了!第一个任务完成了,我们先慢点编译,继续做下一个任务。
任务二:通过点击按钮,改变
TextBlock里面的文字我们先依旧在
StackPanel里面新建一个按钮,代码如下:<Button Content="Click to change text" Click="Button_Click_1"/>然后转到新建事件,写如下代码:
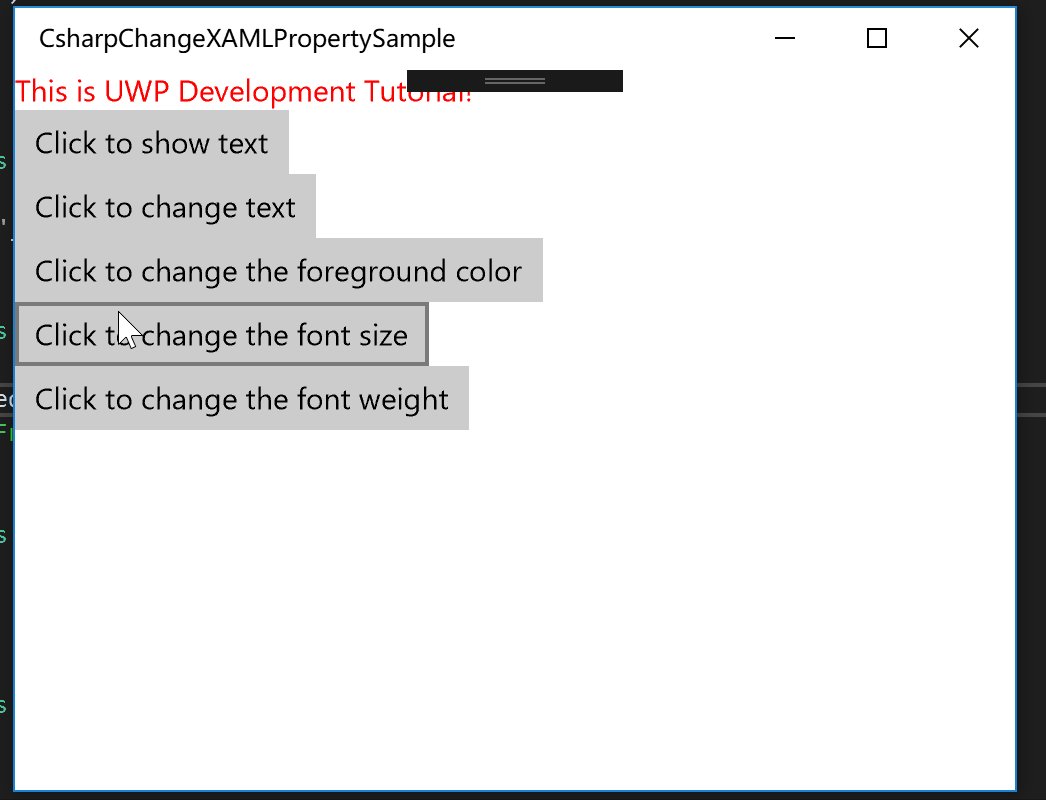
myTextBlock.Text = "This is UWP Development Tutorial!";这时候我们就将
TextBlock里面的文字改为新的文字了!我们再进行下一步。
任务三:通过点击按钮,改变
TextBlock里面文字的颜色依旧新建一个按钮,XAML 代码就不再赘述了,一个思路。
然后转到新建的事件里面,写如下代码:
myTextBlock.Foreground = new SolidColorBrush(Colors.Red);解释:大家应该还记得,
Foreground表示的是TextBlock里面字的颜色,而这个Foreground属性的类型为Brush,因此我们需要新建一个SolidColorBrush,而后面的括号里面的Colors就是我们在 XAML 中编写Foreground的时候那一串颜色。(注意:Colors需要using Windows.UI)。补充:其实
SolidColorBrush只是众多Brush中的一种。还有LinearGradientBrush,也就是我们熟知的渐变色。还有AcrylicBrush,这也就是微软先前发布的 Fluent Design 中的一个重要元素,亚克力!这时候,补充一点,大家上手的话会发现,
Colors里面的颜色都是一些微软帮你设定好的,而你却想通过 RGB 来设定颜色,这时候你可以通过这行代码。myTextBlock.Foreground = new SolidColorBrush(Color.FromArgb(255, 255, 0, 0));注意:这里面是
Color而不是Colors,同时FromArgb后的括号里面,有四个变量,其实有一定编程基础的朋友大概都能猜到,第一个 A 值便是透明度,而不同于 Java 中的阿尔法值区间是 0 - 1,这个 A 的值的区间是 0 - 255,其中值越小,越透明。而剩下的依次为 R、G、B颜色的变化也完成啦!下一步!
任务四:通过点击按钮改变字体大小
依旧新建一个按钮啦!
然后在 csharp 文件中的事件定义处,写下如下代码:
myTextBlock.FontSize = 30;解释:
FontSize的这个属性的类型为double,因此这步操作很简单。补充个知识,如果你不去设置FontSize,那默认是 15,所以这里面我们相当于把字变大了。好了!下一步!
任务五:通过点击按钮,加粗字体
新建按钮!
然后找到找到事件定义:
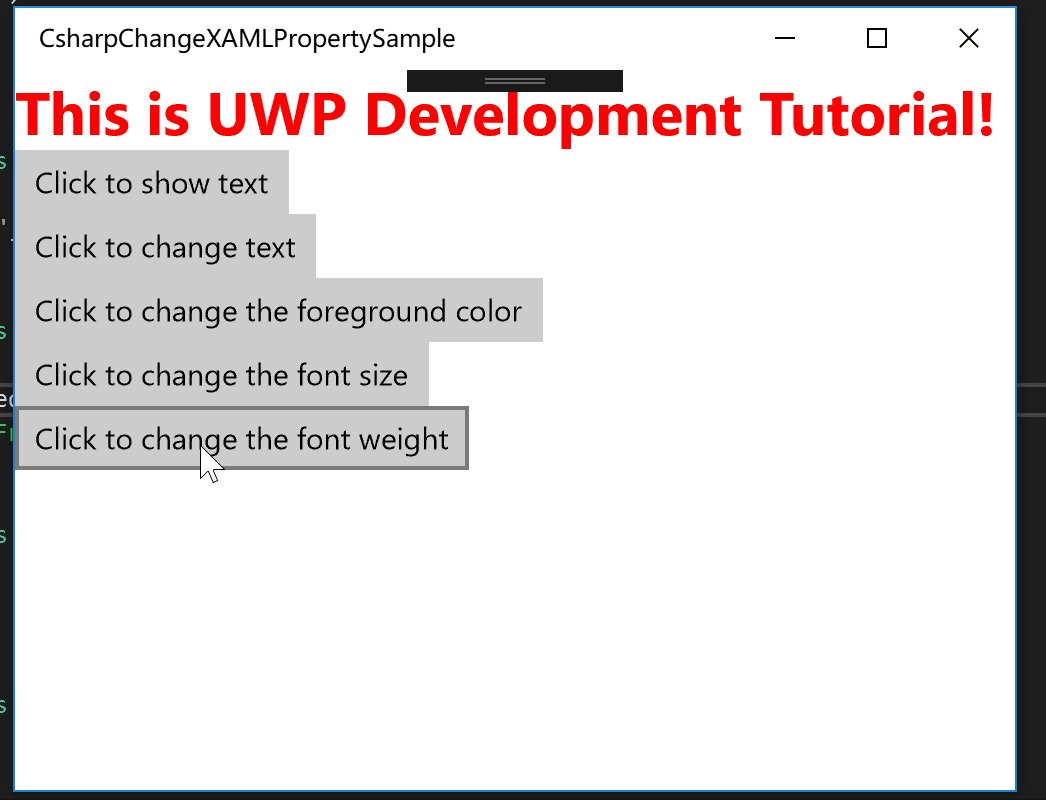
myTextBlock.FontWeight = FontWeights.Bold;解释:
.FontWeight里面就是使得字体加粗,或者变细等等,而注意赋值号右边是FontWeights,而不是FontWeight,其中FontWeights需要using Windows.UI.Text。好啦!
好啦!今天的任务就暂告一个段落!快去编译试试看吧!效果如下:

结语
其实我们今天讲的只是冰山一角,但凡是这个控件有的属性,我们都可以通过 C# 进行更改,只不过可能有时候会比较繁琐,如果大家愿意,可以自己去 vs 上试一试其他的属性是怎么更改的,不明白的也可以随时问我,或在下方留言!下次的内容我还没想好嘿嘿,可能还会介绍一部分控件。
那大家好好复习!
下篇见!