UWP 开发初阶 Chapter 2
in 初阶
正文
今天带大家了解一下XAML的一些基本容器与控件
熟悉HTML的朋友看到XAML的语法应该会很亲切,因为XAML也使用tag的形式,如下(先看一下形式,不用去理解)
XAML:
<Grid>
Todo
</Grid>
或
<Grid/>
上面两种形式都是正确的 ![]()
都表示新建了一个“Grid”,而区别在于第一种形式中在两个grid的tag中间我们还能添加其他的东西,而第二种形式我们就不能添加其他的东西了,但是我们依旧可以添加“Property”(第一种也能添加property)
✨那么问题来了!什么是 property?
中文来讲就是 属性 。还是很抽象?不慌,看图!


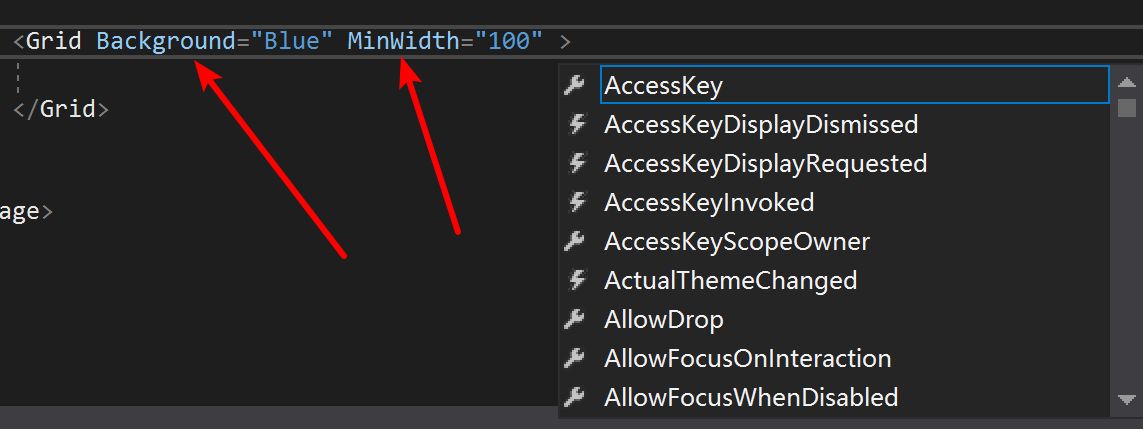
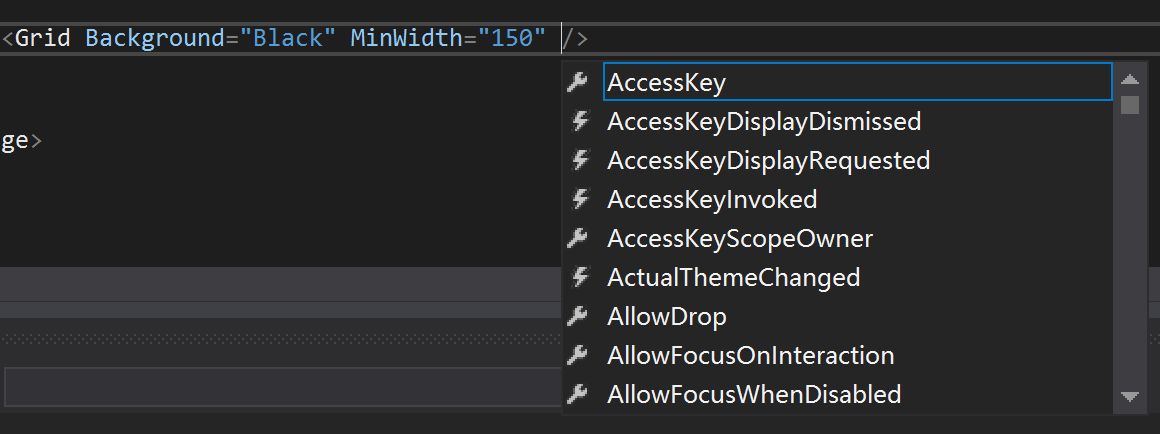
上面两图中Background、MinWidth都是所说的property。而他们的等号后面双引号内部就是他们的值。比如说第一幅图内背景颜色是蓝色的,而第二幅图背景颜色是黑色的。
XAML控件通常包含了众多property,其实你只需要按一个空格,vs就会弹出如上面两图所示的右边的一大串列表,你可以通过键盘上下键切换,回车键直接输入。这一大串列表里面都是你创建的东西的属性。
看到这儿你一定一脸蒙蔽说啥啥啥,没事我就先让你们了解一下基本语法和一些基本知识,接下来,我要带你们真的去了解XAML啦!
-
打开XAML文件并编辑
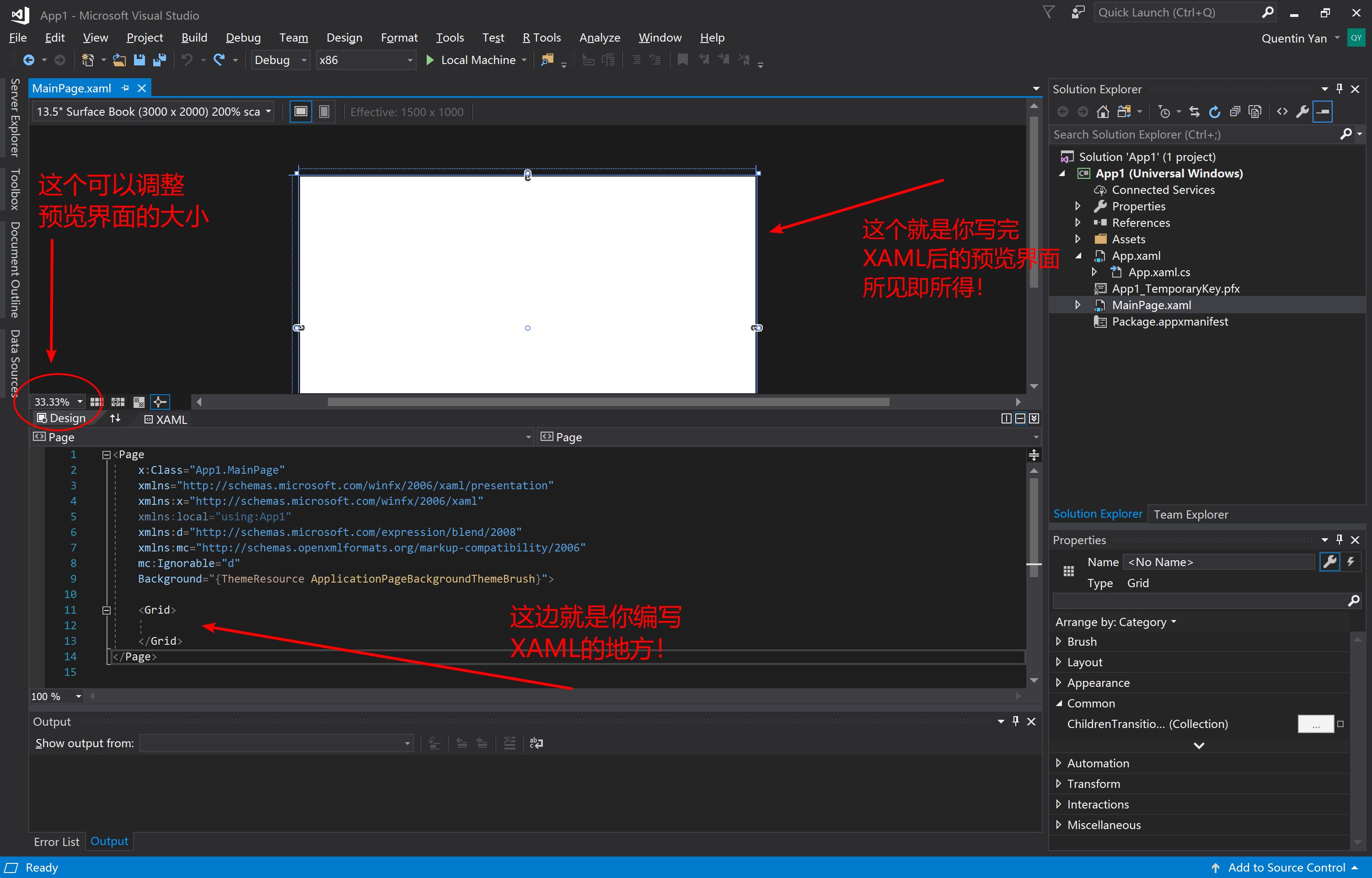
下来,我们打开上一篇创建的空白项目,双击右侧Solution Explorer内的 MainPage.xaml 文件,打开后 会出现如下图所示:

介绍上图内已标明,这时候你发现文件里面已经有了一个grid,那么grid到底是什么呢?
先别着急,我们来看看这文件里面有什么。
首先,你们会发现grid之外有一个Page!
Page你可以理解为页面,vs在你创建XAML页面的时候就已经帮你创建了Page,然后Page里面包了一个Grid。
这时候,我们来讲grid的作用
你们想,如果我们有一个文本框,然后我们放在Page里面,这是完全可以的,编译器说:哈!你要在Page里面塞一个文本框!没问题!但是,如果你有两个文本框呢?或是更多呢?编译器就迷糊了。因为你一旦直接放了多于一个的控件,编译器就不知道你想把这些控件放哪儿了。编译器觉得你要把两三个控件都塞进一个Page,那我该把他们放在哪儿呢?重合?水平排布?垂直?
这时候Grid就登场了!
- XAML基础容器介绍
- Grid
Grid就像一个容器,能告诉编译器把控件放在什么地方,Grid翻译成中文就是框格。Grid内可以分行,可以分列,比如把一个grid分成两行四列,四行三列都可以,这都取决于你的需要,然后你在把相应的空间放进几行几列的grid内
那么Grid该如何分行分列呢?
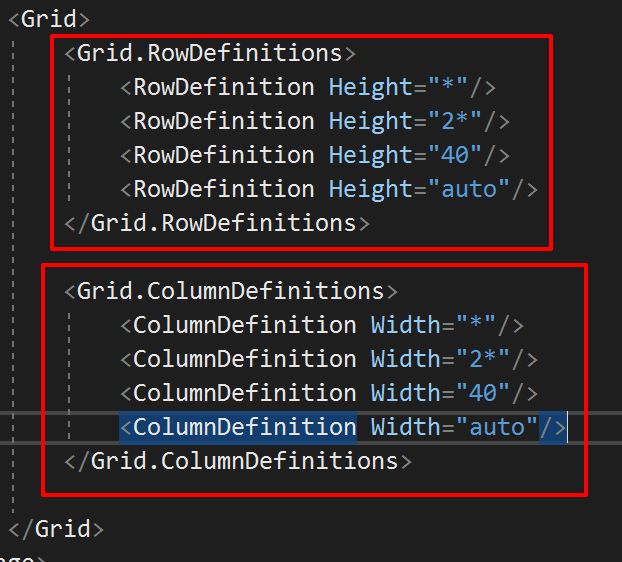
写法如下图:

上面那个红色框框内,是分行,分成了四行。而下面是分列,分成了四列。那你们看了图会想为什么height和width里面的东西有的是数字有的是数字加*有的还是auto。
接下来就来讲讲这个。
✨直接写数字,比如我直接写了40,那就标识我告诉编译器,这行或者这列,高或者宽40px(一种像素单位)
✨直接写auto,比如我第四行和第四列的高和宽都写了auto,这就表示这些行高和列宽是根据里面放的空间的高度与宽度自动更改的,也就是说不用你去认为调控了。
✨还有一种就是数字加 *,* 表示比例,例如我上面行的定义中第一行是 1*( 1* 可以精简写作 *),而第二行是 2*,那么表示第一行和第二行的行高比例为1:2。如果分别是 3* 和 2*,那就表示3:2,以此类推,列定义里面也是如此。
小结:如果你想要只分行,不分列,那只需要定义上面红色方框内的东西。分几行就写几个<RowDefination/>,其中每行的高度根据你的需要而定。以此类推,分列也如此。
简单讲完基础容器Grid,那是不是还有其他容器?
是的呢!
举个栗子🌰
当你想要并排垂直放八个控件,那你会怎么操作?学个Grid,然后分成八行?怕是疯了#(受虐滑稽)更甚,如果放10个?100个?疯了疯了。这时候引入另一种容器叫StackPanel!
- StackPanel
如果你想要放八个控件进去,你只需要建立一个StackPanel,然后把控件一个个放进去,不需要分行,因为StackPanel会自动将你的控件垂直方向从上往下一个个放进去。当然StackPanel默认是垂直方向的,你也可以改为水平方向,如果是水平方向,那控件是从左向右推叠的。
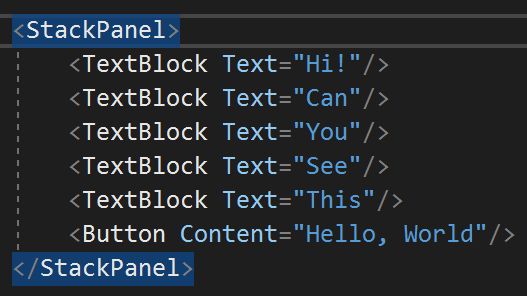
代码案例如下:
其中TextBlock就是显示文字的控件
而Button顾名思义,就是按钮啦!两者具体内容后面会提及。

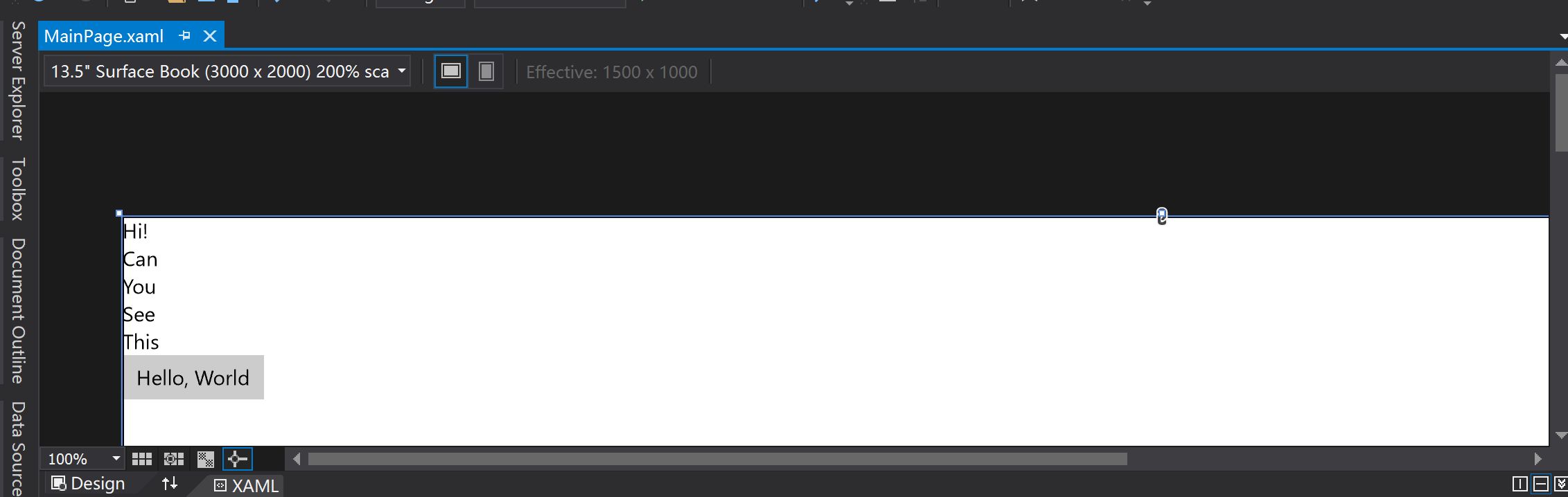
预览效果如下:

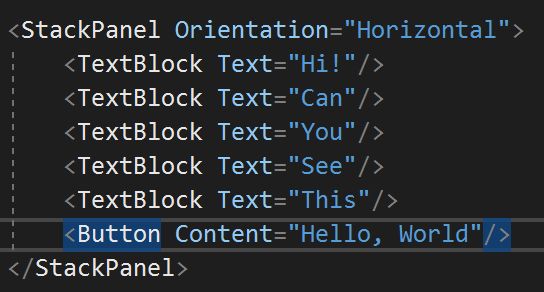
看见了吧控件乖乖的从上往下排了起来。那如果我想要水平呢?简单!看下图:

Stack Panel有一个property叫做Orientation,就是方向,如果你不写那边是默认Vertical,也就是垂直的。如果你想要水平,只要将这个property定义为Horizontal就可以啦!
还有一些基础容器,比如RelativePanel,这个容器可以根据其他某个容器或者控件,去固定位置,比如始终在Grid的左边,或是始终在TextBlock的上面。这个容器暂时不介绍啦当然,大家愿意的话,自己去探索探索。
- 容器的混合使用与使用注意事项
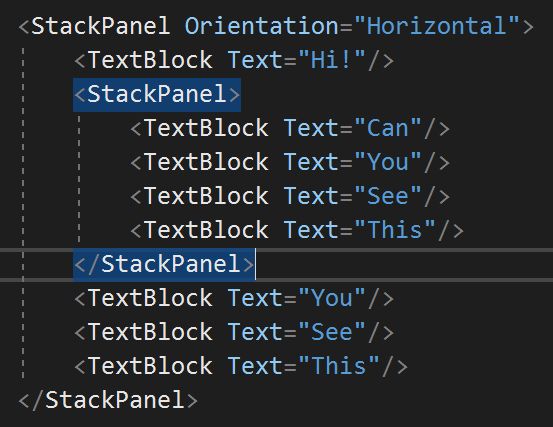
容器是可以嵌套使用的,比如Grid里面塞一个StackPanel,Grid里面塞一个Grid,StackPanel里面塞一个StackPanel,StackPanel里面塞一个Grid,等等等等,都是可以的,举个栗子🌰

实际效果如下:

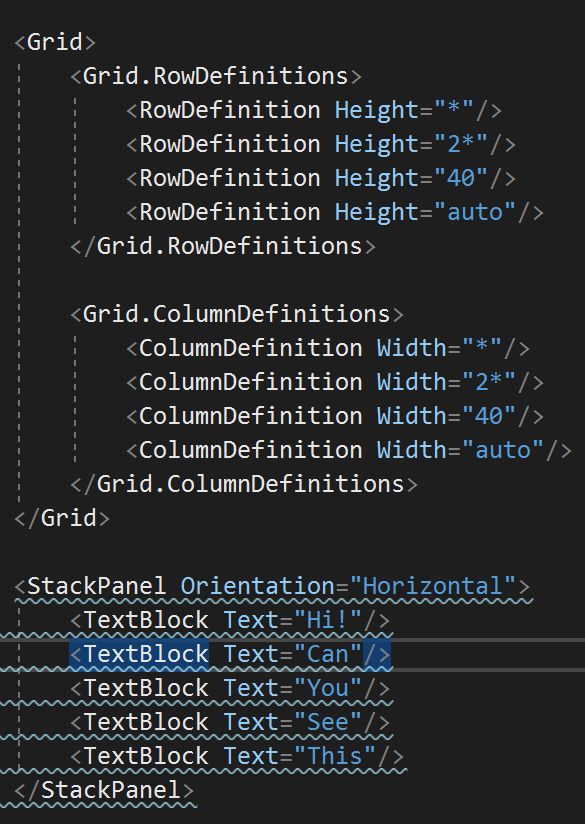
讲到这里,嵌套使用是没问题的。但是注意!容器不可以并行使用。比如这样:

你可以看到vs给我划了一大堆波浪线,告诉我这么些有问题。这是为什么呢?其实理解起来很简单,这就和在Page里面直接塞多个控件是一样的,你这么一来,编译器就混乱了,它不知道你这两个容器到底该怎么放。如果有专业一点的话来讲,就是Content已经重复设置了,Page中只能设置一次Content(看不懂这句没关系)
总结
这篇了两种基本容器Grid和StackPanel,也讲述了Grid的分行与分列,下篇会讲述如何将控件放入特定的行和列,并会引入几个基础控件
谢谢大家的!
下篇见!