UWP 开发初阶 Chapter 1
in 初阶
一、前言之前言
适合人群:
- 热爱uwp这个平台的
- uwp开发出于爱好的(不然是没饭吃会饿死的哈哈哈)
- 有一定的C#编程基础的,或是其他语言的编程经验的
- 想要学习的小白(大佬请点赞后出门直走
 )
)
本栏目目标与其他提示:
✨本课程不会知识点过于密集,因为码字和看字着实难受。本栏目目前目标是通过每天的10-20分钟的零碎时间,帮助大家入门uwp开发。如果大家觉得需要那种1-2小时的知识密集型的教程的话,我会考虑后期推出视频教程,更方便大家食用。大家学习过程中任何疑问都可以评论,我一有空一定会尽我所能为你解难的。
本篇内容提醒:
✨本篇讲述包括我个人自我介绍、开发工具推荐、 Visual Studio等前期开发准备配置与准备,如不需要的朋友,可以直接跳过本篇,看下一篇博文。
✨如果不想了解我个人,请直接跳到大标题为 正文 的地方,方便节省你的时间。
二、个人介绍
✨个人多用 TotoroQ 作为一些开发相关的账户的名字,因为我的绰号叫龙猫( Totoro 的由来),而 Q 又是我英文名的首字母。大家喜欢称呼我什么都随意啦
✨本人今年秋季大学入学,不在国内,因此日后可能有时差而不能及时回答问题的话请见谅。
✨个人GitHub用户名:totoroyyb
(对,龙猫头像的就是我了,欢迎关注)
上面也有一些我自己写的uwp的开源项目,感兴趣的欢迎 star 和 fork

✨个人网站: https://www.dexstudio.cn
(这个其实算是为了我自己开发的APP的网站了)

✨我个人也是当时自学的uwp,现在只是希望把这个平台的开发经验分享给感兴趣的朋友,也希望其他开发经验丰富的大佬随时提出你们的意见和建议!
✨(暂时想不到了,后面想到了补上)
三、开发辅助软件推荐
注:一下推荐软件不是必要,但是我个人觉得有助于你的uwp开发学习。以下软件都是 UWP,微软商店下载即可。具体这些软件的用法,今后会提及。
- XAML Controls Gallery
✨一个xaml控件实例库

- Windows Community Toolkit Sample App
✨一个微软的xaml第三方库,控件,动画等等

- Windows UI Dev Labs Sample Gallery
✨同为一个微软发布的一个样例展示

- Character Map UWP
✨一个字体库,方便于你uwp开发中寻找适合的图案

- URI Launcher
✨ 一个展示通过Uri唤醒app的软件,便于了解唤醒一些系统的页面。

- Visualizer
✨一个可以实时显示xml对应的磁贴的样子,后期开发动态磁贴的时候会用到

四、正文
讲了这么多我们终于来到了正文!
-
UWP开发的语言与介绍:
✨UWP可以支持三组语言的搭配进行开发
- xaml和csharp
- xaml和cpp
- html和JavaScript
(本课程讲主要采用xaml和csharp进行开发)
✨那么说了这么多,xaml 是什么?csharp 又是什么?
xaml 全称 extensible application markup language,可以说是 xml 的增强版,我不讲太学术的话(我不是很喜欢那些看起来很高深,但就是看不懂的话
 ),就现阶段,你可以通俗的理解为,这是一个写ui的语言
),就现阶段,你可以通俗的理解为,这是一个写ui的语言c#(csharp)相信很多人都不陌生,这是一个基于 c 和 cpp ,又吸取了来自Java和其他众多语言的优点,并抛弃了缺点后微软发布的一款逻辑语言。
-
UWP 开发的先决条件:
✨一台有 Windows 的电脑
✨一个 Visual Studio 2017 Community(后面简称vs)
✨一颗义无反顾的心 🌸🐔
-
VS 的下载与安装
✨首先,前去微软官网下载 vs 安装包即可,下载完后双击打开运行,等待 vs installer 的出现。
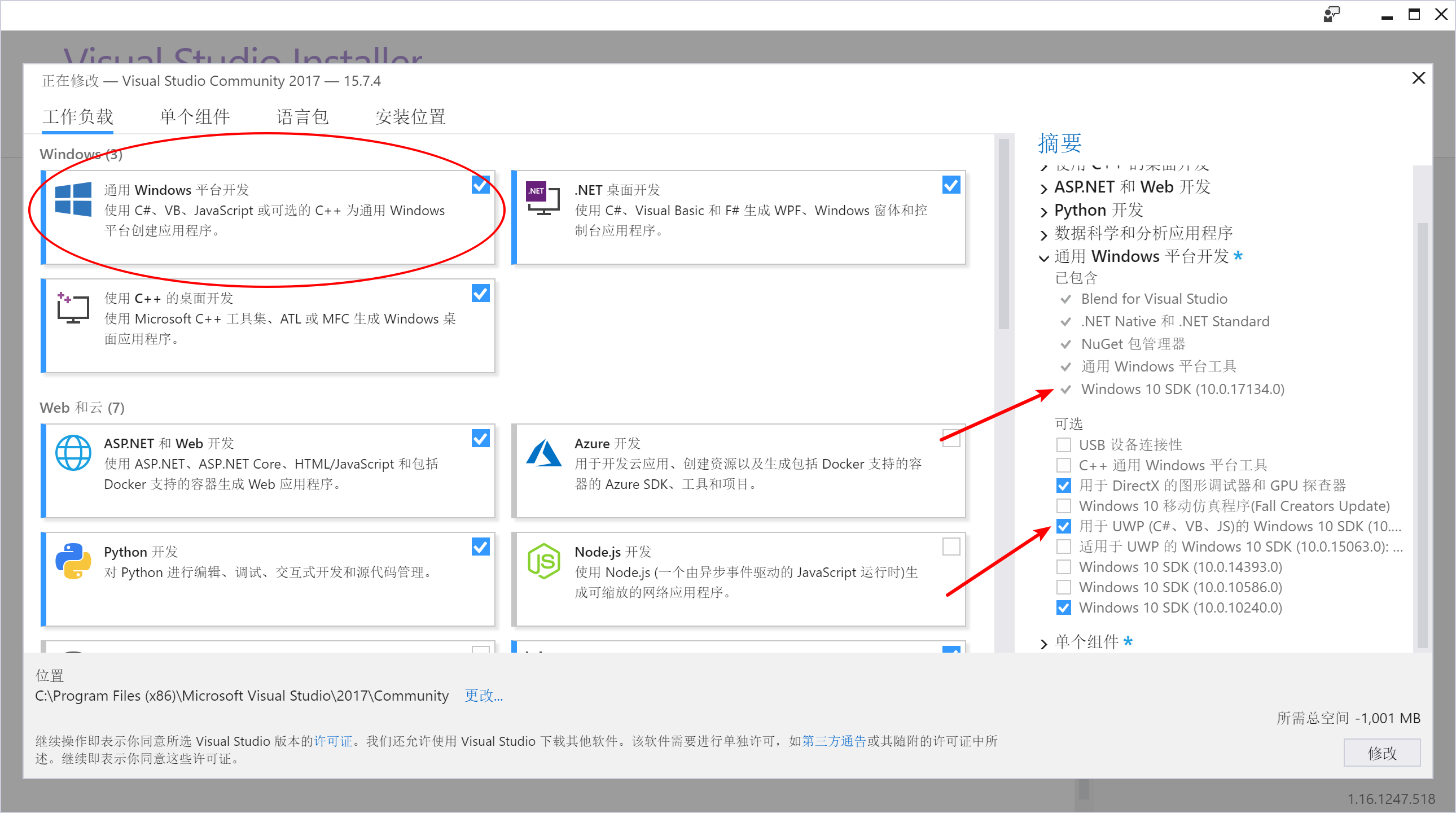
✨然后会出现以下勾选安装组件的界面
确保勾选了左侧的通用Windows平台开发,右侧会自动勾选目前最新的sdk(现在是17134)。同时推荐勾选一下16299,毕竟fluent design从16299开始支持了。注意!!16299以后的sdk开发都不支持在win Mobile上运行,如果需要适配手机,请勾选更早的sdk。
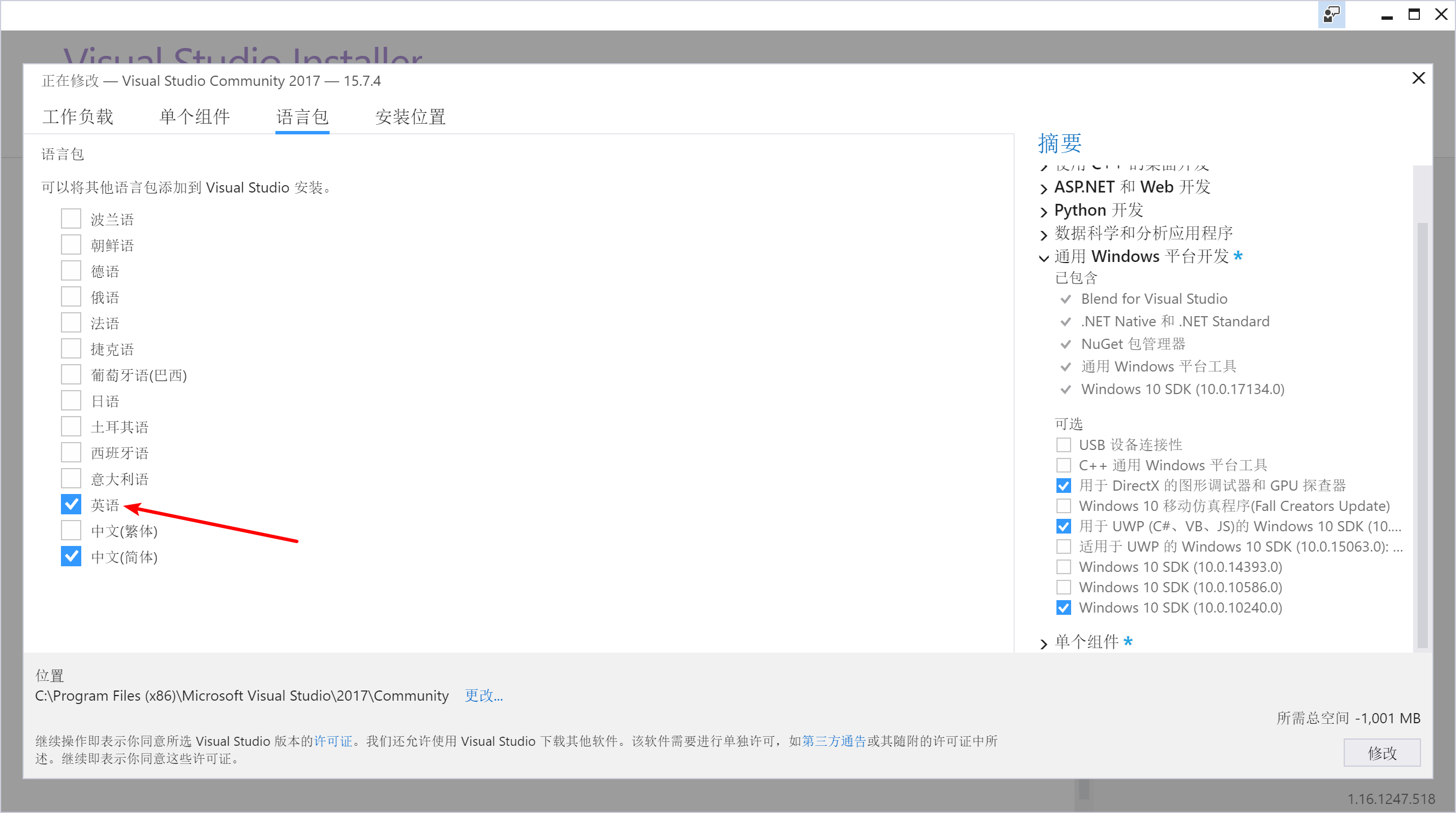
✨接下来个人建议去语言包里面勾选英语,如下图

这个是因为我建议安装好后,将vs的语言设置为英文,毕竟以后很多文献也是英文,先适应起来也是好事情,如果你实在不习惯,请跳过这个步骤。
注意!本教程将以英文版本的vs为基础。
✨然后点击右下角的安装(因为我之前都安装好了,所以显示修改),接下来便是漫长的等待了。
-
(可选)vs安装完成后的设置
✨个人推荐使用黑色主题(程序员本命色
 )
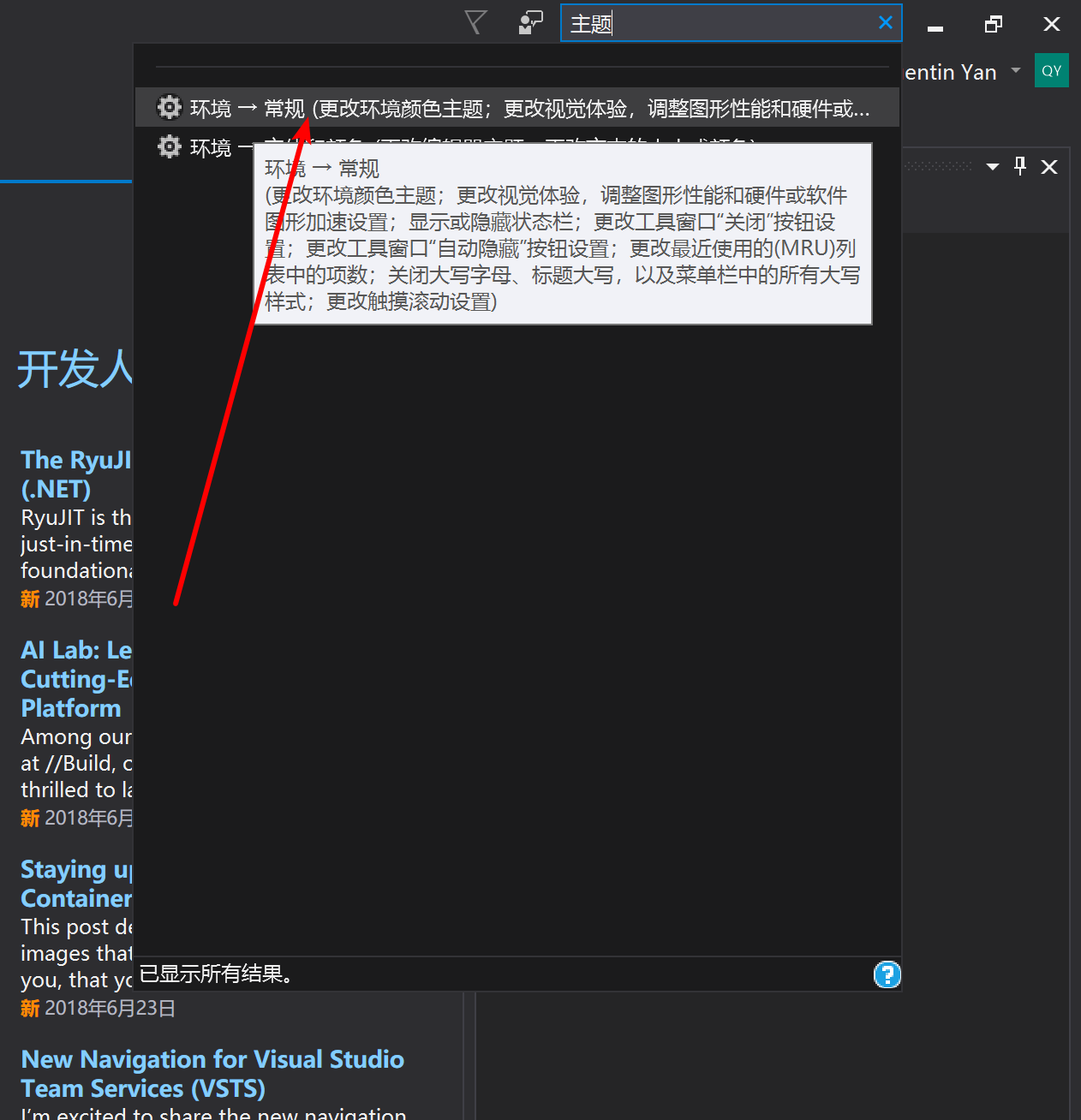
)在vs右上角有个搜索框输入 主题,如果是英文版输入Theme,点击如下按钮

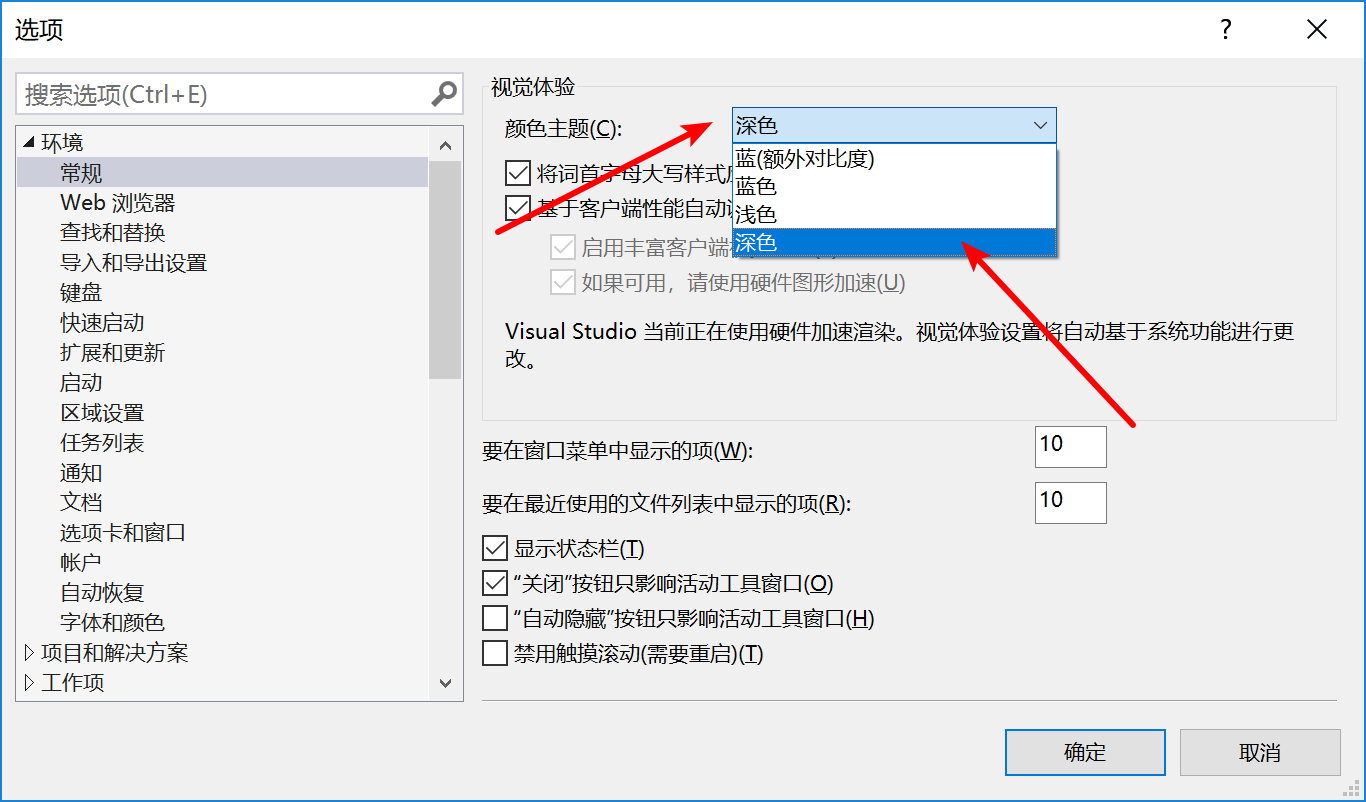
然后如下图所示更改为深色后,点击确定。

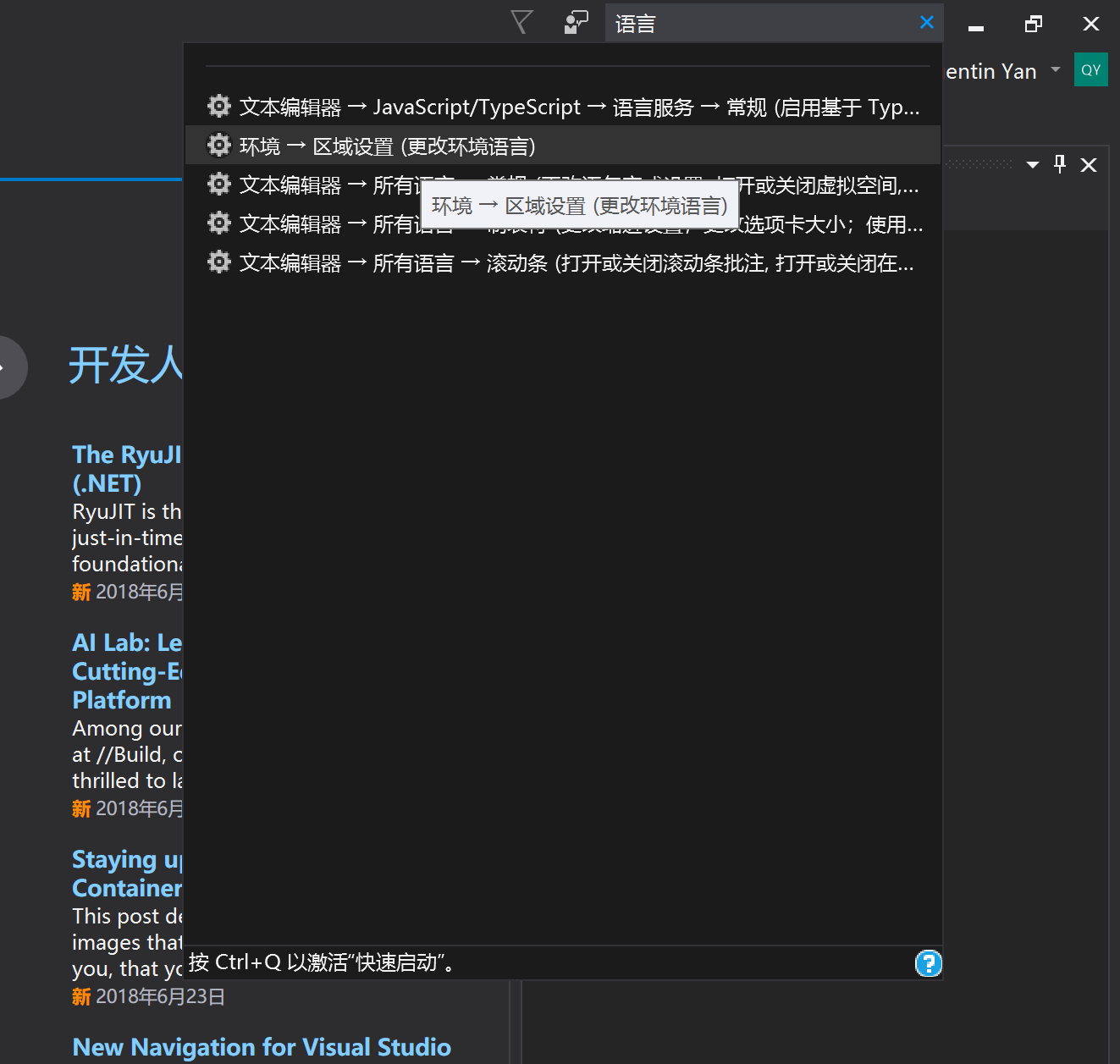
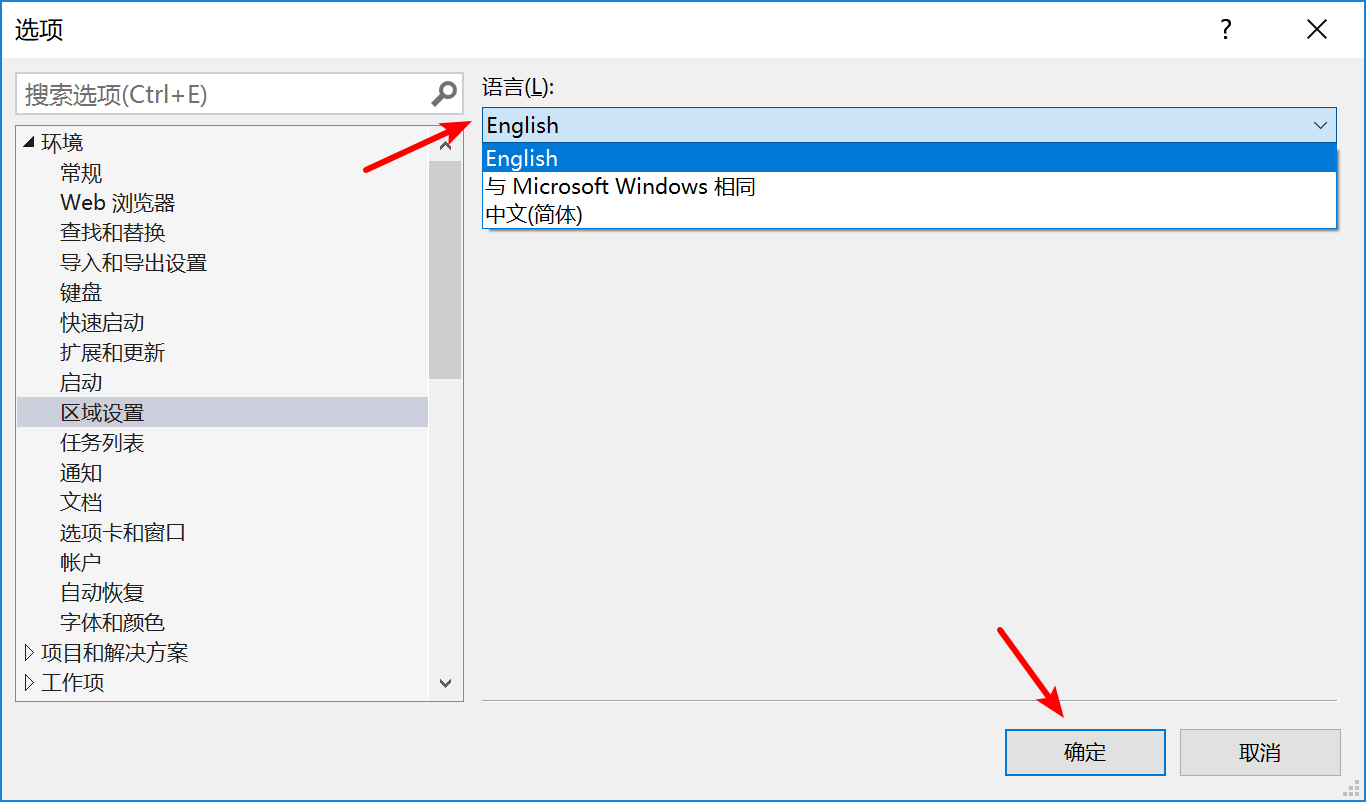
✨接下来建议改为英文。如下图所示输入 语言, 并点击所示按钮。


点击确认后,重启vs即可。(也可在第一步中的对话框内找到 区域设置 点击更改)
-
通过vs新建uwp项目
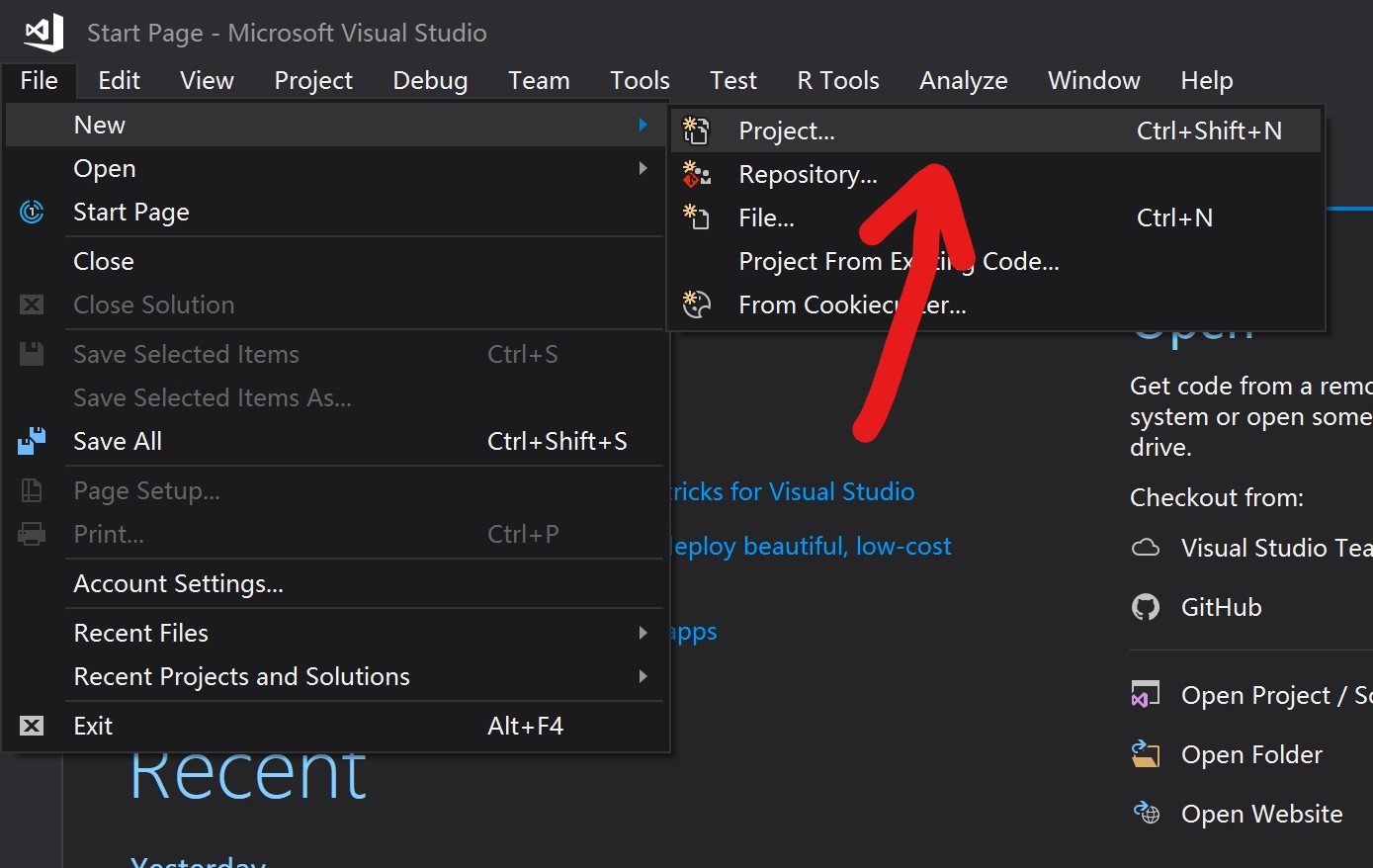
✨如下图所示:
File -> New -> Project

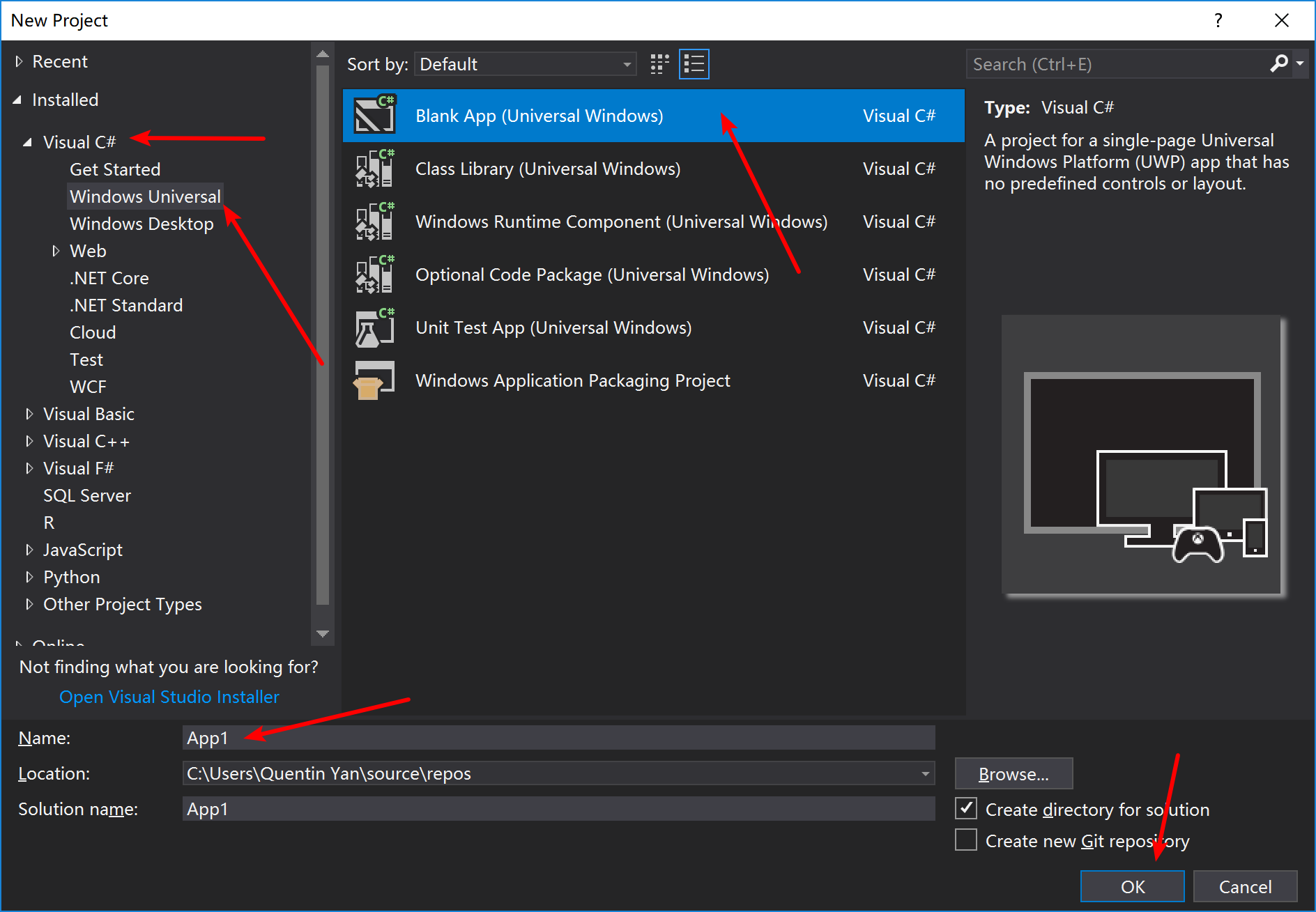
✨然后出现下面的对话框:
点击 Installed -> Visual C# -> Windows Universal -> Blank App
下面Name和Location,可以自定义你的名字于存放位置,确认无误后,点击 ok 来新建项目 ![]()

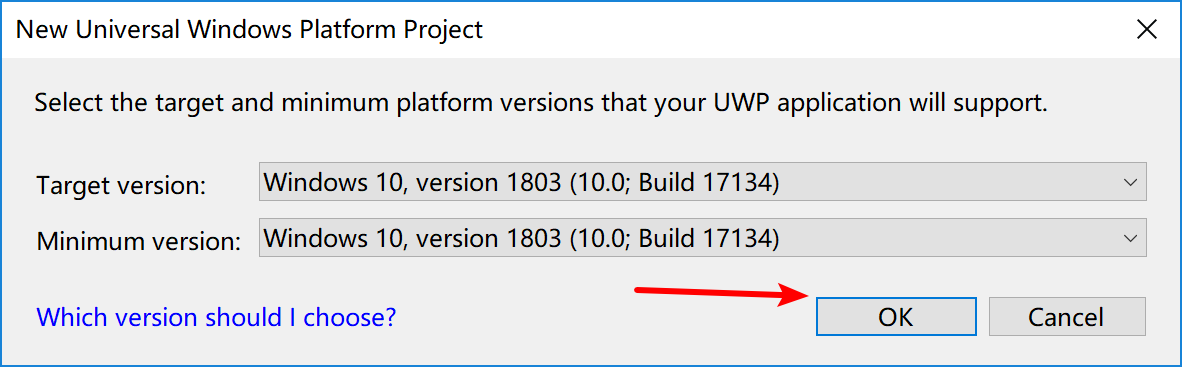
✨然后你会看见支持的平台的设置,根据你的需要选择。如果你不懂的话,那 Target 和 Min 都选择Windows 10, version 1803 即可,但注意,这意味着这个版本以下的电脑将无法运行你的软件 ![]()
如下图,选择完后点OK,然后等待 vs 帮你创建项目

-
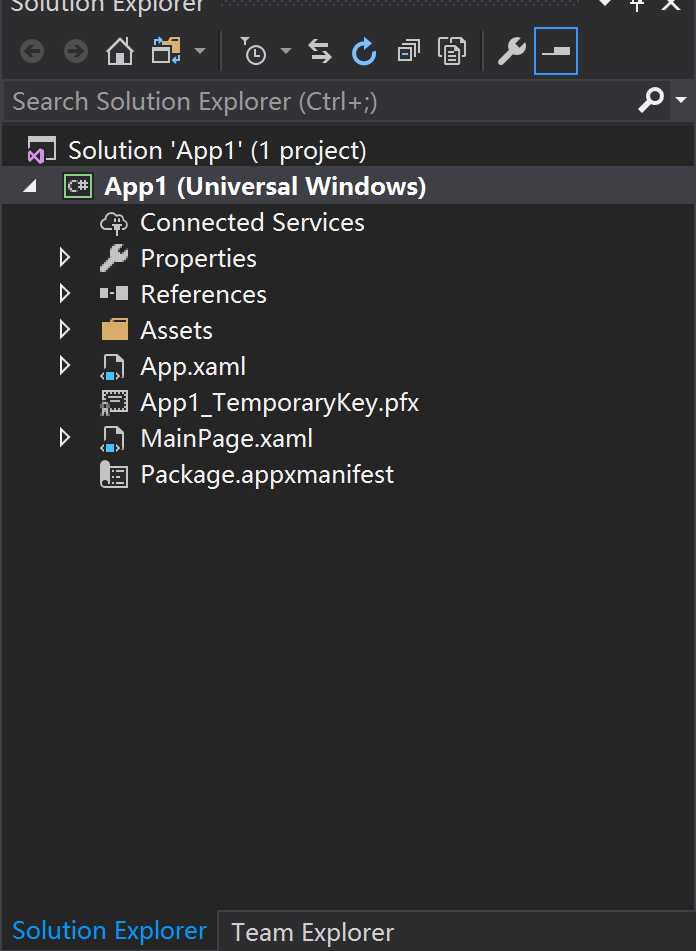
初步认识 UWP 项目自动生成的文件

如上图,看到 vs 右侧的 solution explorer,这里面有你的项目的文件。
其中
- Reference 一栏,就是你引用的库与NuGet包都会显示在里面
- Assets 一栏存放的是你的软件应用的图片之类的文件。当然你也可以放在其他自己新建的文件夹。
-
App.xaml是一个可以存放你全局 xaml 资源的文件,每次软件启动都会加载里面的资源,默认是空的。展开App.xaml,你会看到App.xaml.cs,这个文件里面存放着应用初始化时候的代码。 -
MainPage.xaml是一个默认生成的 xaml 页面文件,展开后有个MainPage.xaml.cs的文件,这个便是xaml背后控制逻辑的文件。简而言之,.xaml是你写的 UI,而从.xaml.cs文件是对应.xaml文件编写的ui背后的代码逻辑,前者使用 xaml 编写,后者使用 csharp。 - 其余的暂时也不用去理解,后面会提到。
-
编译运行你的uwp软件
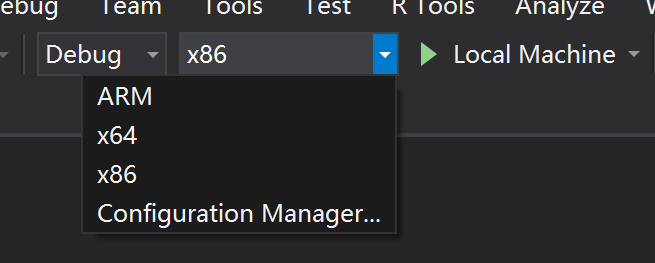
✨ 找到位于vs菜单下面,如下图所示的一栏

可以切换x64、x86、arm。确认平台后,点击右边的 Local Machine 按钮,便可以编译与运行你的软件啦!
注意!如果你没有 win mobile,电脑上没有 win mobile 虚拟机,或是项目本不支持 win mobile(16299及以上)请不要把平台设置为 arm。
✨编译完成后,你的app就会生成啦!如下图

现在是空白一片,因为我们啥都没写呢!:happy:
五、结语!
好啦!今天就介绍到这里,下一篇将会带大家认识几个简单的 XAML 控件!
至于作业嘛,hmmm折腾 vs 去吧,别折腾坏了就行,下次还得用呢!